WordPress 公式テーマ Lightning のデモサイト公開いたしました!シンプルながらも、コーポレートサイトとして必要な機能を抑えた構成になっています。Lightning で足りない機能は VK All in One Expansion unit プラグインを使用して拡張しています。

Lightning × ExUnit でコーポレートサイトを簡単・思い通りに作成
デモサイトトップページのような構成はどのようにして実現しているのか、デモサイトを作成した流れをご紹介します。
まずは、WordPress サイトへ Lightning と VK All in One Expansion Unit をインストール&有効化しておきます。
ヘッダーロゴをオリジナルロゴへ変更
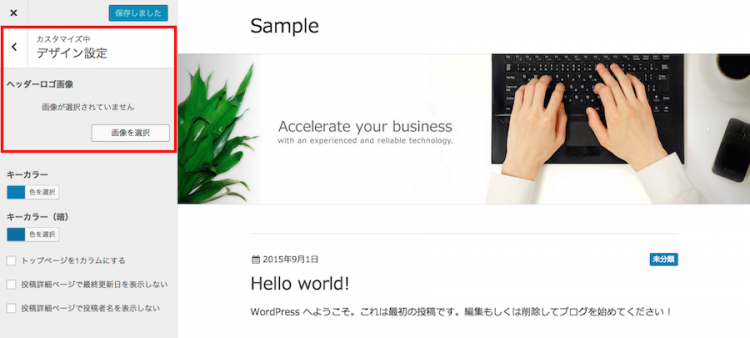
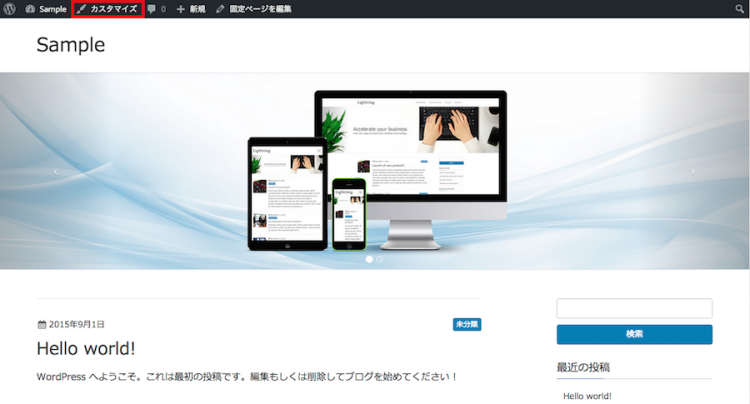
ヘッダーロゴはカスタマイザー画面にて変更できます。カスタマイザー画面へは、ログインした状態でトップページを表示し、画面上部にある admin メニュー 内「カスタマイズ」をクリックすると移行します。

ロゴ画像は「デザイン設定」をクリックし、「ヘッダーロゴ画像」のテキスト下にある「画像を選択」よりロゴ画像をアップロードします。アップロードするとカスタマイザー内で設定した内容が自動的にヘッダーへ反映され、ロゴが変更されます。

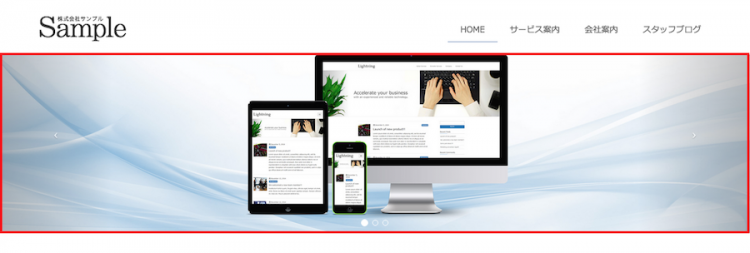
メインビジュアルを表示してイメージを伝える

ヘッダーロゴと同様にカスタマイザー画面にてスライドショー画像を変更できます。

カスタマイザー画面へ移行し「トップページスライドショー」をクリックします。「画像の変更」ボタンからメインビジュアルとなる画像をアップロードするとスライドショーの画像を変更できます。

スライドショーにしたくない場合は1枚だけ画像を登録した状態にすると、自動的に1枚の画像のみ固定表示されます。
ヘッダーメニューを登録しページ移行をスムーズに
ヘッダーのグローバルメニューは、カスタムメニューになっており、管理画面からメニュー項目を簡単に登録できます。

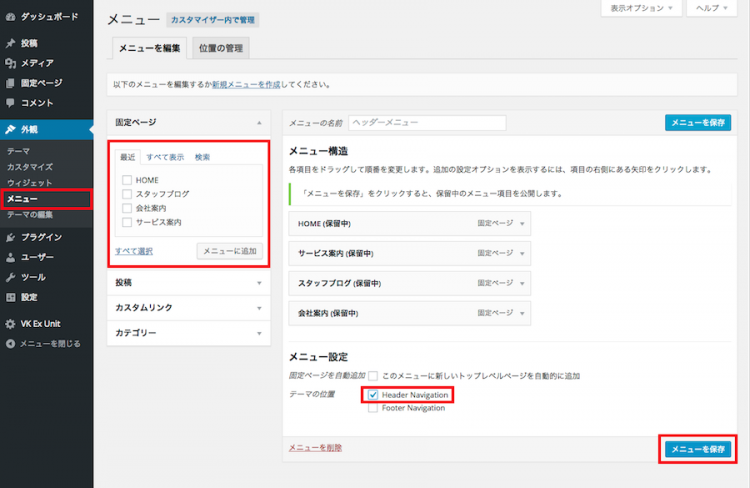
メニュー項目を登録するには、管理画面「外観」の項目から「メニュー」をクリックしメニュー編集画面へ移行します。メニューの名前を任意で入力し(ここでは ヘッダーメニュー としました)、メニューへ追加したいページを選択し「メニューに追加」をクリックして設定ボックスへ追加します。
「Header Navigation」にチェックを入れ「メニューを保存」をクリックするとヘッダーメニューの完成です。

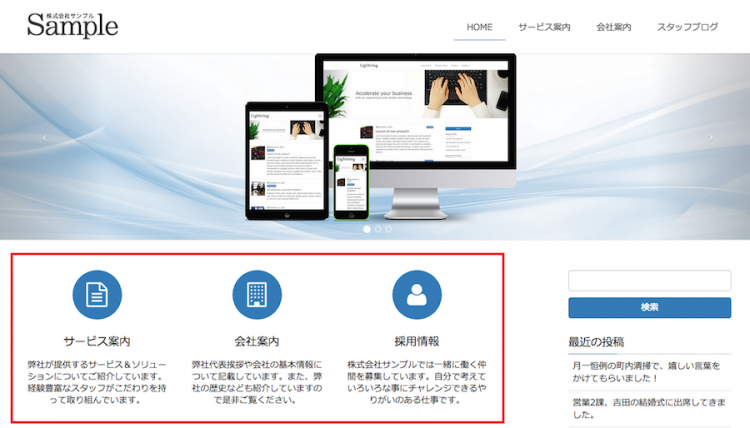
来訪者に見てもらいたいコンテンツをアピールする

来訪者に見てもらいたいコンテンツをアピールする時は、プラグイン VK Blocks の PR Block を使ってみましょう。PR Blockはアイテムが3つと固定されています。
VK Blocksとは?
VK Blocks は、WordPress5.0から実装されたブロックエディタ「Gutenberg」に対応したプラグインですが、ExUnit の機能としても実装されています。

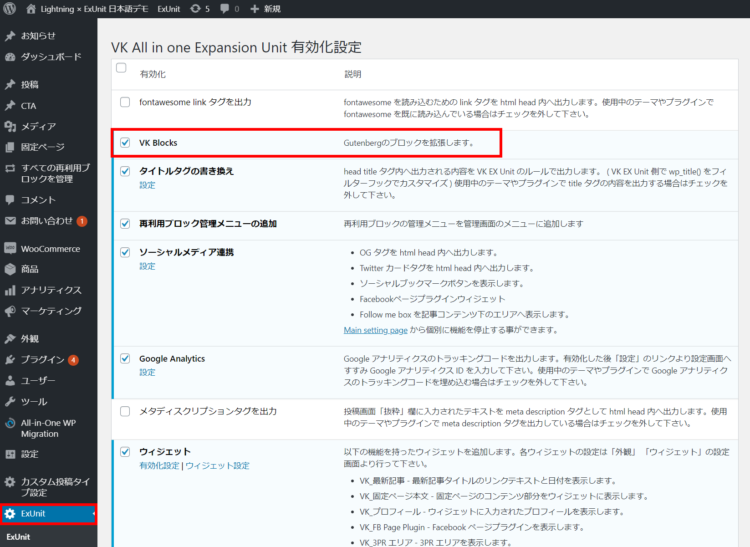
ダッシュボード「ExUnit」のVK All in One Expansion Unit 有効化設定にて「VK Blocks」にチェックが入っていることを確認してください。
有料テーマ Lightning Pro をご利用で VK Blocks Pro が有効化されている場合は、ここのチェックは不要です。

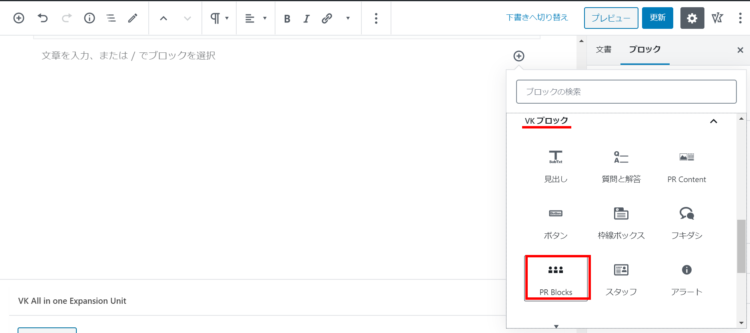
固定ページの編集画面にて「PR Blocks」をクリックしてください。

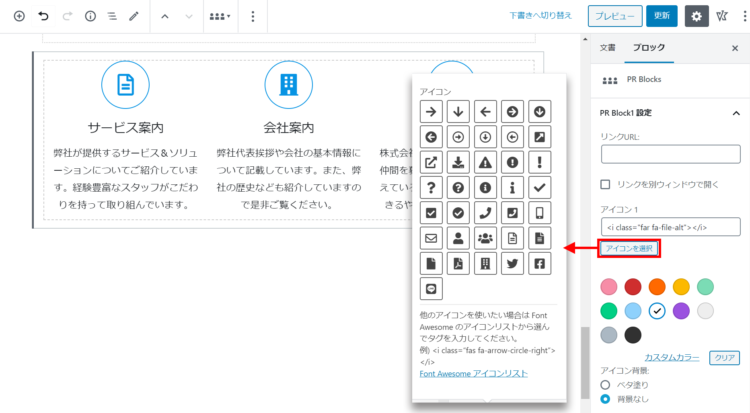
タイトル / アイコン or 画像 を設定 / 概要テキスト / リンク先ページURL を入力します。
アイテムをもっと増やしたい場合は?
Lightning Pro ライセンス保有者の方が利用できる VK Blocks Pro であれば、アイテム数を自由に増やせるアイコンカードブロックが利用できますので、 Lightning Pro にアップグレードするのをオススメします!

固定ページの内容をトップページでも表示

固定ページの内容を表示するのも VK All in One Expansion unit プラグインのウィジェット機能で実装できます。
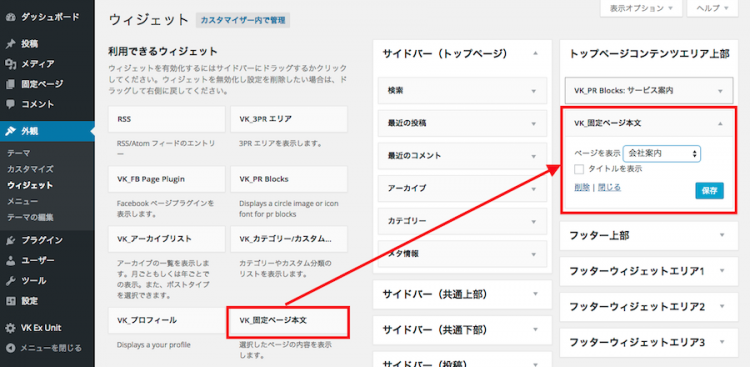
管理画面「外観 > ウィジェット 」にある「VK_固定ページ本文」ウィジェットを「トップページコンテンツエリア」へドラッグします。表示したい固定ページを選択し「保存」をクリックして完了です。

フッターへロゴと会社情報を表示

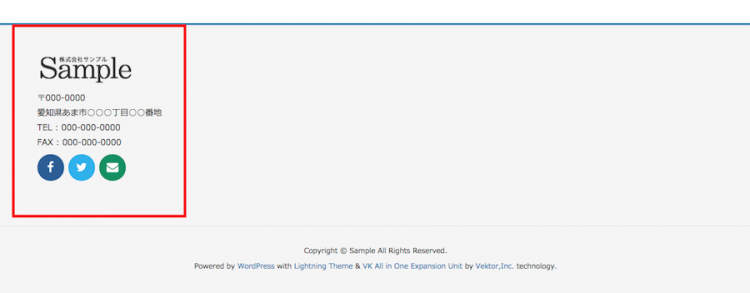
フッターで会社情報を表示しているのも、 ExUnit プラグインのウィジェット機能で簡単に実装しています。
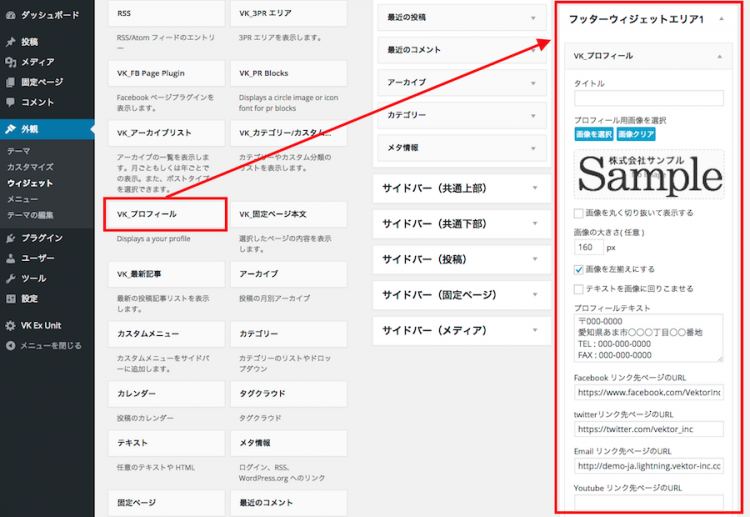
管理画面「外観 > ウィジェット 」にある「VK_プロフィール」ウィジェットを「フッターウィジェットエリア1」へドラッグします。ロゴ画像と会社情報・SNSページURLなどを入力し「保存」をクリックして保存し設定します。

以上までのような流れでサンプルデモサイトは作成されました。予想以上に簡単だと思われた方も多いのではないでしょうか。
Lightning × VK All in One Expansion unit を使えばこのような簡単な流れでコーポレートサイトが作成できます。サイト制作を簡単にすませ、その分コンテンツの構築に時間をかけることもできます。さまざまなコストの削減に繋がりますね。
VK All in One Expansion unit には、今回ご紹介できなかった、ビジネスシーンで活用できる便利な機能がたくさん組み込まれています。こちらの VK All in One Expansion Unit 公式サイトで詳しい機能をご確認いただけます。是非こちらもチェックしてみて下さいね!
