デモデータをダウンロード
Vektor WordPress Solution (以下、VWS)にログインしてマイアカウントページよりLightning Pro デモデータ(拡張子が「.wpress」のファイル)をダウンロードしてください。
プラグイン All-in-One WP Migration をインストール
セットアップに必要なプラグインをインストールします。

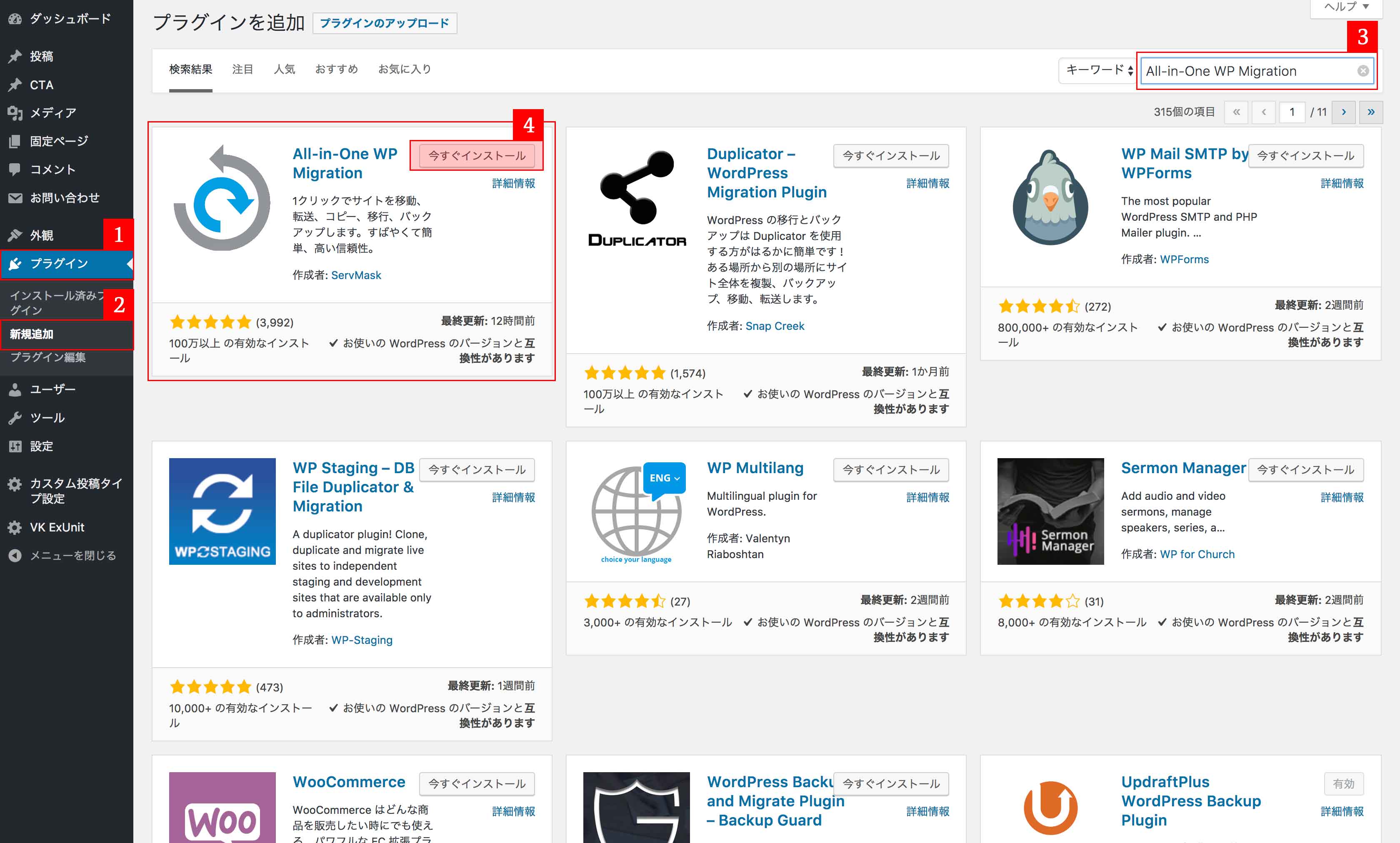
- 管理画面の【プラグイン】>【新規追加】ページを開く
2. 右上の検索窓に「All-in-One WP Migration」と入力
3. All-in-One WP Migration のプラグインが検索結果として表示されるので「今すぐインストール」をクリック

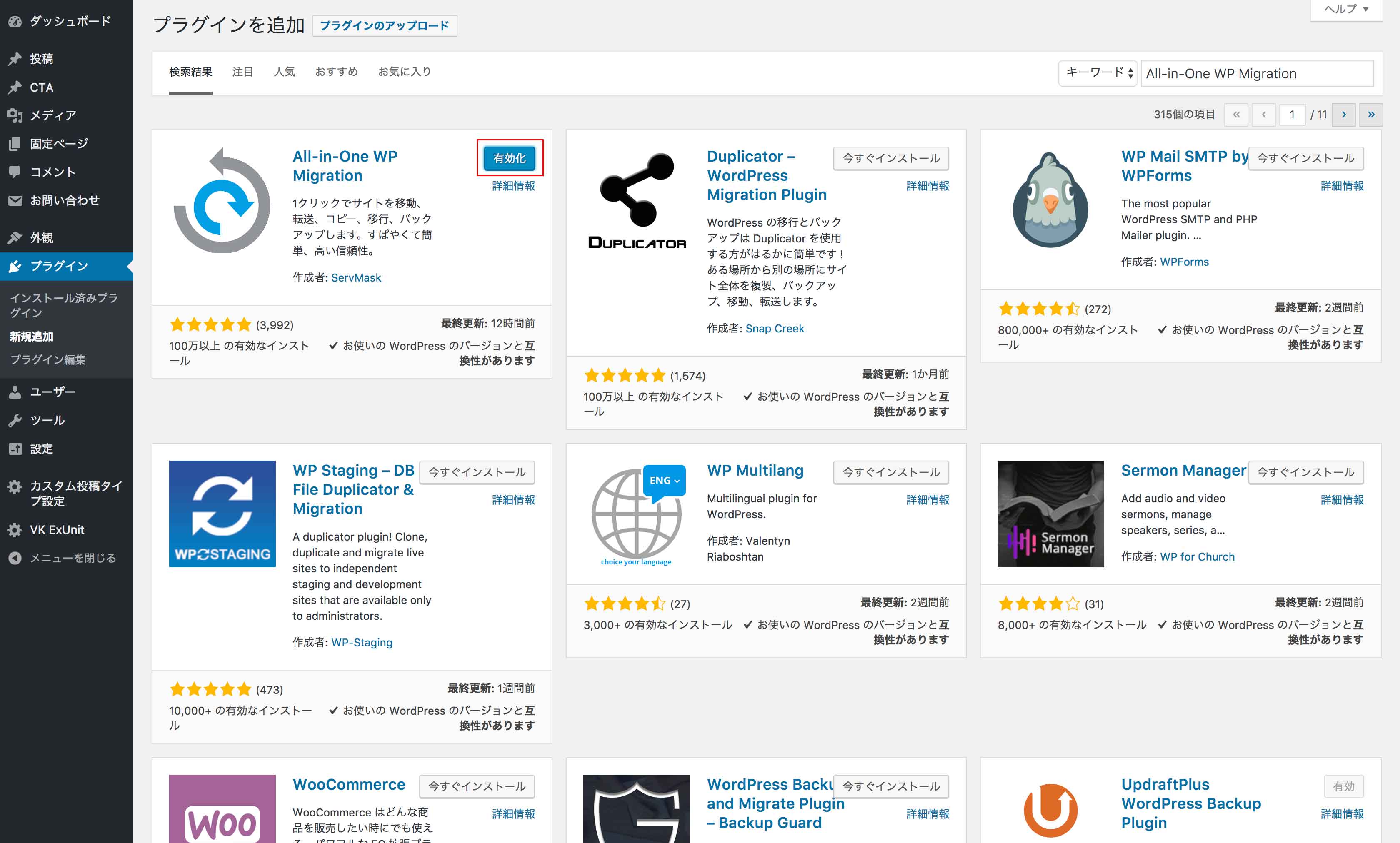
4. インストールが完了したら「有効化」ボタンをクリックしてプラグインを有効化
これで管理画面の左側のメニューに「All-in-One WP Migration」が追加されているのが確認できます。
インポート前に最大アップロードサイズを確認
デモデータのインポート前に、WordPressの「最大アップロードファイルサイズ」を確認してください。

【 All-in-One WP Migration 】>【インポート】画面を開き、「最大アップロードファイルサイズ」がデモデータより小さい場合は 、上限値の変更が必要です。
最大アップロードファイルサイズを増やす方法
アップロードサイズの上限値は、ご利用のサーバーによって初期値が異なります。以下のいずれかの方法をご参考にご対応ください。
サーバー側のphp.iniの設定によって上限値を変更する方法
All-in-One WP Migration File Extension を使う方法
デモデータのインポート
最大アップロードサイズに問題なければ、先程ダウンロードしたデモサイトのデータをインポートします。

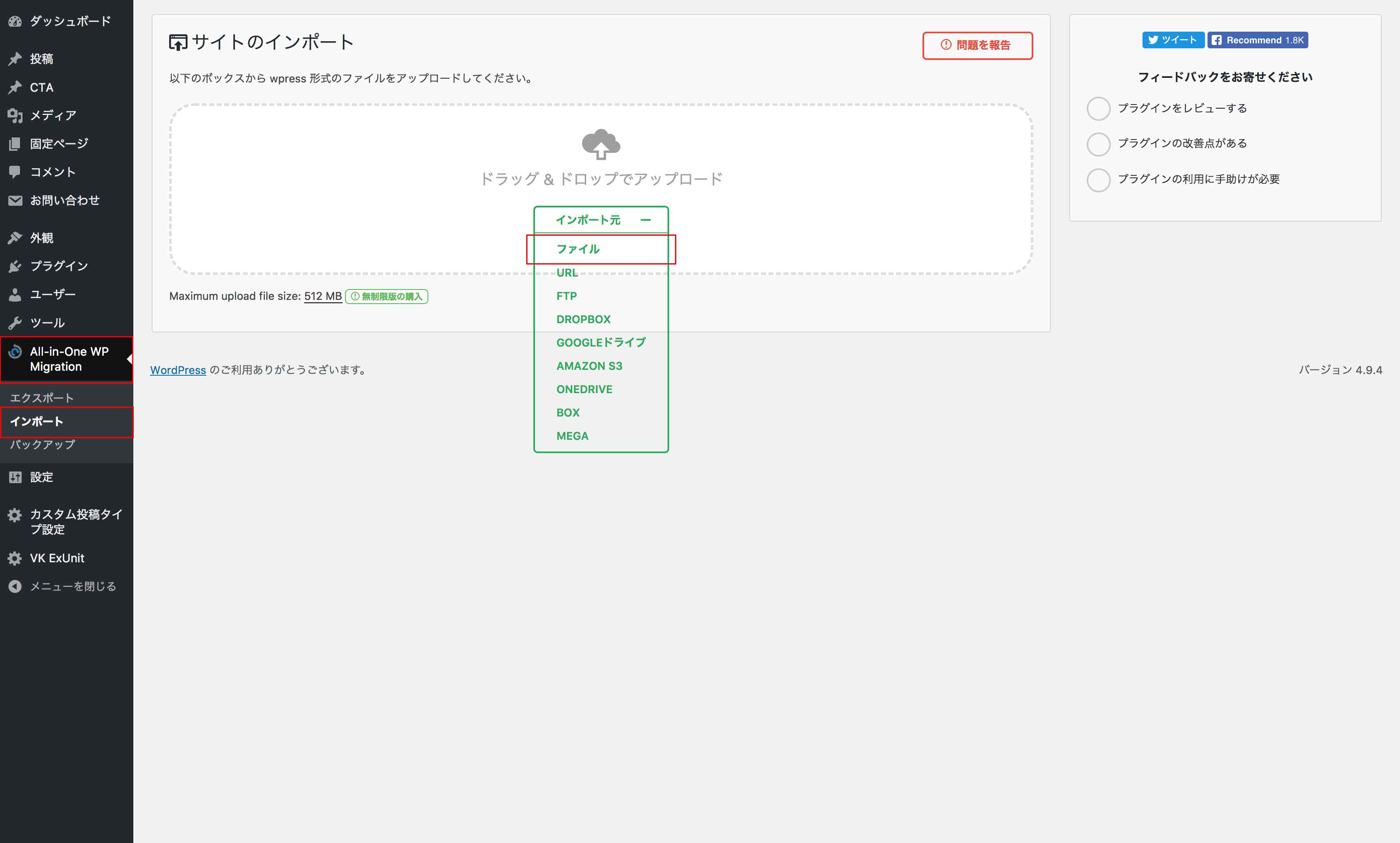
- 【 All-in-One WP Migration 】>【インポート】画面を開く
- 最初にダウンロードしたファイルをドラッグ & ドロップ
あるいは、画面中央の「インポート元」のメニューを開いて「ファイル」からダウンロードファイルを選択してインポートを開始。

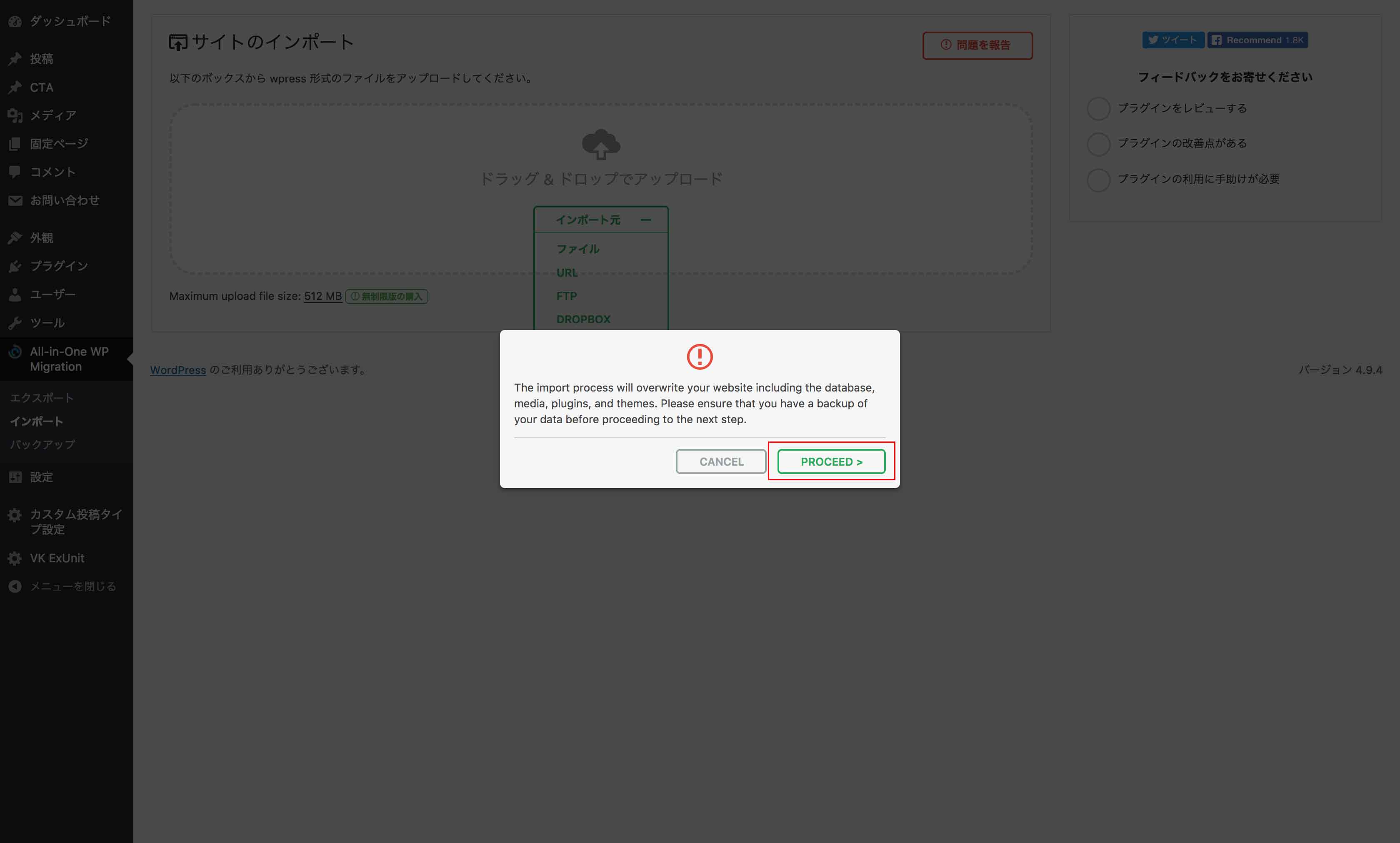
途中、警告のようなポップアップが出ますが「 Proceed > 」をクリックしてインポートを完了させます。

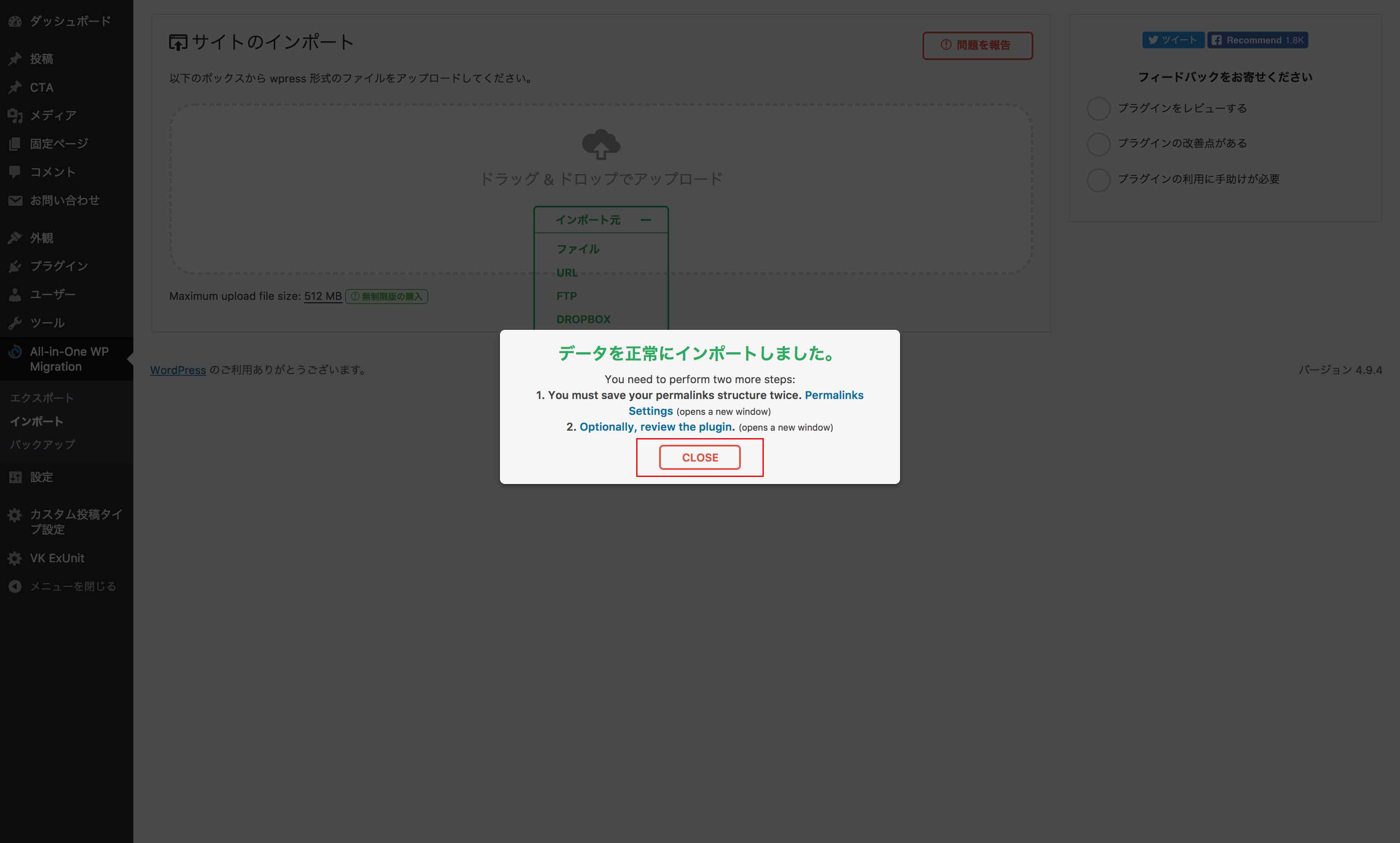
無事インポートが完了すると「データを正常にインポートしました。」と表示されます。
「 Close 」ボタンを押してポップアップを閉じてください。
これでデータのインポートが完了します。
ユーザー(vektor)でログイン
インポートが完了したら、一度ページを更新(リロード)してください。
ユーザー名とパスワードを入力する画面になります。
ユーザー名:vektor
パスワード:vektor
にてログインし直します。
インポート前までログインしていたユーザー名ではログインできませんので、ご注意ください。
パーマリンクを保存

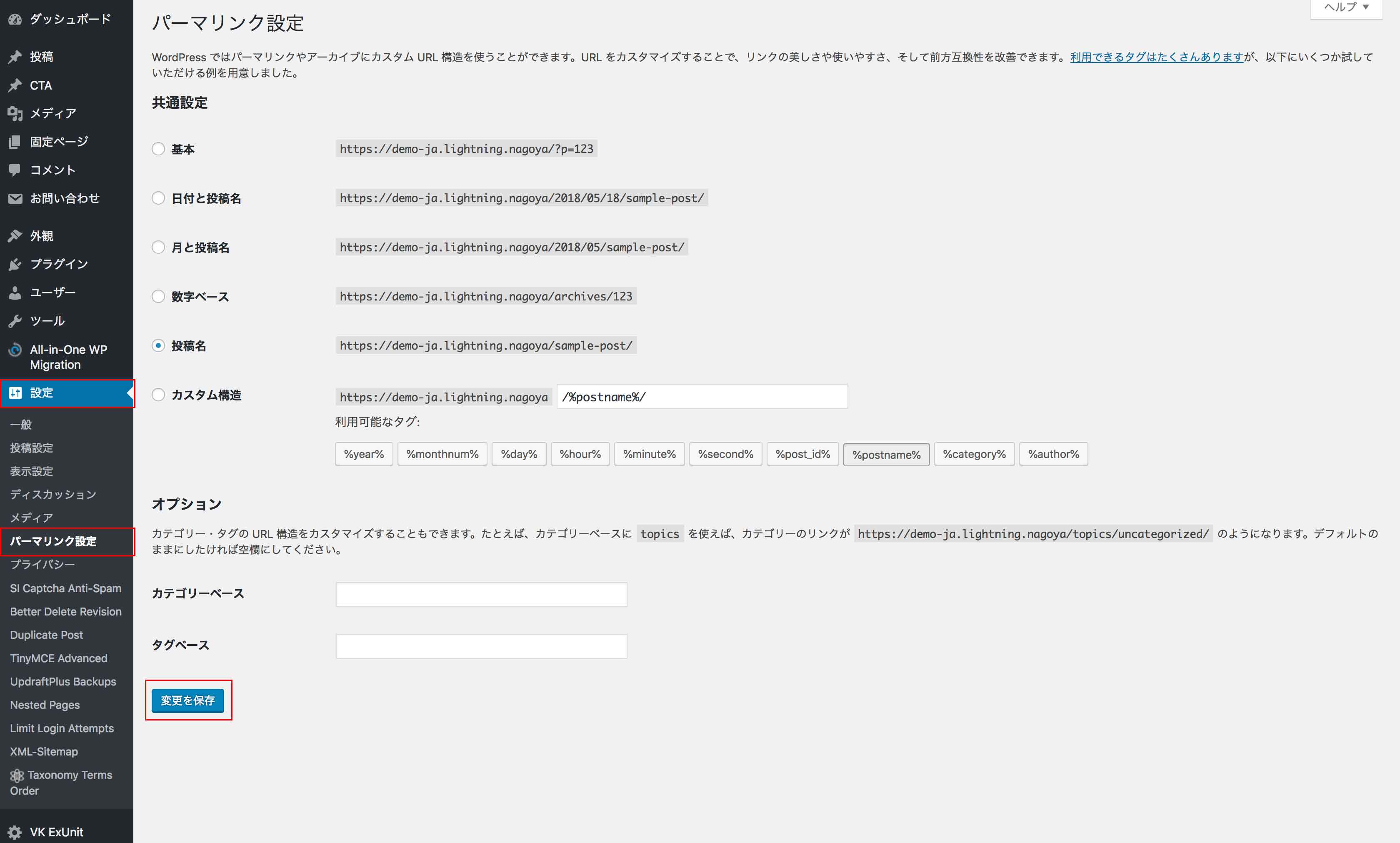
【 設定 】>【 パーマリンク設定 】のページで設定は何も変更せずに「変更を保存」をクリックします。
パーマリンクの保存をしないと、ページが正常に表示されない場合があるので、ご注意ください。
ライセンスキーの確認・設定
テーマファイルをインストールした直後はテーマが正常に機能しませんので、テーマを最新にアップデートする必要があります。また、アップデートするにはライセンスキーの設定が先に必要なため、この作業を行ってください。
VWSのマイアカウントにログインし、「ライセンスキー」にて確認してください。

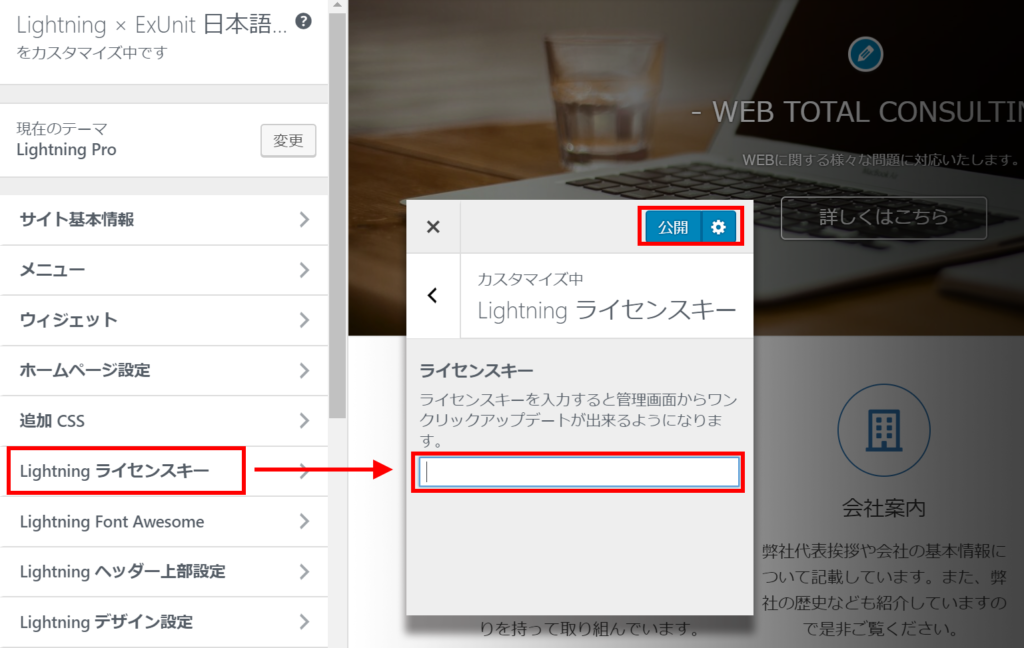
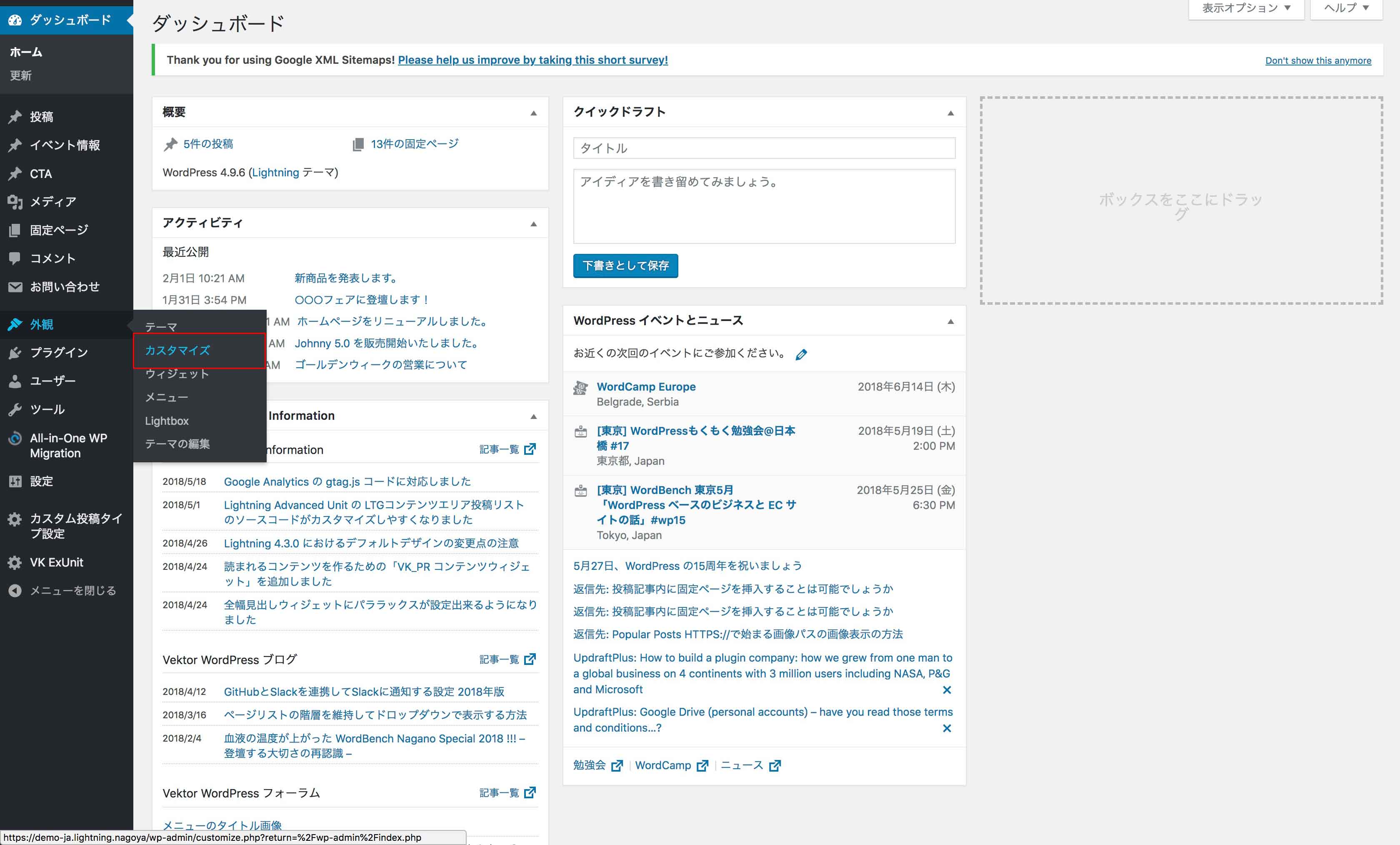
管理画面の【外観】>【カスタマイズ】をクリックしてください。
【〇〇〇 ライセンスキー】にてライセンスキーを入力し「公開」をクリックして保存してください。
Lightning Pro を最新にアップデート

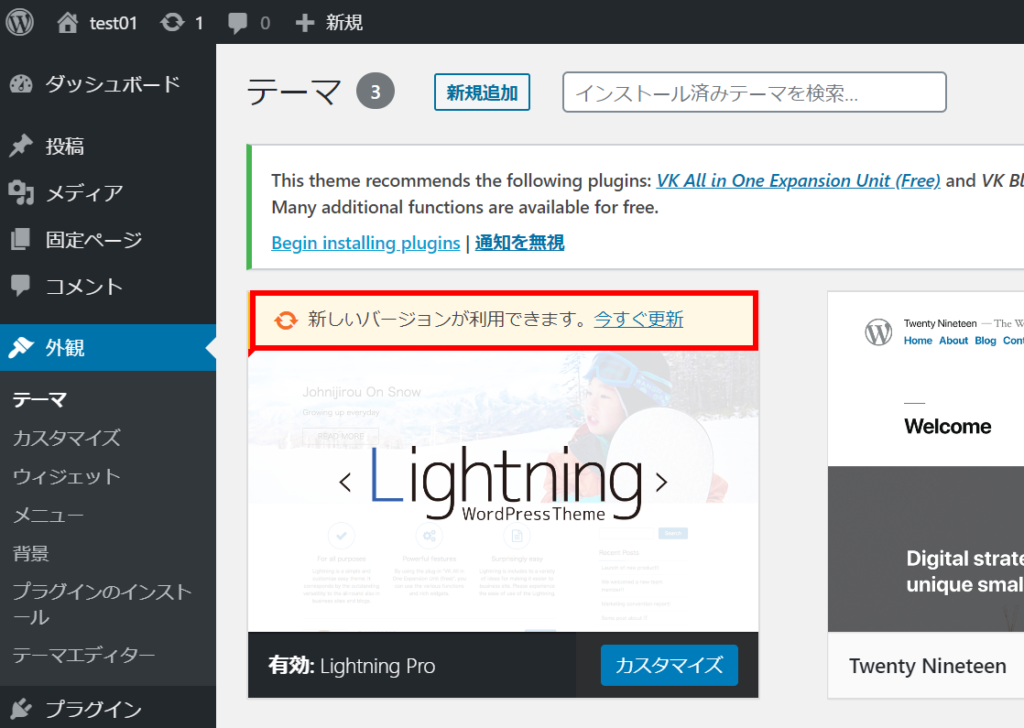
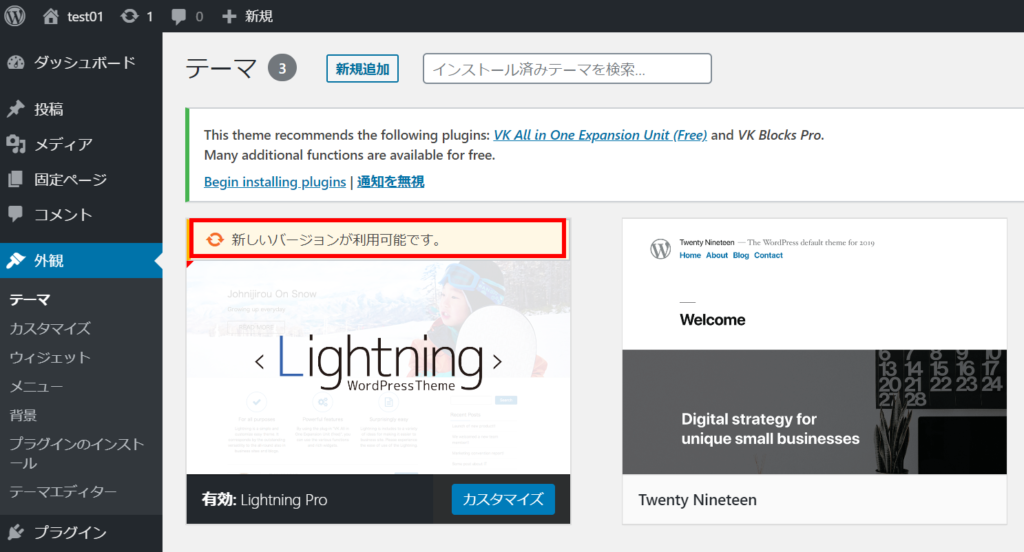
【外観】>【テーマ】にて該当テーマの「今すぐ更新」よりアップデートしてください。
必ず最新にアップデートしてください。

「今すぐ更新」が表示されない場合
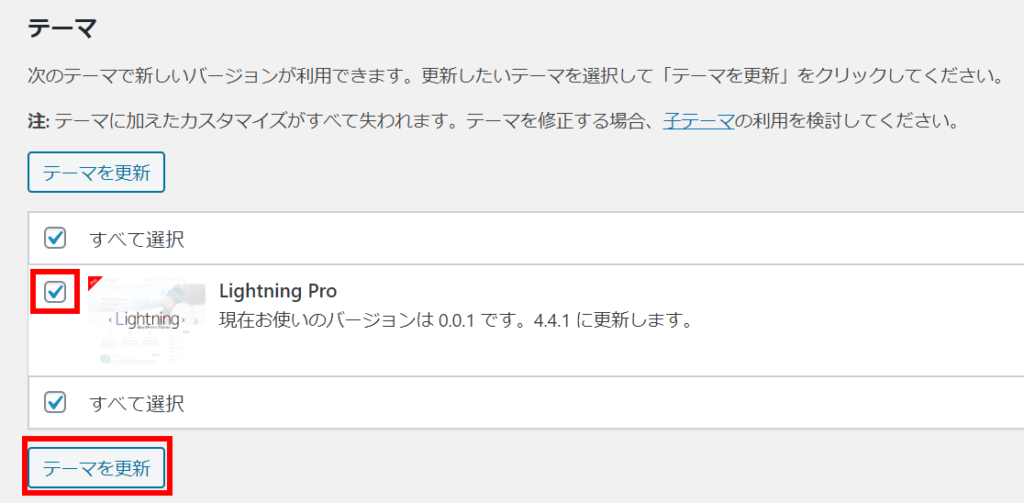
タイムラグによりすぐに表示されない場合は、ダッシュボードの【更新】へ移動してください。

インストールしたテーマが一覧表示されます。該当テーマを選択して「テーマを更新」をクリックし、最新にアップデートしてください。
プラグインを最新にアップデート

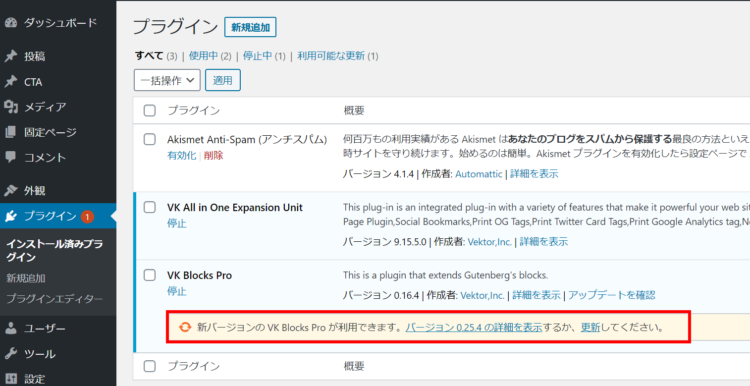
プラグインをそれぞれ最新の状態に更新してください。
特に、VK All in One Expansion Unit と VK Blocks Pro は必ず最新にアップデートしてください。
サイトの表示確認
サイトにアクセスして表示に問題ないことをご確認ください。
新しい管理ユーザーを設定
初期状態で作成されている vektor ユーザーは削除する必要があるため、かわりに管理ユーザーを作成します。

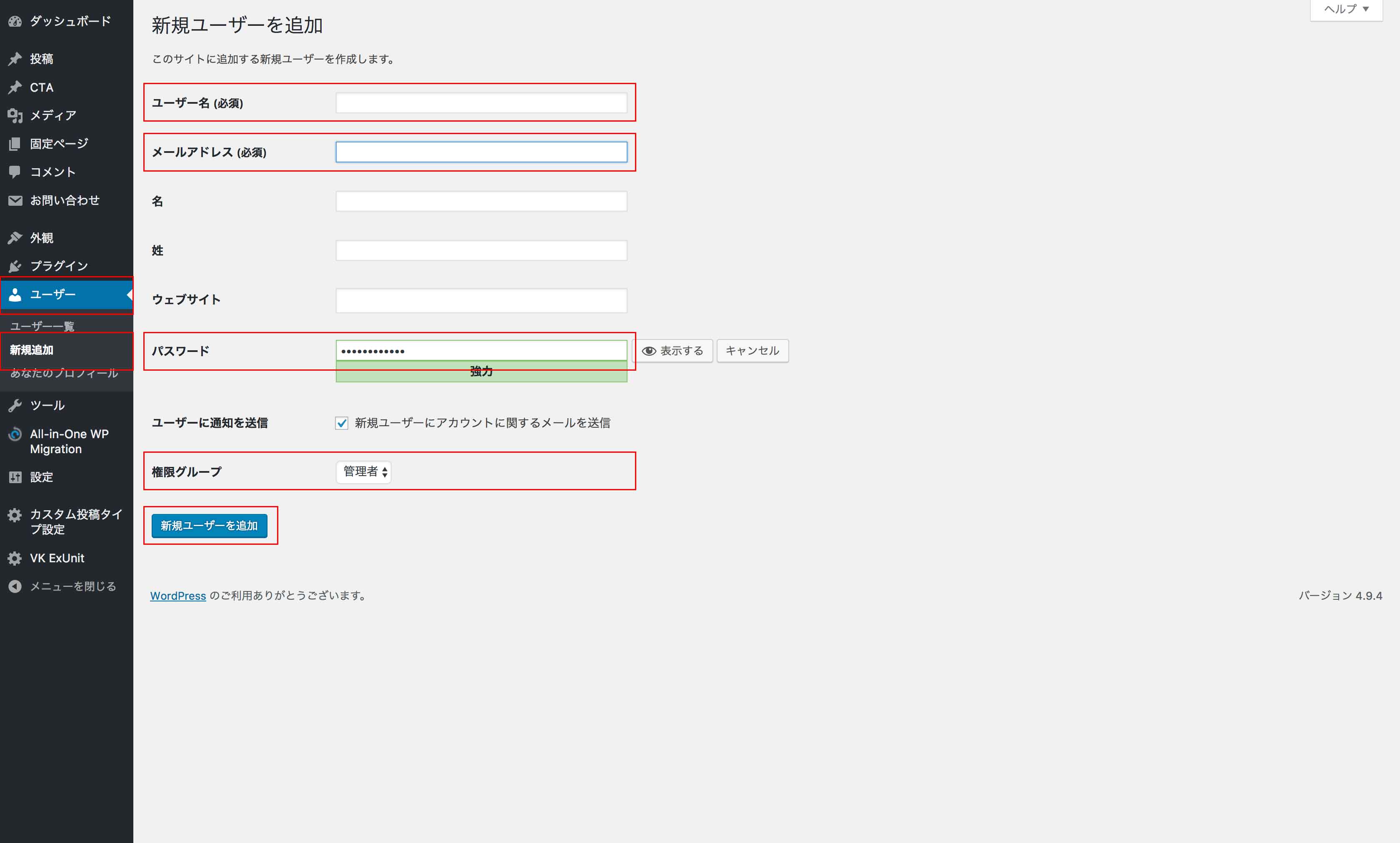
管理画面左メニューの「ユーザー > 新規追加」画面から、ユーザー名 (必須)、メールアドレス (必須)、パスワード、権限グループを設定します。
パスワードは自動で生成されていますが、必要に応じて管理しやすいように設定し直すことをもできます。
再設定をするには「パスワードを表示」をクリックして入力し直してください。
権限グループは「管理者」を選択します。(その他ユーザーを追加する場合は適宜設定してください。)
すべて設定し終わったら「新規ユーザーを追加」ボタンをクリックして保存してください。
元々のユーザー(vektor)を削除
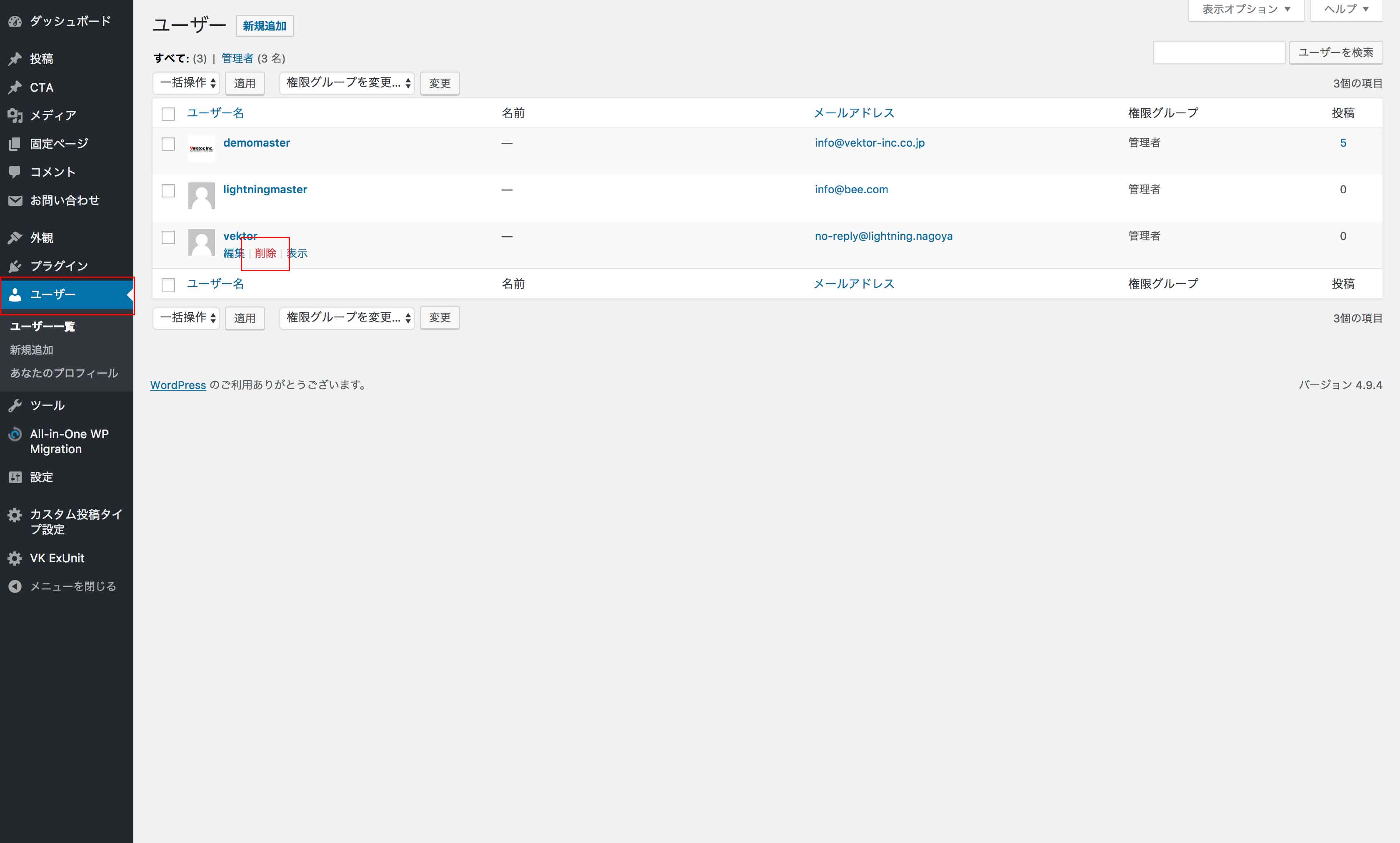
一度ログアウトして新規作成したアカウントでログインし、元々登録されていた vektor ユーザーを削除します。
削除し忘れると第三者に簡単にログインされる可能性があるため、この作業は必ず行ってください!


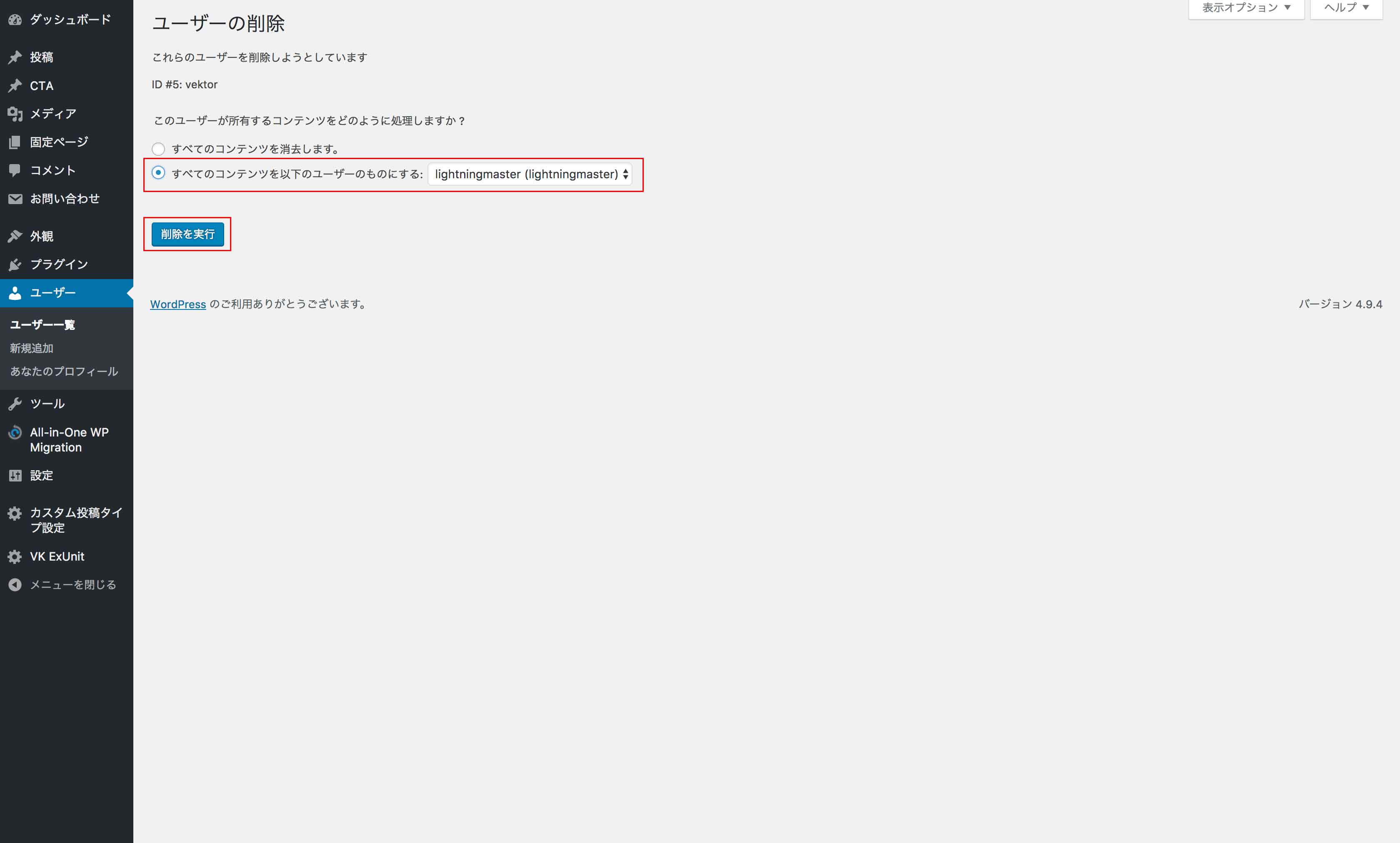
削除を選択すると「ユーザーの削除」というページに遷移しますので、「すべてのコンテンツを以下のユーザーのものにする」にチェックを入れて「削除の実行」ボタンを押して削除を実行します。
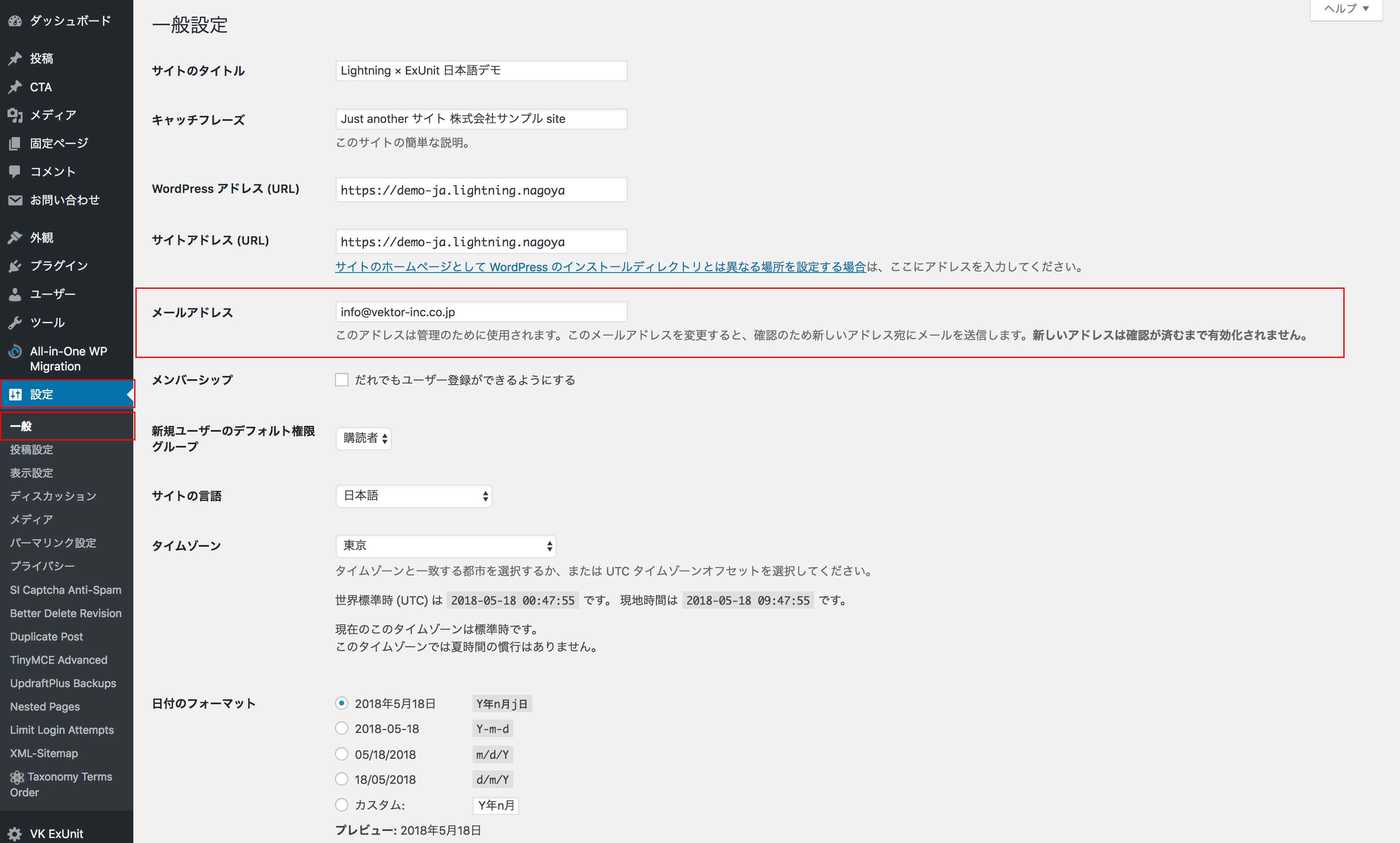
管理者用のメールアドレスを変更

【 設定 】>【 一般 】のページで「メールアドレス」に登録してあるアドレスを任意のアドレスに変更してください。
変更後、新しく設定したメールアドレス宛にメールが送信されます。そのメールに記載のURLをクリックして承認することで管理者用のメールアドレスが変更されますので、必ず承認作業を完了してください。
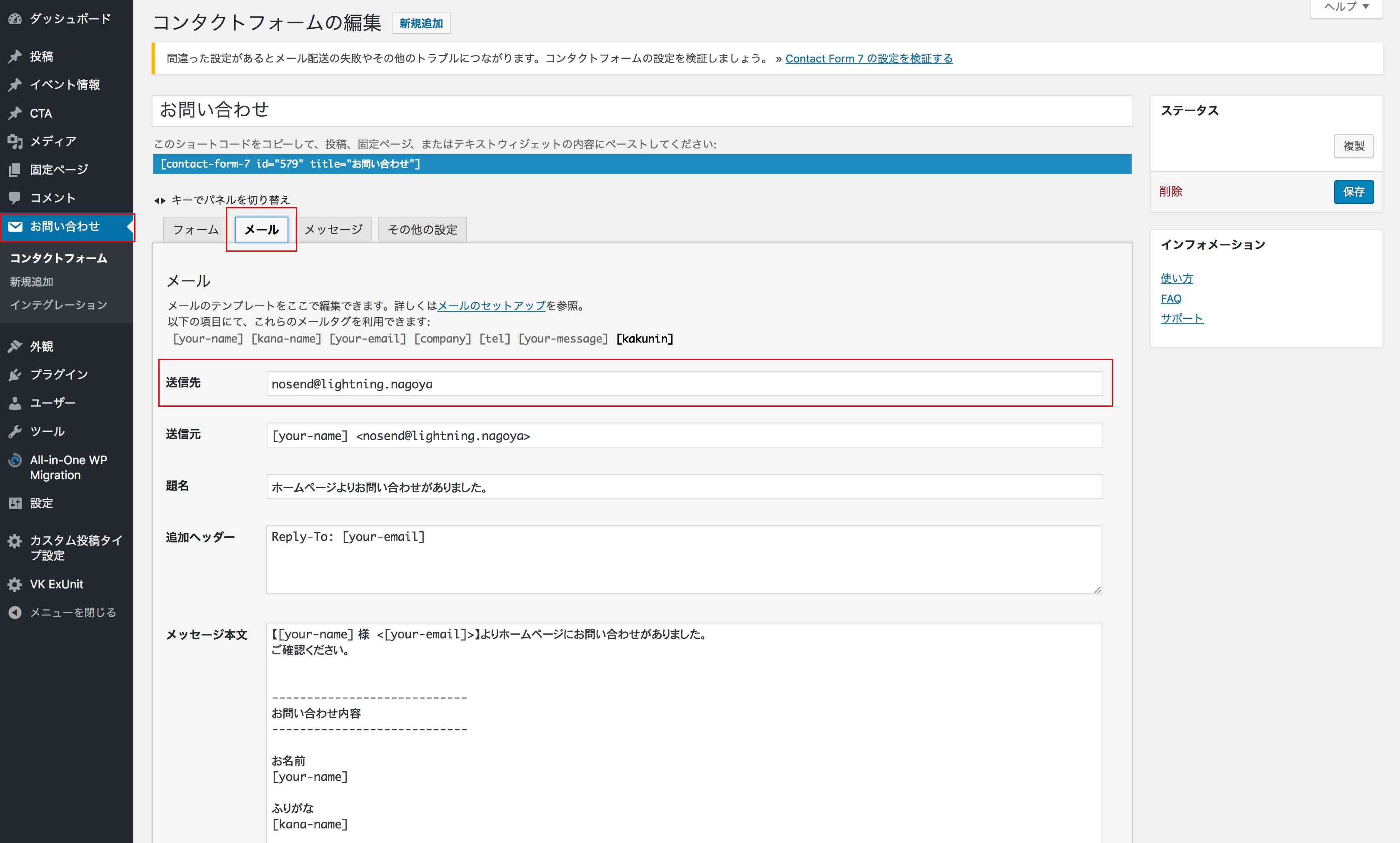
お問い合わせフォームのメール送信先の変更

【 お問い合わせ 】>【 メール 】のページで「送信先」のアドレスを任意のアドレスに変更してください。
送信先は必ず任意のメールアドレスに変更してください。また、変更後は問い合わせフォームからテスト送信を実施し、受信可能なことをご確認ください。
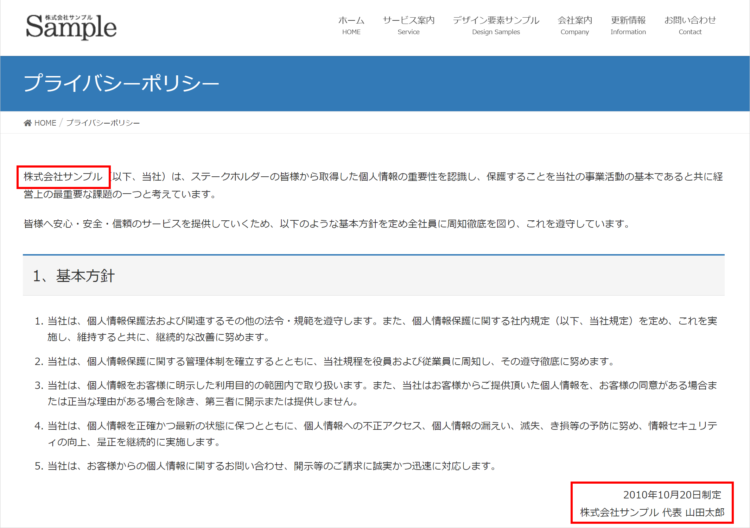
プライバシーポリシーページの変更

プライバシーポリシーページの社名と代表者名を変更し、記載内容についても適宜変更してください。
各種設定
基本の設定が完了したら、それぞれの項目を自分のサイトに合わせて変更してください。


設定の変更はダッシュボードから【 外観 】>【 カスタマイズ 】にてカスタマイザーを起動します。
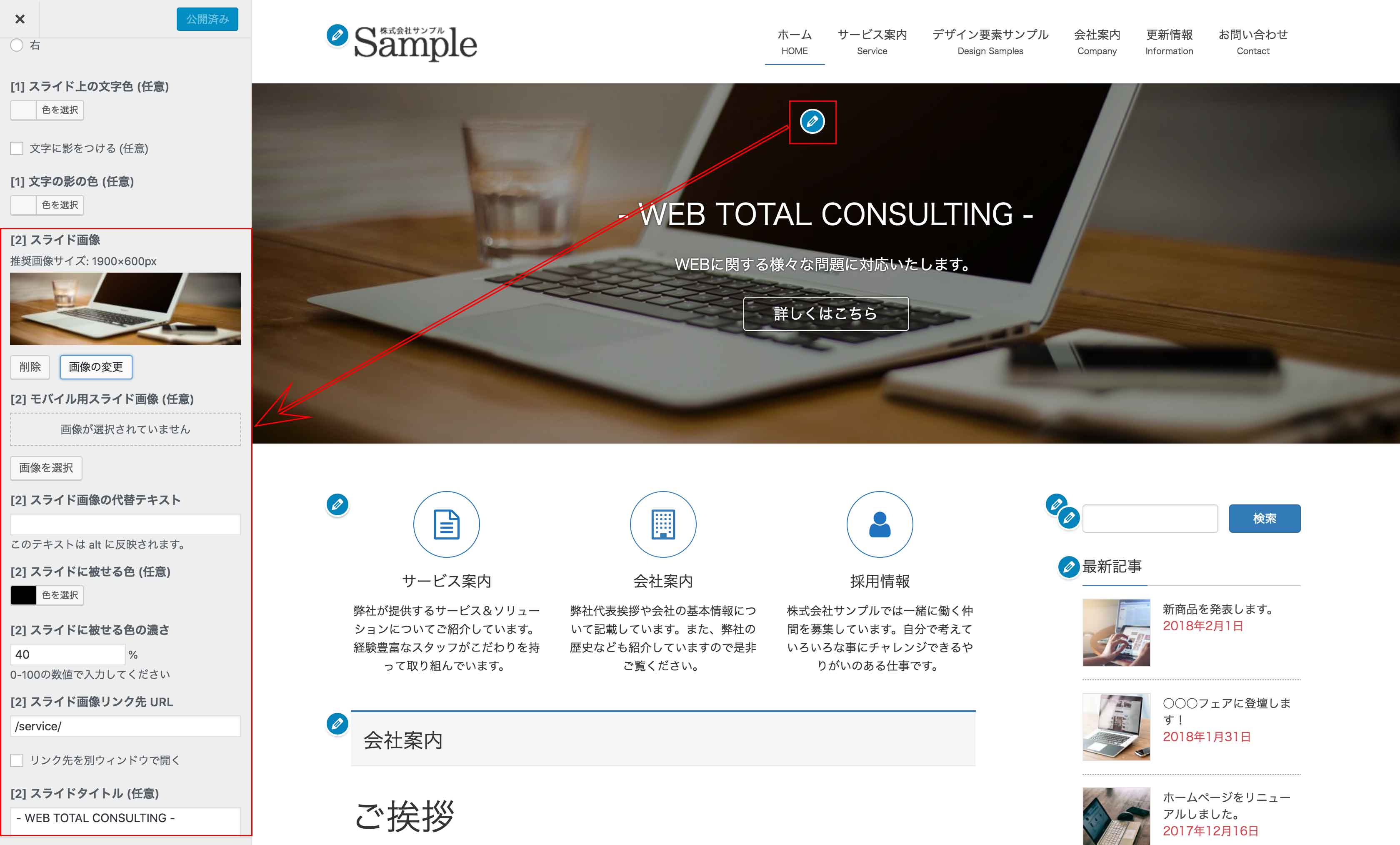
カスタマイザーが起動されると、項目ごとに鉛筆マークがあるのが確認できるかと思いますので、変更したい箇所の鉛筆をクリックしてください。そのまま編集画面にジャンプします。
すべてのページの画像やコンテンツを変更して、オリジナルサイトを完成させてください。
