カスタム投稿タイプ/カスタム分類に自動対応!
パンくずやテーマファイルの書き換えが不要です。
WordPress標準の「投稿」「固定」の他に投稿系統を増やせる「カスタム投稿タイプ」。とっても便利ですが、殆どのテーマではカスタム投稿タイプを使用する場合、パンくずリストを書き換えたり、そのカスタム投稿タイプ用のアーカイブリストやカテゴリーリストを調整する必要があります。
Lightningでは基本的な構成であればテーマファイルをカスタマイズすること無く自動で対応可能です。
カスタム投稿タイプ/分類の作成
管理画面から設定する場合
カスタム投稿タイプは VK All in One Expansion Unit の 「カスタム投稿タイプマネージャー」から追加可能になりました。コードを記載しなくても管理画面から追加できます。設定方法は下記を参照ください。
function.phpに記載する場合
カスタム投稿タイプを細かく設定したい場合や、設定をテーマファイルで管理したい場合は下記の手順で設定します。
カスタム投稿タイプの作成
まずはカスタム投稿タイプを作成します。ここでは「イベント情報」という投稿タイプを追加するために子テーマのfunctions.phpに下記のように記述します。
/***
* カスタム投稿タイプ「イベント情報」を追加
*
* @return void
*/
function add_post_type_event() {
register_post_type(
'event', /* カスタム投稿タイプのスラッグ */
array(
'labels' => array(
'name' => 'イベント情報',
),
'public' => true,
'has_archive' => true,
'supports' => array( 'title', 'editor', 'excerpt', 'thumbnail', 'author' ),
'show_in_rest' => true,
)
);
}
add_action( 'init', 'add_post_type_event', 0 );カスタム分類の作成
続いて、先ほど追加した「イベント情報」用のカスタム分類を作成します。
同じく子テーマのfunctions.phpに下記を追加します。
/**
* カスタム分類「イベント情報カテゴリー」を追加
*
* @return void
*/
function add_custom_taxonomy_event() {
register_taxonomy(
'event-cat', /* カテゴリーの識別スラッグ */
'event', /* 対象の投稿タイプのスラッグ */
array(
'hierarchical' => true,
'update_count_callback' => '_update_post_term_count',
'label' => 'イベントカテゴリー',
'public' => true,
'show_ui' => true,
'show_in_rest' => true,
)
);
}
add_action( 'init', 'add_custom_taxonomy_event', 0 );パーマリンクの保存と確認
カスタム投稿タイプ/カスタム分類 を作成したら
「設定」→「パーマリンク設定」ページで必ず一度保存してください。
※パーマリンク設定がデフォルトの場合は不要です。
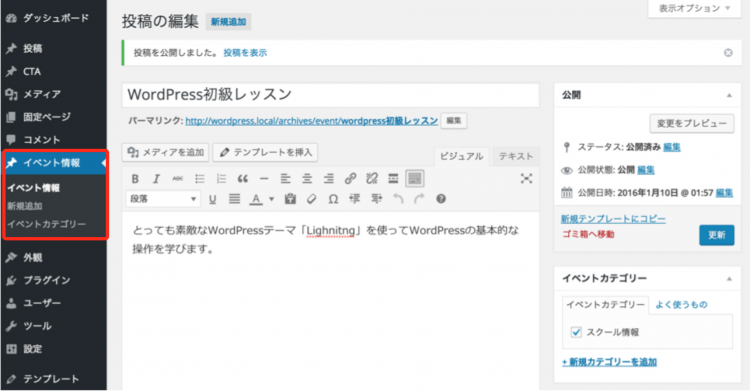
左側のメニューに「イベント情報/イベントカテゴリー」が追加されるので、イベントカテゴリーを適当に登録して、記事を入力してみます。
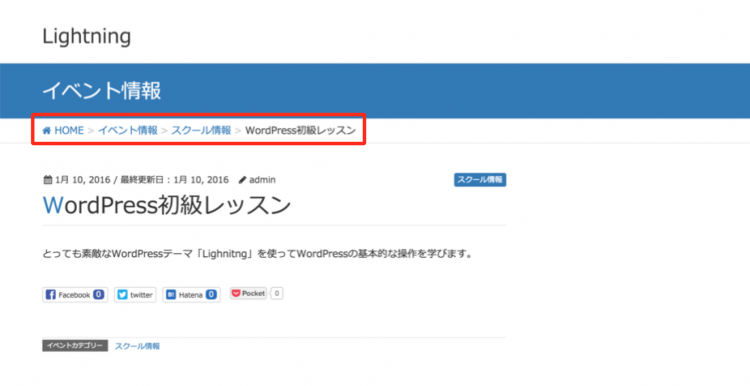
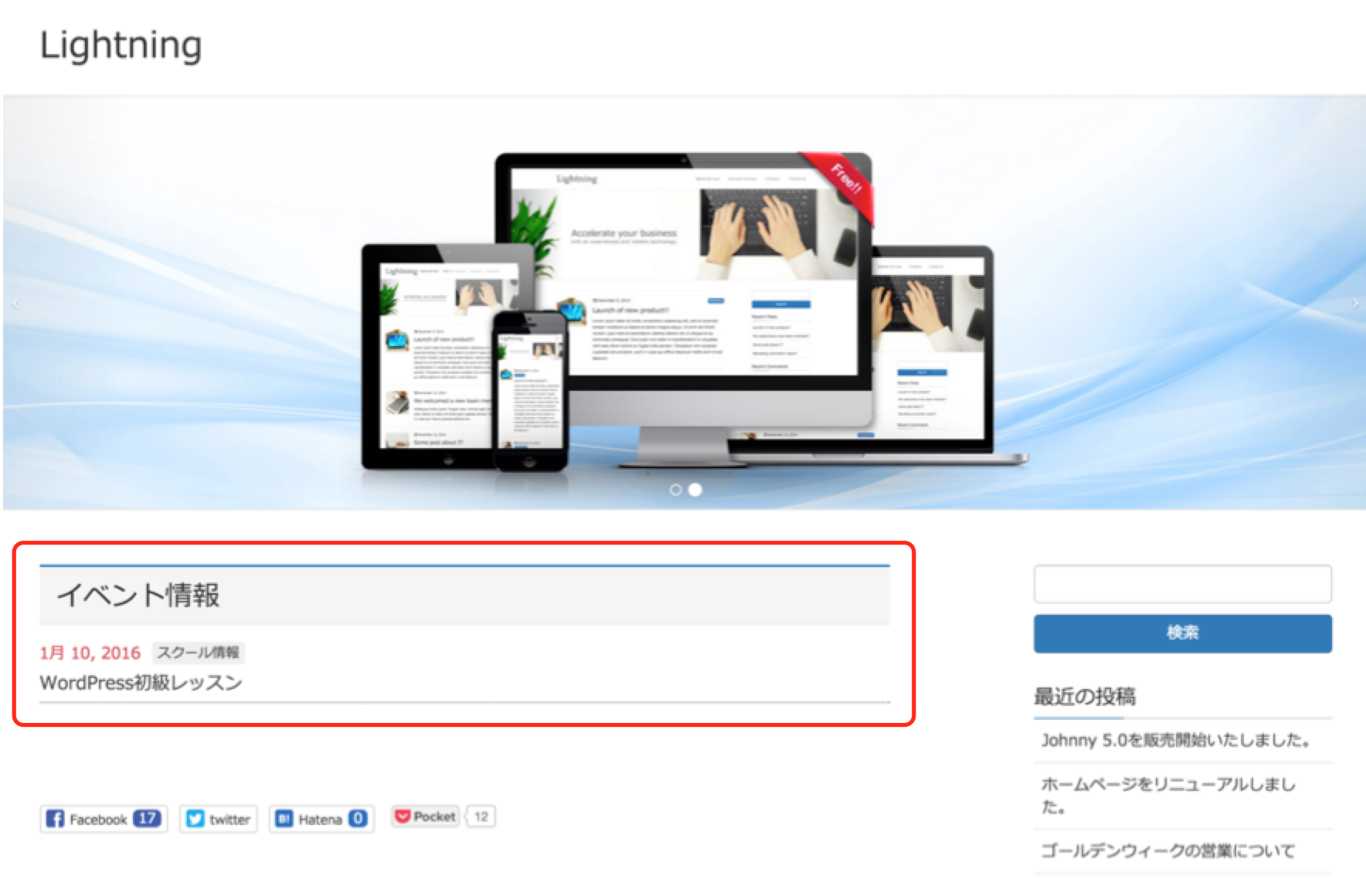
公開画面は下記のようになります。
テーマファイルに何も手を加えなくても、パンくずリスト及び、カスタム投稿タイプ(イベント情報)のアーカイブページ、カスタム分類ページ(スクール情報)が自動的に生成されています。
サイドバーの設定
続いてサイドバーにイベント情報のカテゴリーリストや月別アーカイブのリンクを表示させます。
「外観」→「ウィジェット」画面を確認してみてください。
「サイドバー(イベント情報)」というウィジェットエリアが追加されています。
イベントカテゴリーリストの設定
- ウィジェット画面で、画面左側にあるウィジェットアイテムの中の「VK_カテゴリー/カスタム分類」を画面右側の「サイドバー(イベント情報)」にドラッグしてセットします。
- 今回はイベントカテゴリーを表示したいので、「イベントカテゴリー」を選択します。
イベントアーカイブリストの設定
- ウィジェット画面で、画面左側にあるウィジェットアイテムの中の「VK_アーカイブリスト」を画面右側の「サイドバー(イベント情報)」にドラッグしてセットします。
- ポストタイプは今回「event」で作成したので、プルダウンで「event」を選択します。
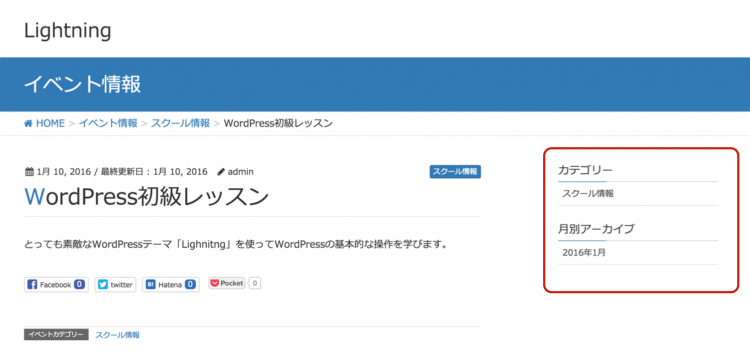
公開画面を見ると下図のようにイベントカテゴリーリストとイベント情報の月別アーカイブリストへのリンクがサイドバーに表示されます。
トップページにも表示したい
さて、イベント情報のページは出来ましたが、トップページにイベント情報の新着がを表示させます。
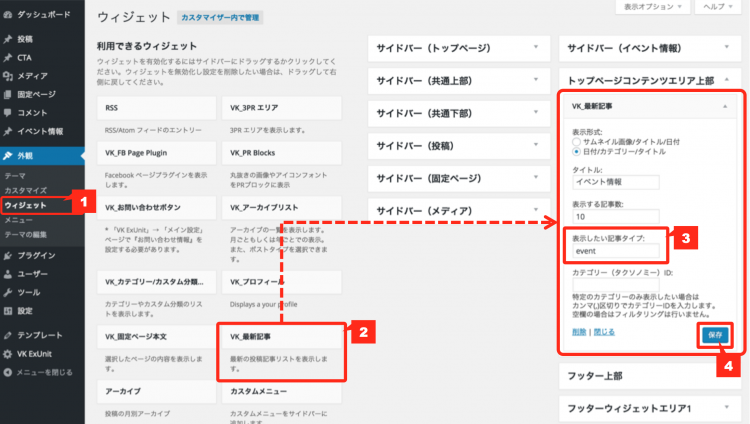
「外観」→「ウィジェット」から、「VK_最新記事」をウィジェットエリア「トップページコンテンツエリア上部」などにセットします。
今回表示したいのはイベント情報の投稿タイプなので、[3]の入力欄に「event」と入力して保存します。
これでトップページにイベント情報の新着記事が表示されます。

アーカイブページでの1件分の表示要素をカスタマイズしたい
イベント情報のカテゴリーページなどで、1件分の表示要素を変更したい場合は子テーマの中に
module_loop_★ポストタイプ名★.php
という名前のファイルを作成しすると、
module_loop_★ポストタイプ名★.php に記載した内容が適用されます。
カスタム投稿タイプのサイドバーを独自でコードを書いたものを反映させたい
イベント情報のサイドバーなど、自作したカスタム投稿タイプページ用に、ウィジェットでの設定ではなく独自で書いたファイルを読み込ませたい場合は、子テーマの中に
sidebar-★ポストタイプ名★.php
という名前のファイルを作成すれば、
sidebar-★ポストタイプ名★.php に記載した内容が適用されます。