以下の機能については、現在は非推奨(廃止予定)機能となっているため、Lightning Charm使用時にはご注意ください。 また、CharmIIでは既に廃止になっておりますので使用できません。
■ 使い方目次
Lightning Charm デザイン設定
「管理画面 > 外観 > カスタマイズ > Lightning Charm デザイン設定」から、以下の設定が可能です。
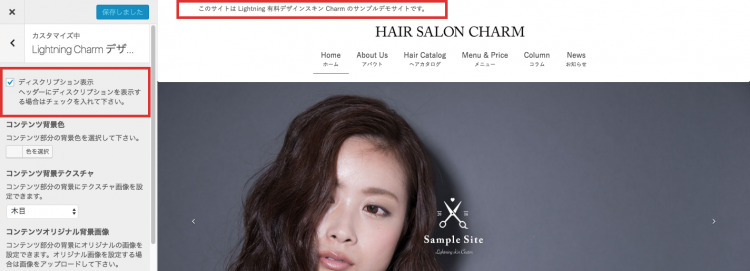
1. ディスクリプション表示
チェックを入れるとヘッダーのロゴ上部に、管理画面「設定 > 一般設定 > キャッチフレーズ」に登録されているディスクリプションテキストが表示されます。(PC表示のみ)

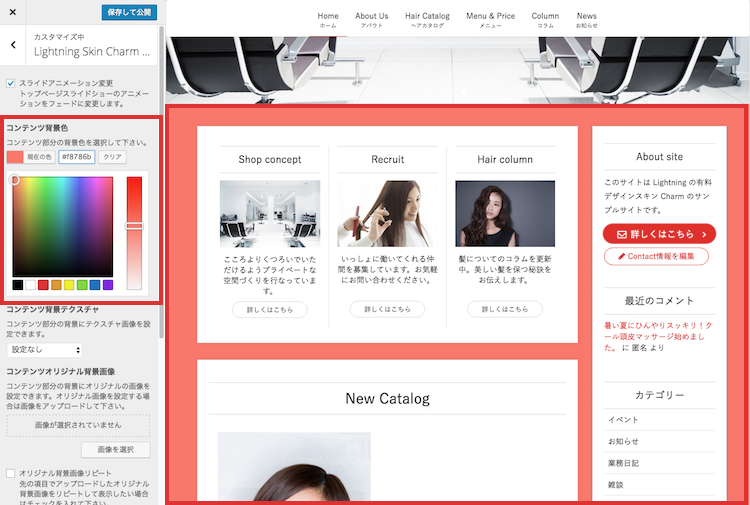
2. コンテンツ背景色
コンテンツ部分の背景色をカラーピッカーで選択&変更できます。

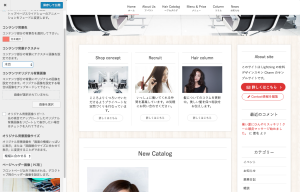
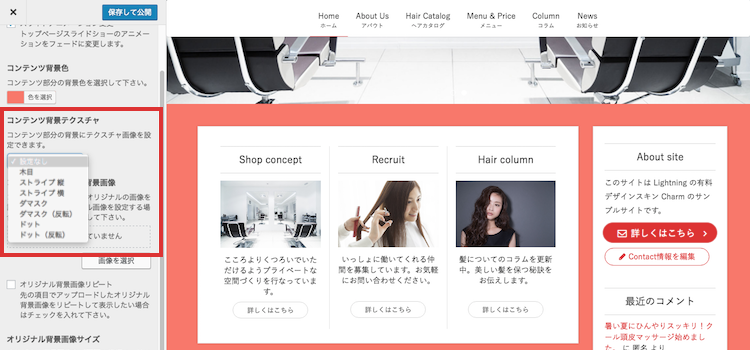
3. コンテンツ背景テクスチャ
コンテンツ部分の背景にあらかじめ用意しているテクスチャ画像からお好みのものを設定できます。

ご用意しているテクスチャは、木目 / ストライプ 縦 / ストライプ 横 / ダマスク / ダマスク(反転) / ドット / ドット(反転)です。木目以外のテクスチャはコンテンツ背景色と組み合わせてご使用いただけます。
- 木目
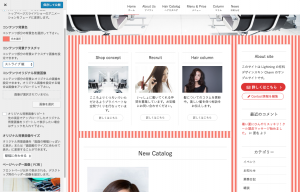
- ストライプ 縦
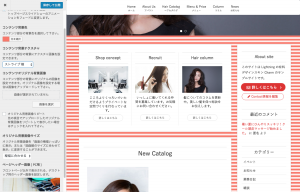
- ストライプ 横
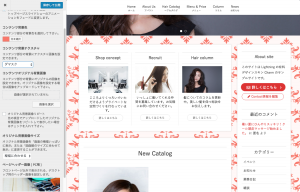
- ダマスク
- ダマスク(反転)
- ドット
- ドット(反転)
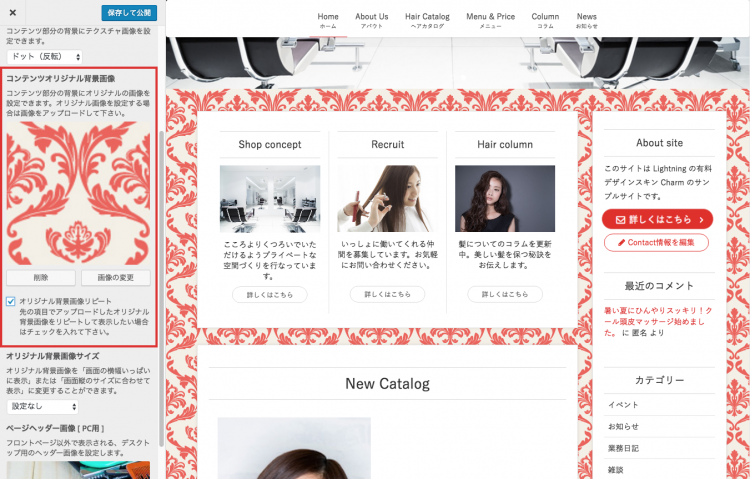
4. コンテンツオリジナル背景画像
コンテンツ背景にオリジナルの背景画像をご使用いただくことが可能です。ご用意しているテクスチャでイメージに会わない場合はこちらからお好みの画像をアップロードしてご利用下さい。

画像を繰り返しリピートして表示したい場合は「オリジナル背景画像リピート」にチェックを入れて下さい。
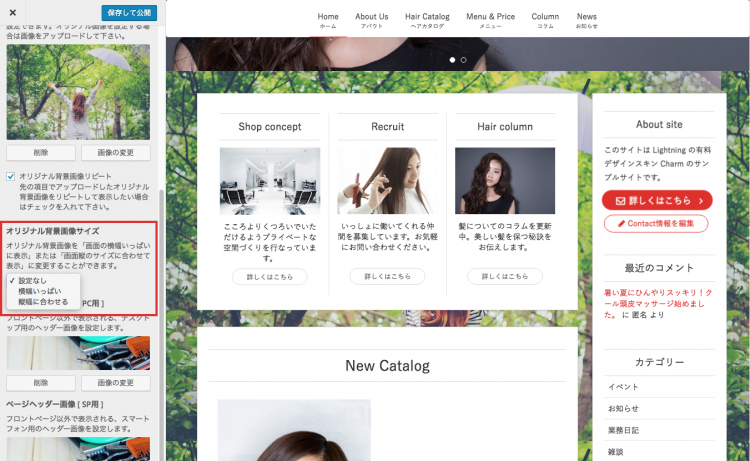
5. オリジナル背景画像サイズ
オリジナル背景画像を「画面の横幅いっぱいに表示」または「画面縦のサイズに合わせて表示」に変更することができます。シームレスなパターン素材などを使わず大きい画像をオリジナル背景画像に設定された場合などに便利です。

商用サイトにかかせない Google Map / サムネイル付ギャラリーを簡単に表示

ショートコード機能をつかって、投稿記事・固定ページ内へ Google Map、サムネイル付きのギャラリーを簡単に表示できます。

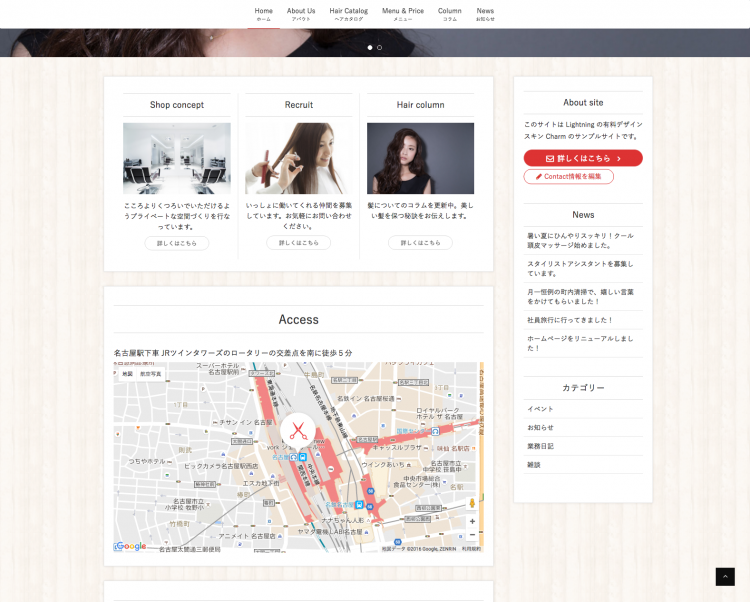
Lightning と同時のご利用をオススメしている「VK All in One Expansion Unit」の「サムネイル付きの最新記事一覧 – VK Recent Posts」ウィジェットをトップページコンテンツエリアでご使用いただくと、サムネイルを大きく表示できギャラリーのようにみせることができます。
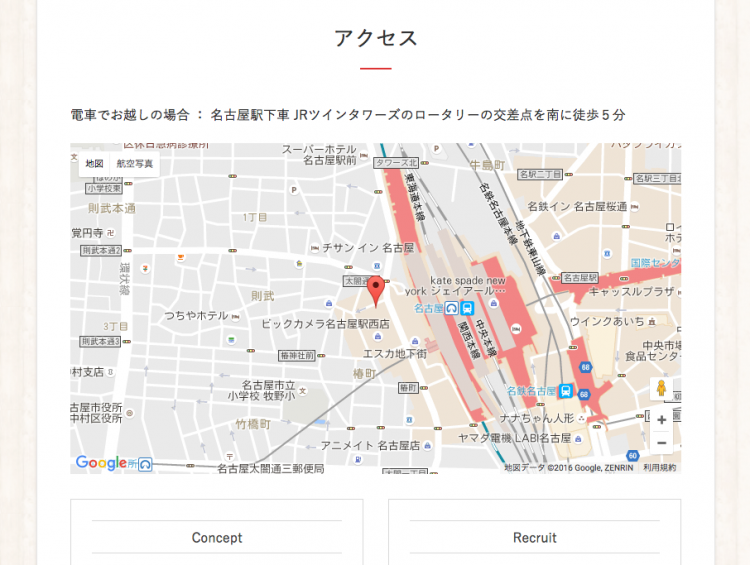
Google Map ショートコードはトップページのウィジェットエリアでも使用でき、トップページでお店の場所をわかりやすく伝えることが可能です。

Lightning Charm ショートコード設定
ギャラリーショートコード設定
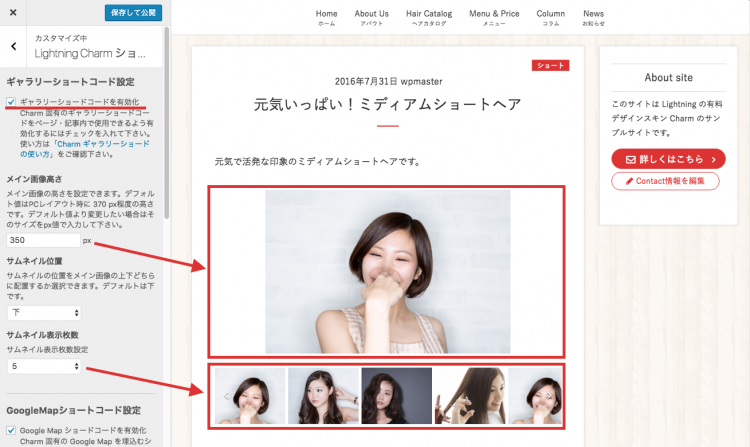
「管理画面 > 外観 > カスタマイズ > Lightning Charm ショートコード設定」からギャラリーショートコードの設定をします。

- 「ギャラリーショートコードを有効化」にチェックを入れ機能を有効化します。
- メイン画像の高さを px の単位で設定します。
デフォルトの値はPCレイアウト時に 370 px程度の高さです。デフォルト値より変更したい場合はそのサイズをpx値で入力して下さい。 - サムネイルの位置をメイン画像の上下どちらに配置するか選択できます。デフォルトではメイン画像下に表示されます。
- 表示するサムネイルの枚数を3〜6枚の間で設定できます。スマートフォン時の表示枚数は3枚です。
以上でギャラリーショートコード設定は終了です。
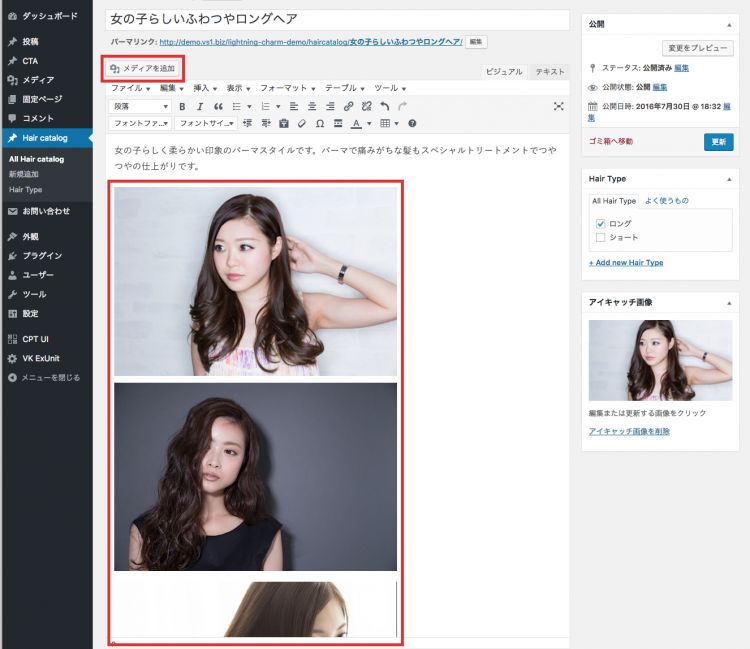
ギャラリーショートコードを入力してギャラリーを作る
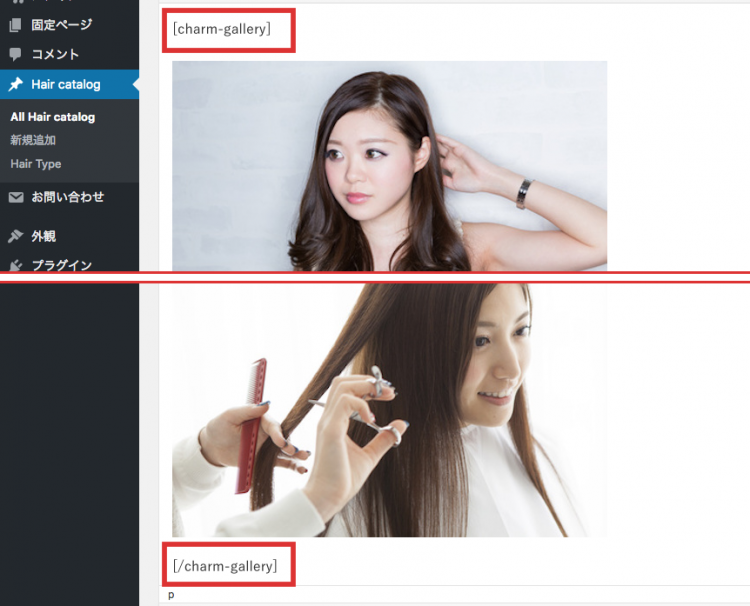
- 投稿または固定ページへ、「メディアを追加」から画像を挿入します。挿入する際に「配置 / リンク先」は「なし」にして下さい。(入力があっても無効になります)


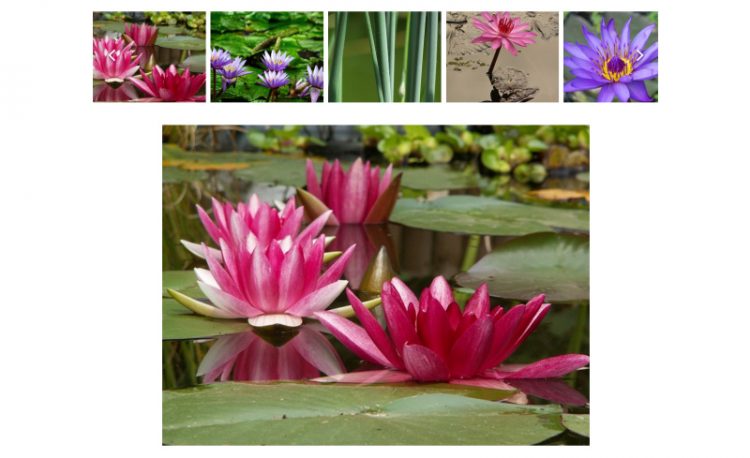
これでショートコードではさみ込んだ画像がサムネイル付きのギャラリーとして表示されます。ギャラリーは1ページに複数設置可能です。
ギャラリーの設定を個別に行う
ギャラリーは複数設置可能です。各ギャラリーショートコードにオプション値を記入することで、ギャラリーごとに サムネイルの位置 / メイン画像の高さ / サムネイルの表示枚数 を設定することができます。(管理画面での設定よりもショートコードに記入した設定が優先されます)
サムネイルの位置を個別に設定する
サムネイルの位置をメイン画像上か下のどちらかを設定するには、以下のようにショートコードを記入します。
サムネイルを上に表示する
thumb_pos=”before” というオプション値をショートコードへ記入し、画像をはさみ込みます。
[charm-gallery thumb_pos="before"][/charm-gallery]

サムネイルを下に表示する
thumb_pos=”after” というオプション値をショートコードへ記入し、画像をはさみ込みます。
[charm-gallery thumb_pos="after"][/charm-gallery]

メイン画像の高さを個別に設定する
メイン画像の高さを各ギャラリーごとに設定したい場合は、main_height=”設定したい高さ” というオプション値をショードコードに記入します。
画像の高さが 425 px でその高さを設定する場合以下のように記入し、画像をはさみ込みます。
[charm-gallery main_height="425"][/charm-gallery]
![[charm-gallery main_height="425"][/charm-gallery] 表示例](https://lightning.vektor-inc.co.jp/lightning-pro/wp-content/uploads/2016/09/main_height-750x535.jpg)
サムネイルの表示枚数を個別に設定する
表示するサムネイルの枚数を個別に変更する場合は、max_slide=”表示枚数” というオプション値をショートコードに記入します。3〜6までの数値が設定できます。
[charm-gallery max_slide="3"][/charm-gallery]
![[charm-gallery max_slide="3"][/charm-gallery] 表示例](https://lightning.vektor-inc.co.jp/lightning-pro/wp-content/uploads/2016/09/max_slide-750x464.jpg)
Google Mapショードコード設定
「管理画面 > 外観 > カスタマイズ > Lightning Charm ショートコード設定」からGoogle Mapショードコードの設定をします。

- 「Google Map ショードコードを有効化」にチェックを入れ機能を有効化します。
- Google Map ショードコードをトップページのウィジェットエリアで使用したい場合はチェックを入れます。
- Google Map APIキーを入力して下さい。Google Map APIキーの入力がないと Map の表示ができません。Google Map APIキーの取得方法はこちら「Google Map APIキーの取得方法」の項目をご覧ください。
- 「Map 緯度」「Map 経度」で表示したい地図の緯度・経度を入力して下さい。地図の経度緯度を調べるにはこちらのサイト「Geocoding – 住所から緯度経度を検索」が便利です。
- 「拡大比率」を10〜20の間で設定できます。一般的に 15 付近の比率で表示しているサイトが多いです。
- サイトのデザインに合ったオリジナル画像のピンを「目的地ピン画像」から設定できます。設定がない場合は Google Map 標準のピンを表示します。
「目的地ピンのタイトル」に目的地名を入力していただくと、ピンをマウスオーバー時にそのテキストを表示します。 - Google Map を表示する高さを PC 時 / スマートフォン時 それぞれ入力して下さい。
以上で Google Map ショートコード設定は終了です。
Google Map を表示する
投稿または固定ページのマップを表示したい箇所へ、 [charm-gmap] とショートコードを入力して下さい。これで管理画面で設定した Google Map が表示されます。

Google Map ショートコードをトップページウィジェットエリアで使用する
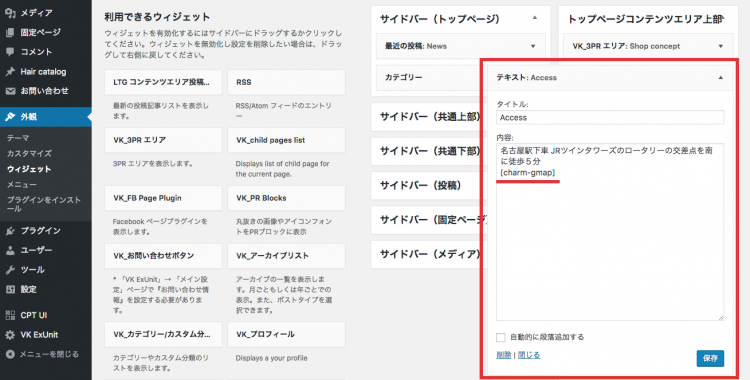
Charm の Google Map ショートコードは WordPress のデフォルトで登録されている「テキスト」ウィジェット内で使用できるようになっています。

「管理画面 > 外観 > カスタマイズ > Lightning Charm ショートコード設定」で「Google Map ショードコードをトップページウィジェットで有効化」にチェックを入れた後、
「外観 > ウィジェット」でトップページコンテンツエリア上部などへ「テキスト」ウィジェットをドラッグ&ドロップし、[charm-gmap] とショートコードを入力して下さい。

これで Google Map がご希望の位置へ表示されます。
Google Map の設定を個別に行う
Google Map は複数設置可能です。各 Google Map ショートコードにオプション値を記入することで、Map ごとに Map 位置(経度緯度の設定) / 拡大比率 / 目的地ピン画像 / ピンのタイトル を設定することができます。(管理画面での設定よりもショートコードに記入した設定が優先されます)
Google Map を複数設置する
Google Map を1つのページに複数設置したり、違う目的地の Map を複数設置することができます。
複数設置する場合には、ショートコード毎に id=”id名” というオプション値をショートコードに記入する必要があります。
[charm-gmap id="map1"]
id 名は任意のもので結構ですが、ユニーク(サイト内で一意の)な半角英数字のものを記入して下さい。(例:map_meiekitenn / map_sakaetenn / map1 / map2 等)
複数設置した Google Map にそれぞれ違う Map を表示する
それぞれ違う Map を表示するには先の項目での id 設定に加え、目的地の経度と緯度を lat=”経度” long=”緯度” というオプション値で個別に設定する必要があります。
[charm-gmap id="map1" lat="35.172364" long="136.908309"]
![[charm-gmap id="map1" lat="35.172364" long="136.908309"] 表示例](https://lightning.vektor-inc.co.jp/lightning-pro/wp-content/uploads/2016/09/latlong1-750x401.jpg)
[charm-gmap id="map2" lat="35.184482" long="136.897654"]
![[charm-gmap id="map1" lat="35.172364" long="136.908309"] 表示例](https://lightning.vektor-inc.co.jp/lightning-pro/wp-content/uploads/2016/09/latlong2-750x398.jpg)
拡大比率を個別に設定する
拡大比率を各 Map ごとに設定したい場合は、zoom=”拡大比率” というオプション値をショートコードに記入します。
1つの Map だけ大きく拡大した Map を表示したくて拡大比率を20に設定する場合は以下のように記入します。
[charm-gmap id="map3" zoom="20"]
![[charm-gmap id="map3" zoom="20"] 表示例](https://lightning.vektor-inc.co.jp/lightning-pro/wp-content/uploads/2016/09/zoom-750x398.jpg)
[charm-gmap id=”map3″ zoom=”20″] 設定表示例[/caption]
目的地ピン画像を個別に設定する
目的地のピン画像を各 Map ごとに設定したい場合は、pin_image=”画像がアップロードされている位置へのパス” というオプション値をショートコードに記入します。
あらかじめ、画像アップローダーでピンの画像を以下のアドレスへアップロードしてあるとします。
https://demo.dev3.biz/charm/wp-content/uploads/sites/35/2016/09/pin534363.png
[charm-gmap id="map4" pin_image="https://demo.dev3.biz/charm/wp-content/uploads/sites/35/2016/09/pin534363.png"]
![[charm-gmap id="map4" pin_image="https://demo.dev3.biz/charm/wp-content/uploads/sites/35/2016/09/pin534363.png"] 表示例](https://lightning.vektor-inc.co.jp/lightning-pro/wp-content/uploads/2016/09/pin_image-750x398.jpg)
目的地ピンタイトルを個別に設定する
目的地のピンタイトルを各 Map ごとに設定したい場合は、pin_title=”タイトルテキスト” というオプション値をショートコードに記入します。
ピンタイトルを「名古屋駅」を変えたい場合は以下のように記入します。
[charm-gmap id="map5" pin_title="名古屋駅"]
![[charm-gmap id="map5" pin_title="名古屋駅"] 表示例](https://lightning.vektor-inc.co.jp/lightning-pro/wp-content/uploads/2016/09/pin_title-750x402.jpg)
[charm-gmap id=”map5″ pin_title=”名古屋駅”] 設定表示例[/caption]
■ Google Map ショートコード設置のサンプルを見る
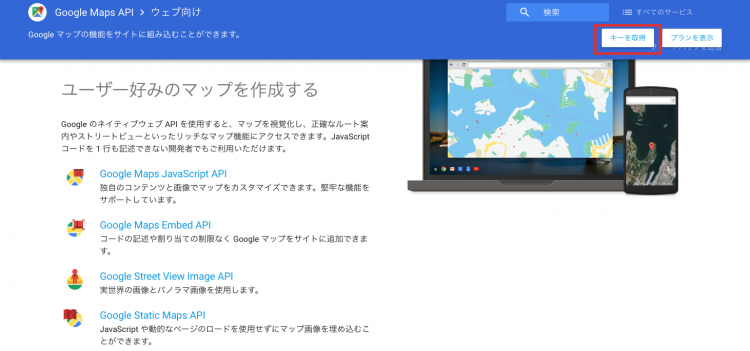
Google Map APIキーの取得方法
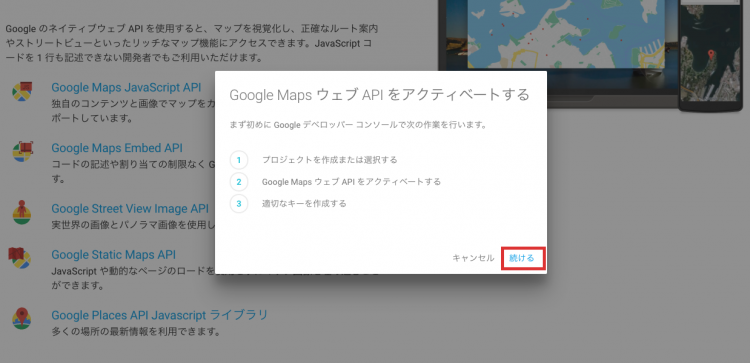
こちらのページ「ウェブ向け Google Maps API | Google Developers」へアクセスし「キーを取得」ボタンをクリックします。

取得手順が表示されます。そのまま「続ける」をクリックします。

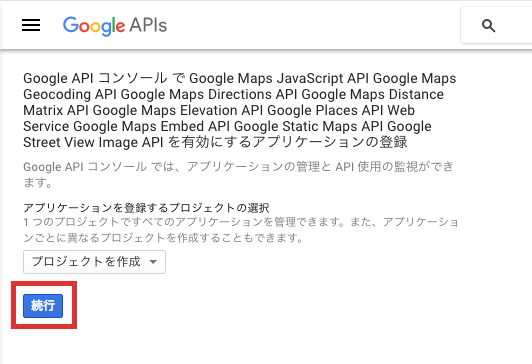
「プロジェクトを作成」を選択した状態で「続行」をクリックします。

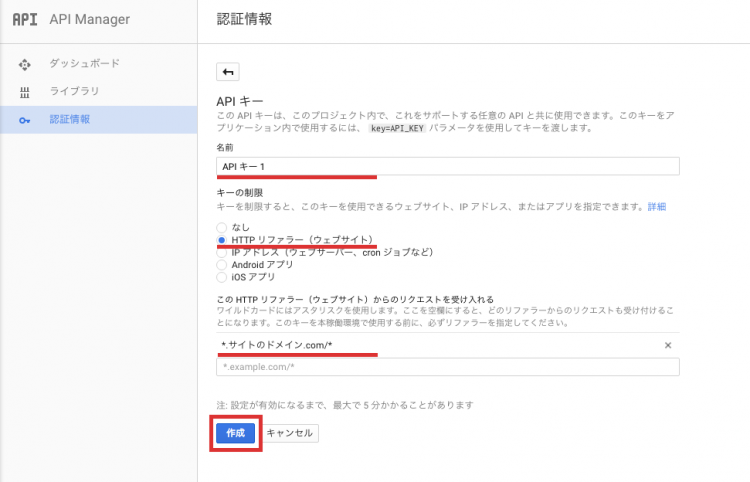
認証画面へ移りますので、まず「名前」を入力します。

キー制限で「HTTPリファラー」にチェックを入れるとドメインの設定項目が表示されますので、マップを表示したいサイトのドメインを 「※.サイトのドメイン.com/※」 のように入力し、「作成」をクリックします。
※実際の入力はすべて半角英数字で行なって下さい。

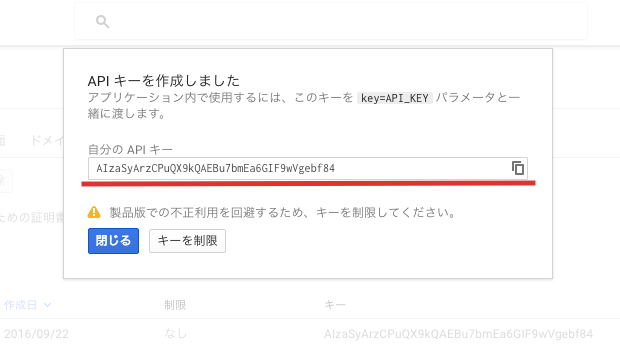
APIキーが表示されます。このコードをコピー&ペーストしてご利用下さい。