より結果を出しやすくするためにヘッダー上部を強化
ウェブサイトは存在しているだけでは意味がありません。ビジネスにおいてはあくまでも問い合わせなどのアクションを得る事が目的です。
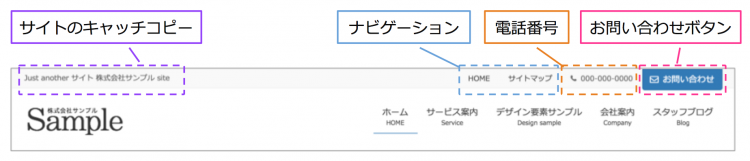
そのためにヘッダー上部に電話番号と問い合わせボタンを配置しました。
また、ユーザーがより使いやすくなるようにサブナビゲーションを配置する事が可能で、加えてPC閲覧時には画面左上にサイトのキャッチコピーも表示されるようになっています。
※ヘッダーメニューの装飾は各デザインスキンに依存しますので下記の画像とは異なる事があります。ご購入前にご希望の商品のデモサイトにてご確認ください。
ナビゲーションの設定
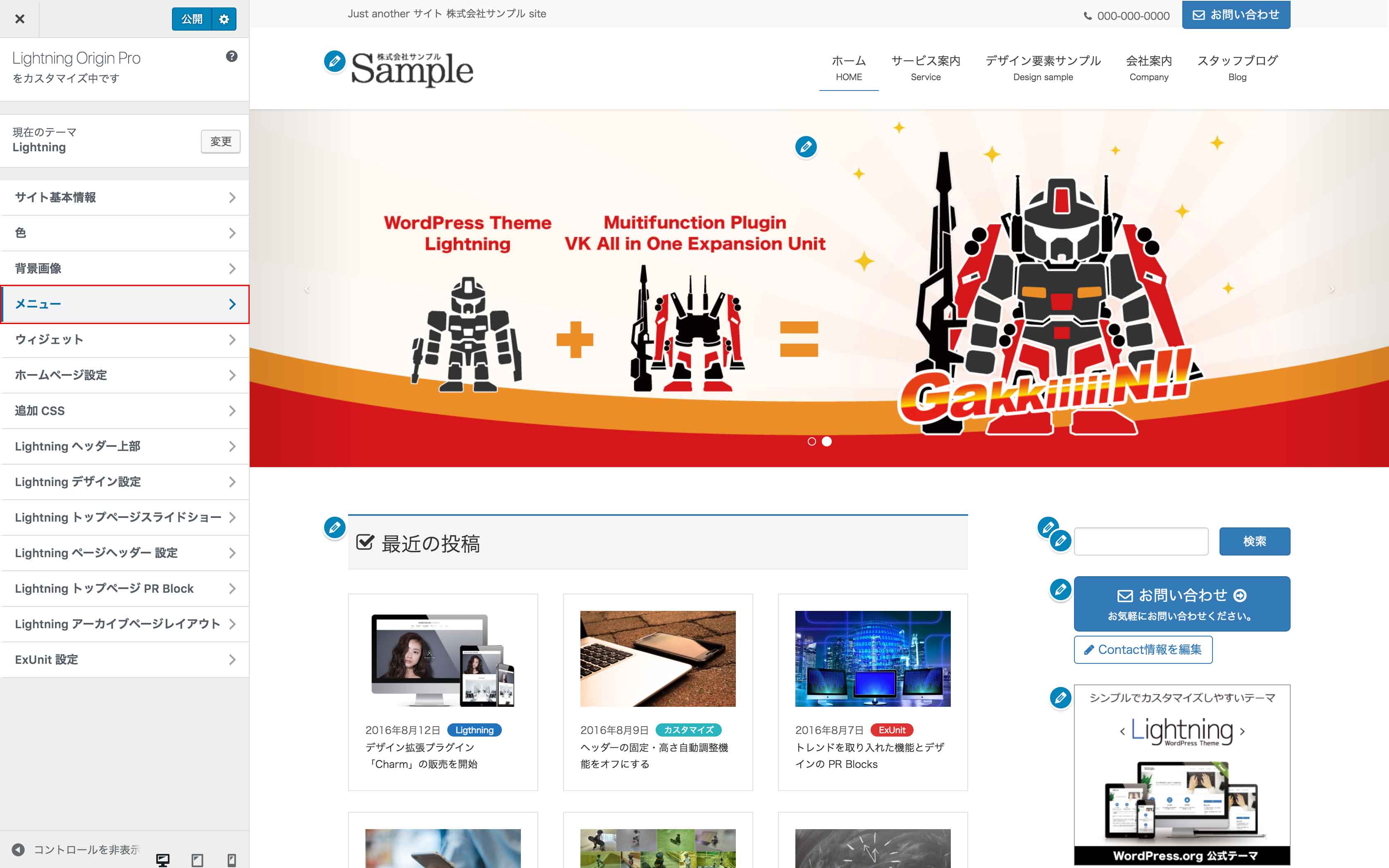
管理画面の『外観』→『カスタマイズ』からカスタマイザーを起動して、左のメニューに『メニュー』というセクションを選択します。

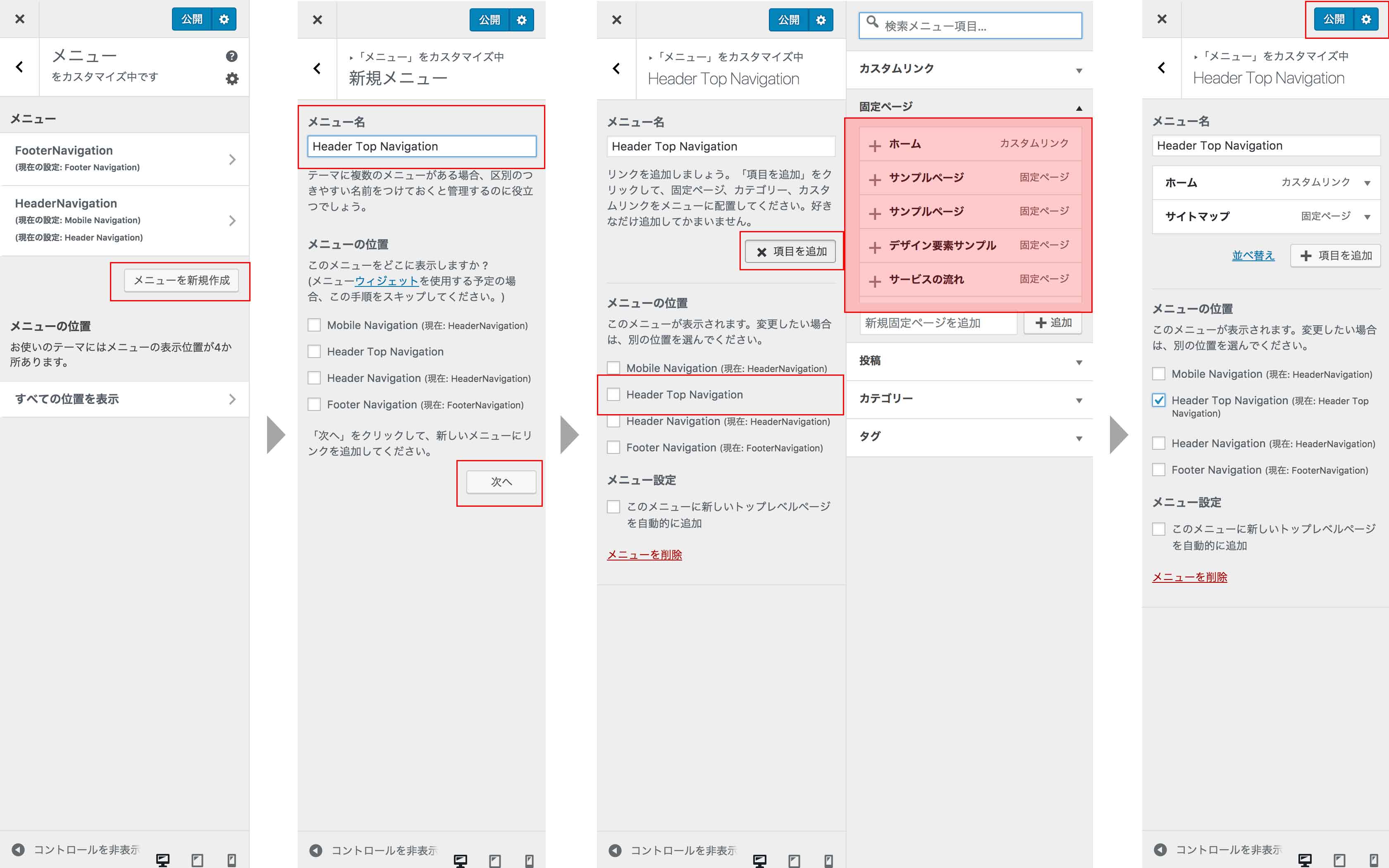
新しくメニューを登録して使う場合は、『メニューを新規作成』でメニューを追加します。
任意の「メニュー名」を入力して「次へ」を押します。
「項目を追加」からメニューとして設定したい固定ページを選択して、「メニューの位置」にチェックを入れてください。
今回はヘッダートップのナビゲーションになるので、「Header Top Navigation」を選択します。
すべて設定したら最後に必ず。「公開」ボタンを押して保存してください。


電話番号とお問い合わせボタンの設定
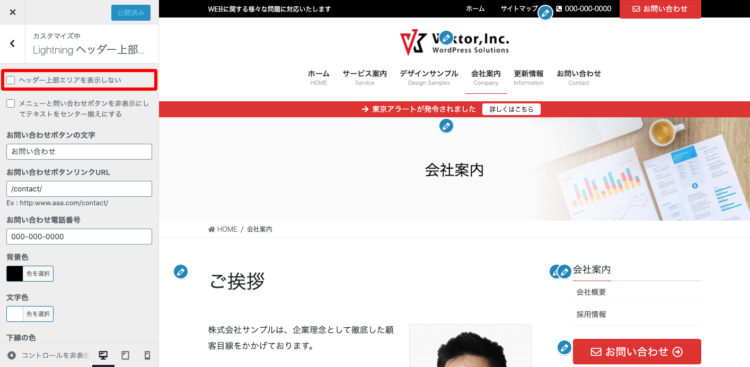
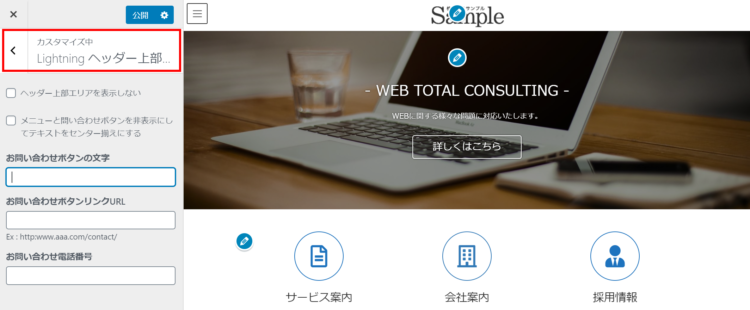
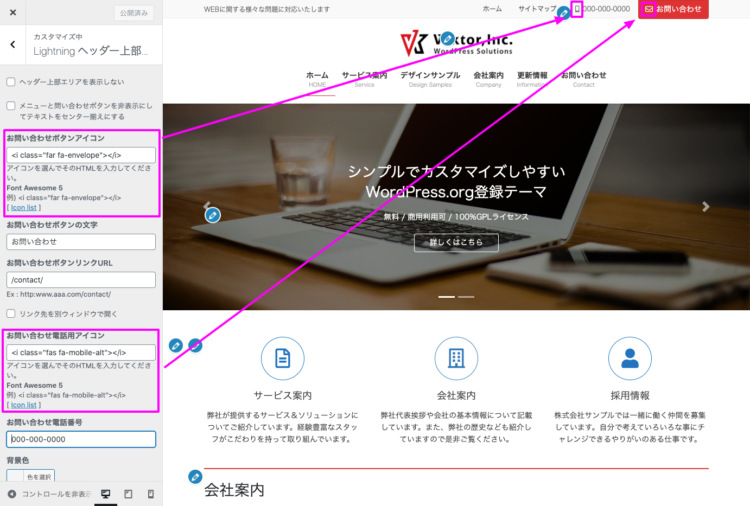
管理画面の『外観』→『カスタマイズ』→『Lightning ヘッダー上部設定』にて行ってください。

電話のアイコンとメールのアイコンが独自に指定できるようになりました
Lightning Pro7.3以降で、お問い合わせの電話のアイコンとメールのアイコンが独自に指定できるようになり、より便利になりました。

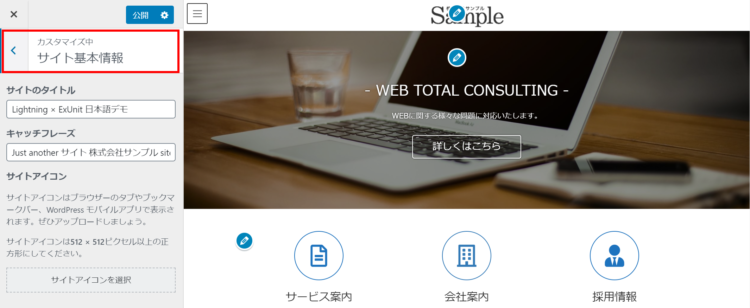
サイトのキャッチコピーの設定
管理画面の『外観』→『カスタマイズ』→『サイト基本情報』の「キャッチフレーズ」が反映されます。

ヘッダー上部のカラー設定

Lightning Pro 4.13 より背景色や文字色などの変更ができるようになりました。
JPNSTYLE II をご利用の方はご注意ください
今までJPNSTYLEではヘッダー上部機能は使えませんでしたが、4.13 より使えるようになりました。これにより、最初は意図せずヘッダー上部が表示される事があります。ヘッダー上部を従来通り非表示にしたい場合は、外観 > カスタマイズ > Lightning ヘッダー上部設定 より、「ヘッダー上部エリアを表示しない」にチェックを入れてください。