ページを開いてまず初めに目にとまるのがページヘッダーです。パンくずリストは、今サイト内のどの位置にいるのかを視覚的に分かりやすくするために階層順に表示したナビゲーションの一種です。

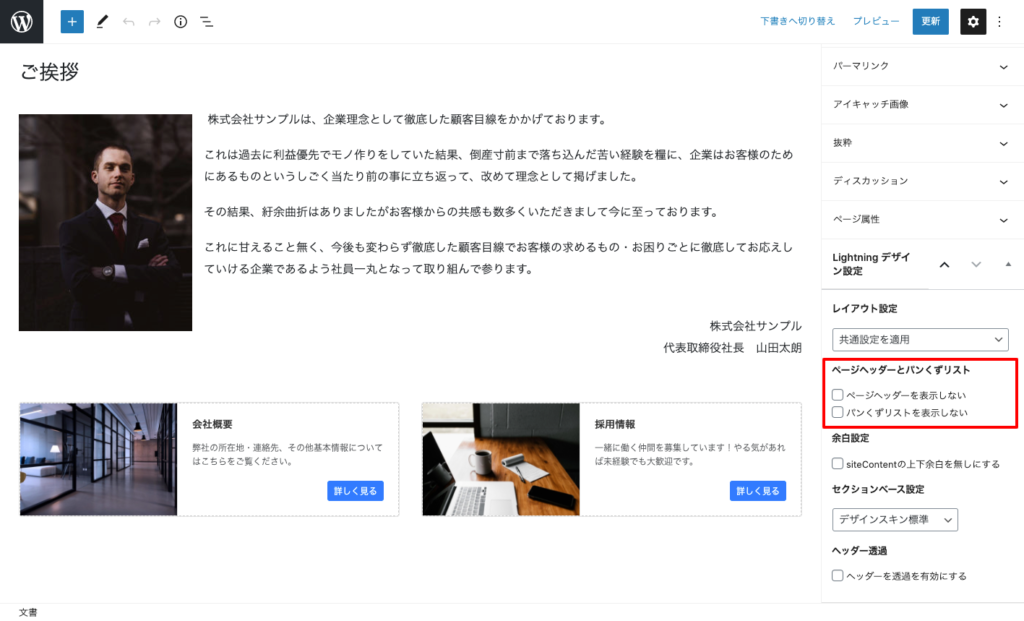
ページヘッダーとパンくずそれぞれ表示・非表示の設定ができます
Lightning では、ページヘッダーとパンくずリストそれぞれで表示するかしないかの設定ができます
※Lightning 13.x / Pro 8.x以降

なお、Lightning 13.x / Pro 8.x以降へアップデートする際は注意点がありますので、以下のお知らせ記事をご参考にしてください。
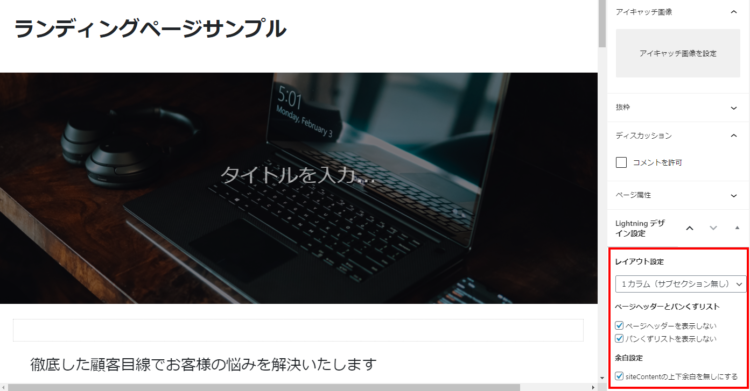
ランディングページを作る時に便利です

以下のように設定することで、簡単にランディングページのレイアウトが可能です。
- レイアウト設定:1カラム(サブセクション無し)
- ページヘッダーとパンくずリスト:どちらも「表示しない」
- 余白設定:siteContentの上下余白を無しにする
- ページ一番上に画像ブロックで画像を全幅で配置
パンくずとページヘッダーの順番を入れ替えるには?
以下のコードを子テーマのfunctions.phpなどに書くと、ページヘッダーとパンくずの順番を変更する事ができます。
※以下の改変はLightningProのデザインスキンJPNSTYLEでは正しく表示されません。
// ページヘッダーを非表示にする
add_filter( 'lightning_is_page_header', function( $return ){
return false;
} );
// ページヘッダーをパンくずの後ろに出力
add_action( 'lightning_breadcrumb_after', function(){
global $post;
if ( empty( $post->_lightning_design_setting['hidden_page_header'] ) ) {
get_template_part( 'template-parts/page-header' );
}
} );