サイトの顔となるメインビジュアル
ファーストビューの大部分を占めるスライドショーは、「このサイトが何をしているサイトなのか」ということをユーザーに一瞬で視覚的に伝える役割を持っています。
サービスや旬な情報を伝えるのに最適と言われています。
そして大きな画像であればあるほど、ブランドイメージの訴求を高めることもできるのです。
タイトルやサブテキストを画像の上に乗せればそのまま詳細ページに誘導できる可能性も格段にアップします。

設定について
スライドショーはカスタマイザーで設定します。

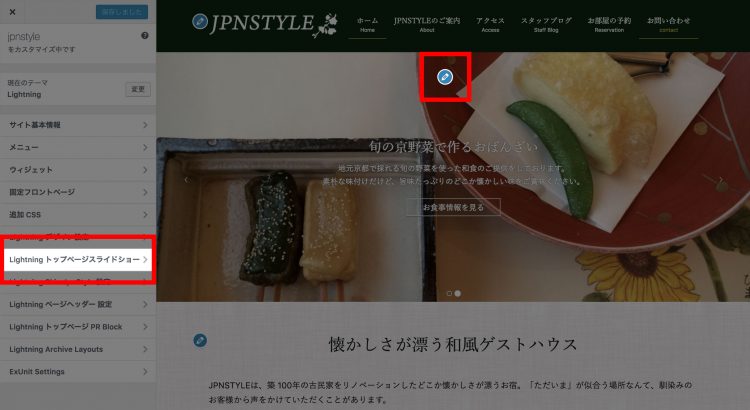
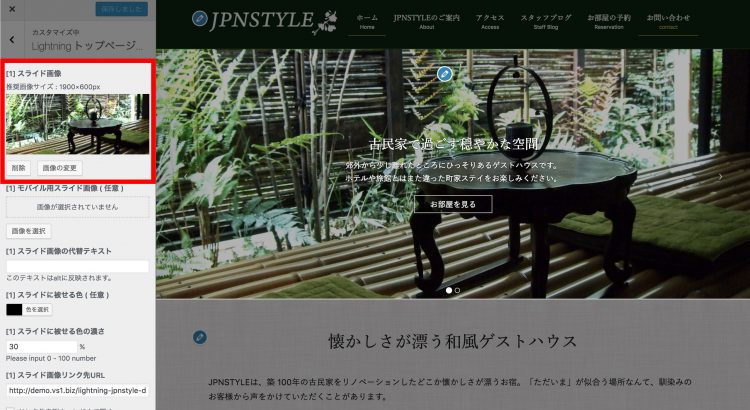
管理画面の【外観】→【カスタマイズ】からカスタマイザーを起動して、左のメニューに【Lightning トップページスライドショー】というセクションが表示されるので、画像・URL・タイトルなどスライドショーに設定します。

カスタマイザーの【Lightning ページヘッダー 設定】を選択する または ヘッダー画像の鉛筆マークをクリックすると直接編集セクションにジャンプします。


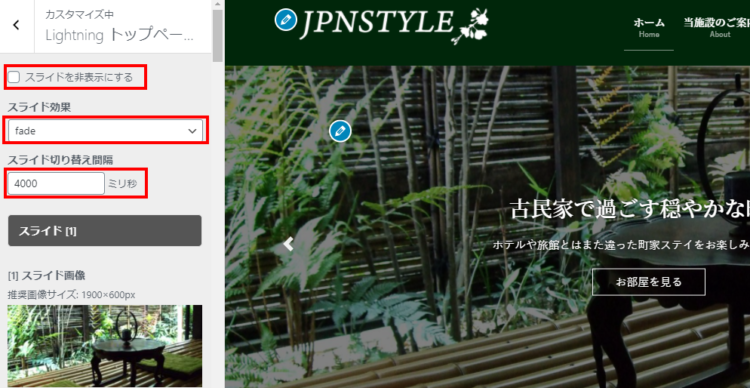
スライド効果は「slide」と「fade」から選べます。スライド切り替え間隔では、スライドを切り替える速さを設定できます。また、スライド自体を非表示にすることもできます。

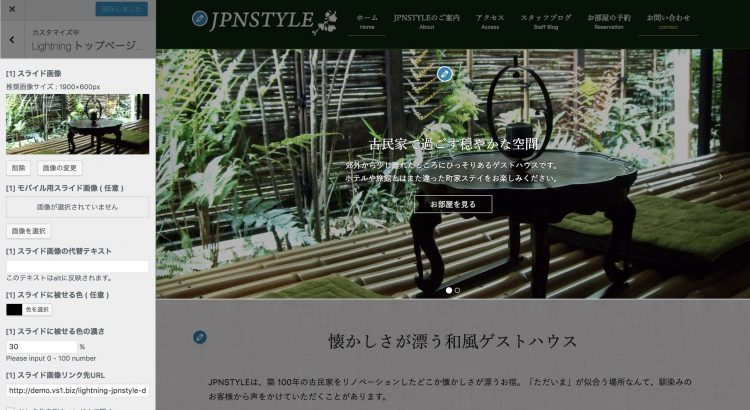
画像は 1900px x 600px を推奨しています。すべての画像の高さを揃えて設定してください。【画像を選択】から画像を選ぶと、反映されます。【削除】や【画像の変更】で自由に選択し直すことができます。
※ PC用の画像とスマホ用の画像(高さのあるもの)をそれぞれ設定していただくとレイアウトが崩れずにきれいに表示されます。
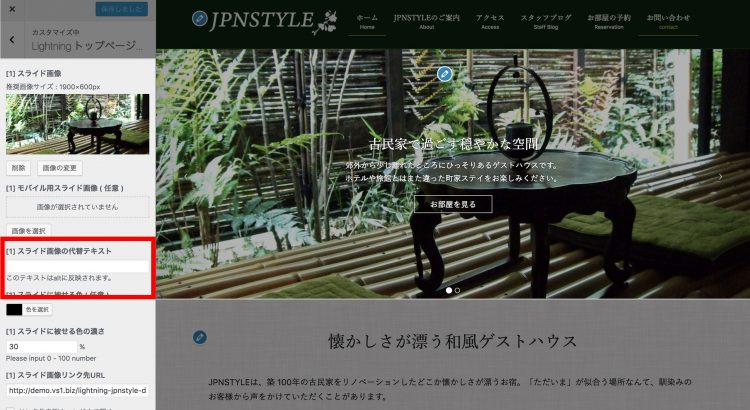
【画像の代替テキスト】を設定すると、画像が表示されない場合などに代わりに表示されます。

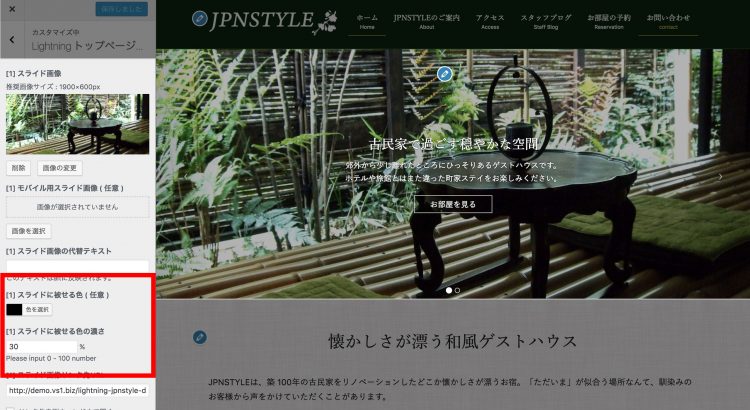
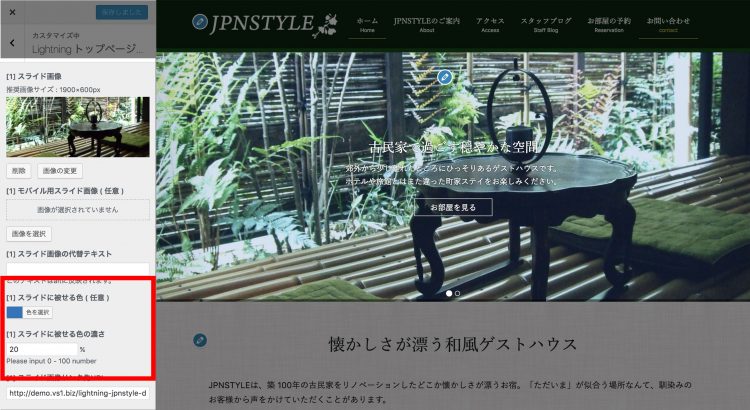
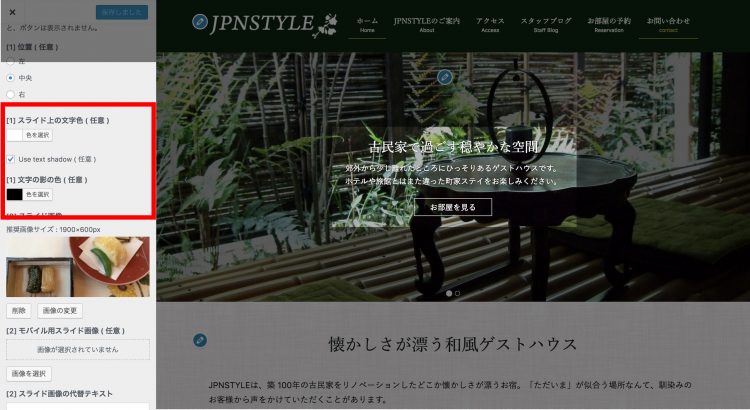
写真によっては上のテキストが見にくくなる場合があります。この場合は、【スライドに被せる色】と【スライドに被せる色の濃さ】を任意で設定してください。


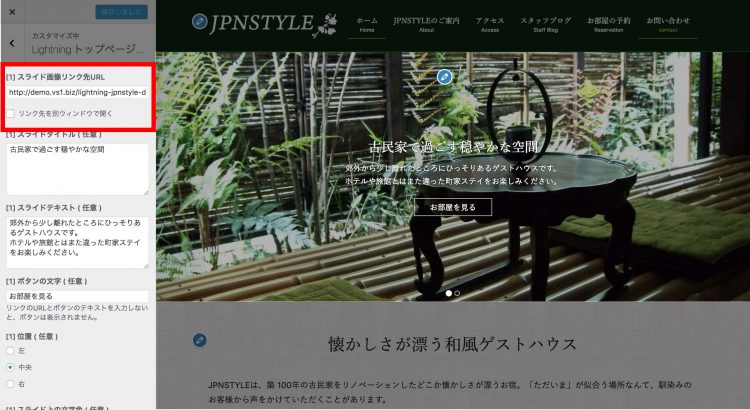
【画像リンク先URL】を設定すると画像をクリックすると指定のページに飛べます。またリンク先のページを別のウインドウで開くかどうかも設定できます。

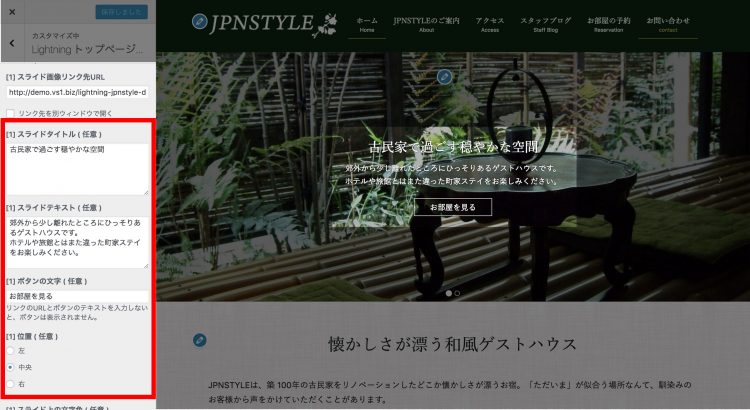
必要に応じてスライド上のタイトル・サブテキスト・リンク先ボタンを設定します。
【ボタンの文字】と【リンク先URL】を入力するとリンク先ボタンが生成され、このボタンをクリックすることでリンク先のページへジャンプします。
【位置】はテキストの表示の調整ができます。下の画像では中央の設定になっています。

【スライド上の文字色】【文字の影の色】をそれぞれ設定できるので画像に合わせて見やすく表示できます。

以上がスライドショーの一連の設定となります。
スライドショーは最大5枚まで設定できます。サイトに合わせて設定してみてください。
