デザインスキンは Lightning Pro 専用ですので、別途 Lightning Pro が必要です。Lightning Proがインストールされていて最新にアップデートしていることをご確認の上で、以下のデザインスキンの設定を行ってください。
1. デザインスキン ( プラグイン ) をインストールする
管理画面からアップロードする場合
- 「管理画面」→「プラグイン」→「新規追加」画面※1に移動します。
- 「プラグインのインストール」画面でタイトル下の「アップロード」※2をクリック

- 「ファイルを選択」ボタン※3をクリック。
- アップロードするプラグインのファイルを選択※4して「開く」ボタン※5でアップロード


- 「いますぐインストール」※6をクリック

- 「プラグインを有効化」※7をクリックします。


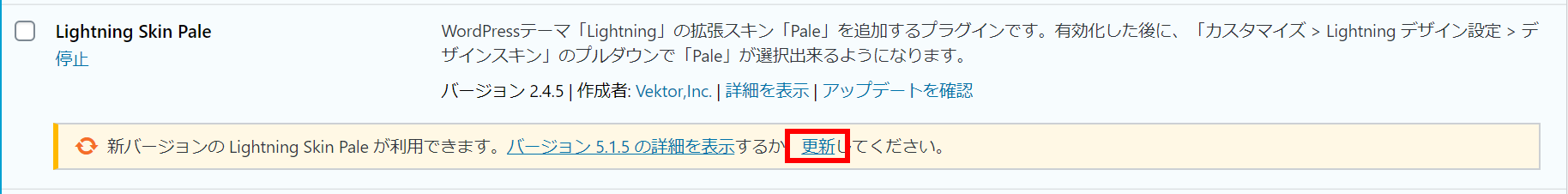
有効化後は更新して必ず最近にアップデートしてください。
FTPなどで直接アップロードする場合
- /wp-content/plugins/ フォルダに、ダウンロードしたファイルを解凍してアップロード
- 管理画面左メニューの「プラグイン」を開くと、インストールされているプラグインの一覧が表示されます。
アップロードしたプラグインが含まれているはずですので、有効化すると利用出来るようになります。 - 有効化後は更新して、最新にアップデートしてください。
2. デザインスキン ( プラグイン ) を切り替える
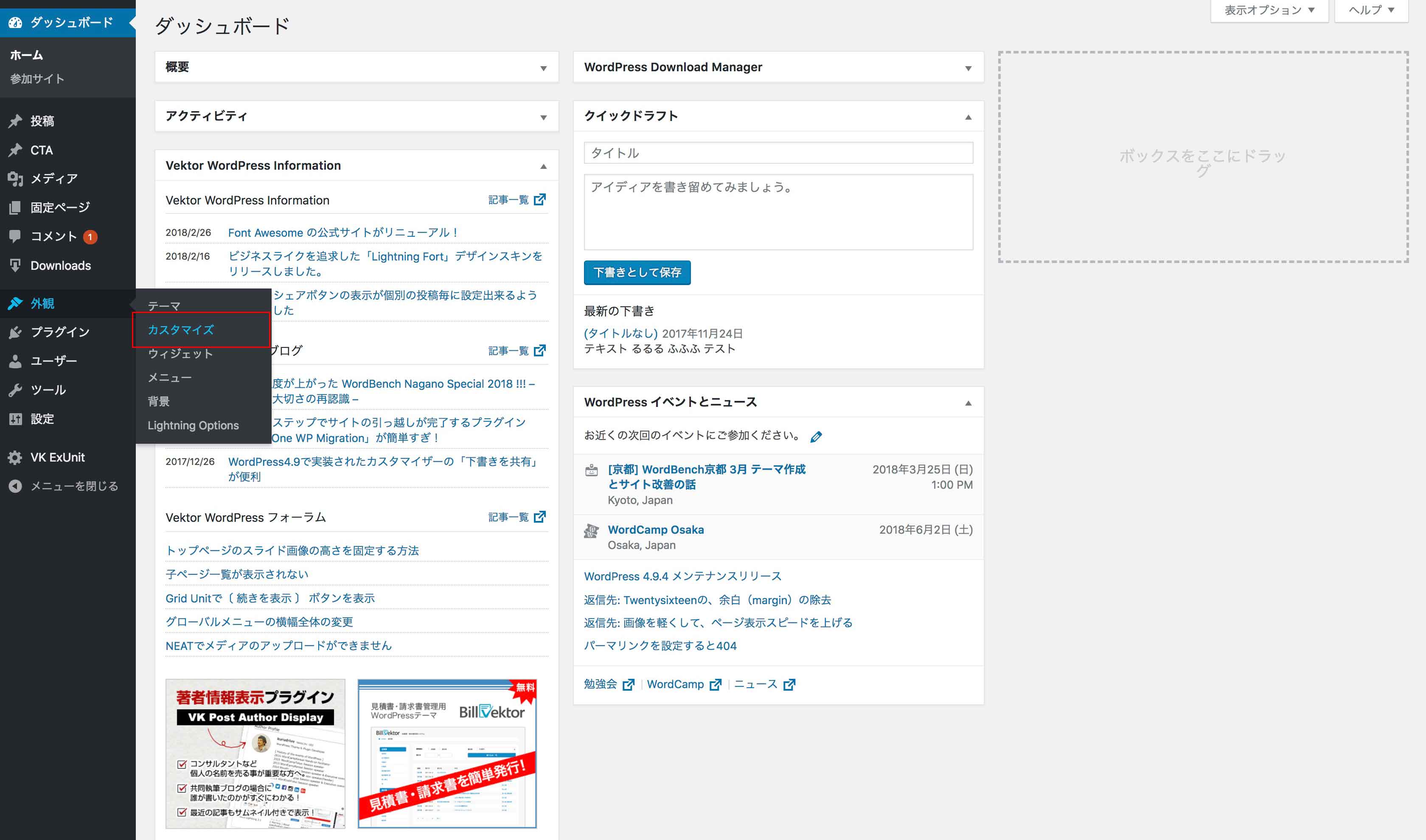
ダッシュボードでプラグインを有効化したあとに、【外観】>【カスタマイズ】でカスタマイザーを起動します。

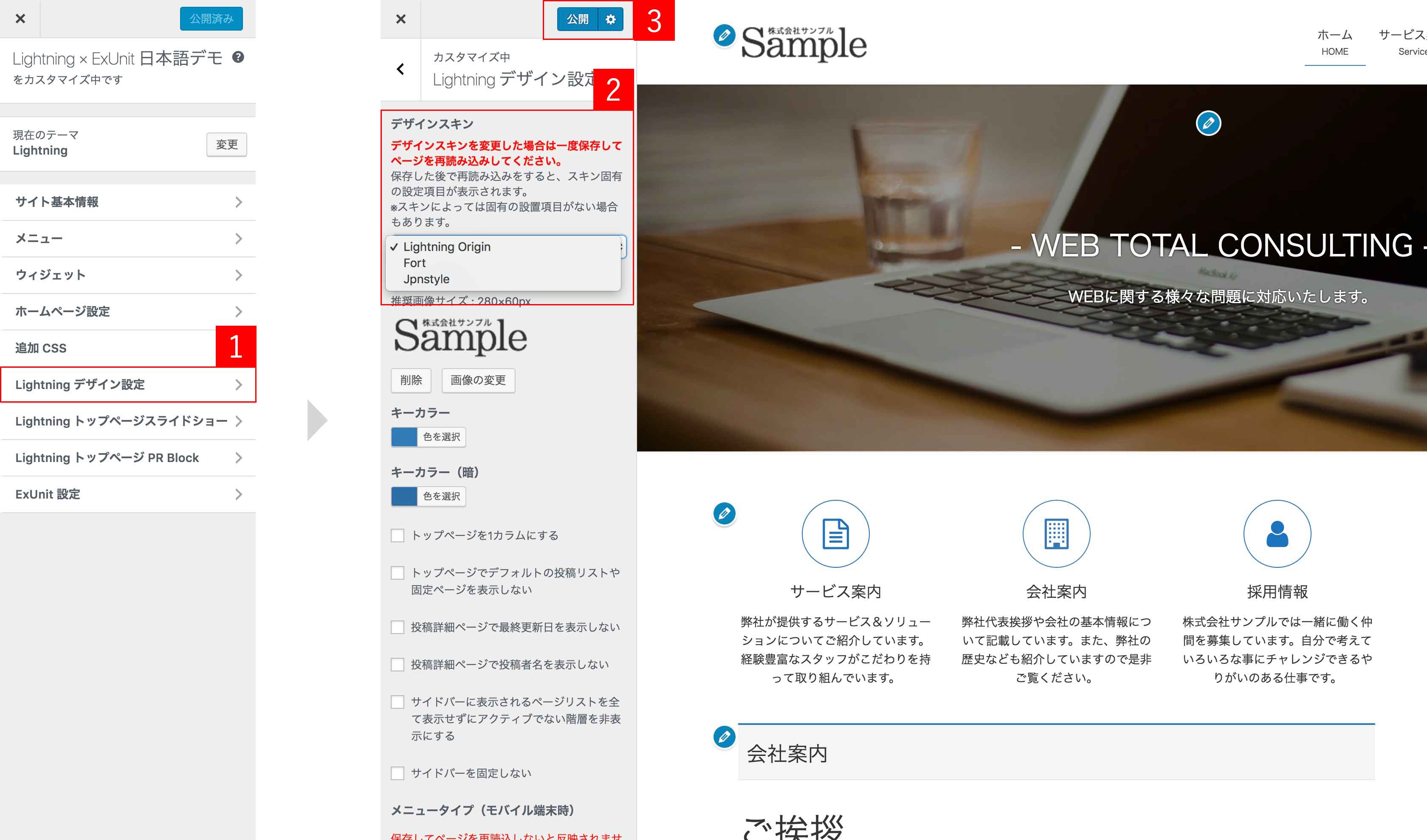
- 「Lightning デザイン設定」のセクションを開いてください。
- 「デザインスキン」のプルダウンに先程有効化したデザインスキンを選択します。
II がついていないデザインスキン名は古いバージョンのため、現在は非推奨です。「デザインスキン名II(Bootstrap4)」 を選択してください。 - 設定が完了したら「公開」ボタンを押して保存。
- 公開ボタンを押したらページを再読込してください。再読込しないとデザイン及びスキン固有の入力欄などが正しく表示されません。