サイトの個性を引き出す細やかなデザイン設定
ページ全体の背景や見出しのアイコンを設定すると雰囲気が変わり、ユーザーに印象づけることができます。
適切な使い方をすることで情報の閲覧性アップさせる効果も期待できるのです。
JPNSTYLEは、カスタマイザーから簡単に設定できる機能を標準で設定してあります。
非常に簡単な作業でサイトの個性を出せますので、設定することをおすすめします。
※ページ背景を初期設定以外の画像で設定すると、画像によってはテキストが見にくくなる可能性がありますのでご注意ください。

設定について
カスタマイザーからすぐに設定できます。

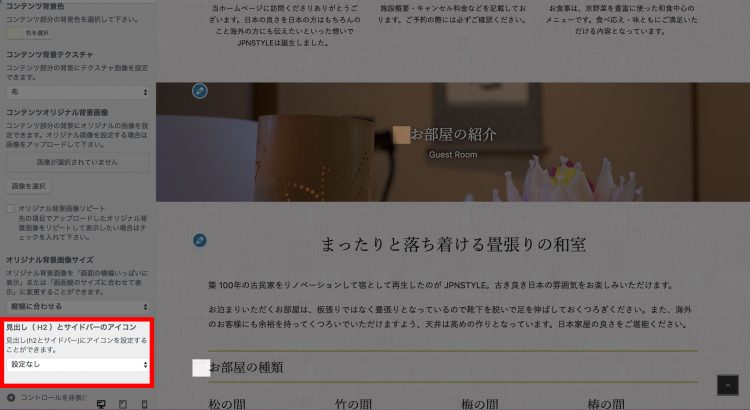
管理画面の【外観】→【カスタマイズ】からカスタマイザーを起動して、左のメニューに【Lightning Skin JpnStyle 設定】というセクションが表示されるので、そこから [ コンテンツ背景テクスチャ ] [ 見出し( H2 )とサイドバーのアイコン ] が設定できます。

カスタマイザーの【Lightning Skin JpnStyle 設定】を選択して編集セクションに移動します。

今回は背景テクスチャから [ 布 ] を指定しました。
画像はオリジナルの画像をアップロードして背景に指定していただくことも可能です。ただし冒頭で掲載しましたとおり画像によってはテキストが見にくくなる可能性もありますので、単純なパターンの画像や薄いカラーの画像を推奨します。
また画像の設定はしずにカラーの設定のみも行えますので、サイトの雰囲気に合わせてデザインを楽しんでみてください。


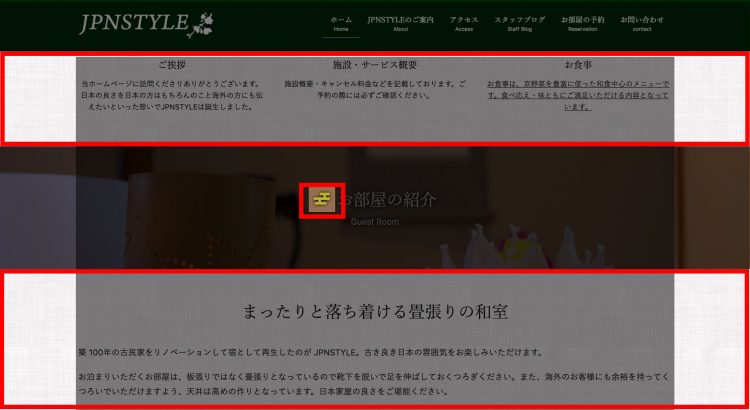
同じくカスタマイザーの【Lightning Skin JpnStyle 設定】に【見出し( H2 )とサイドバーのアイコン】があります。ここから見出しのアイコンを選択することで表示できます。

[ 雲01 ] を設定しました。見出しの前にアイコンが反映されています。

アイコンのカラーはカスタマイザーの【Lightning デザイン 設定】>【キーカラー】から変更できます。
背景と見出しアイコンを設定するだけでぐっとオリジナリティが出ます。
指定するカラーの組み合わせによってはサイトの見やすさを損なう可能性がありますので、十分に注意しながらでオリジナルサイトを完成させてください。
