ページの訴求力を高めるページヘッダーカスタマイズ機能
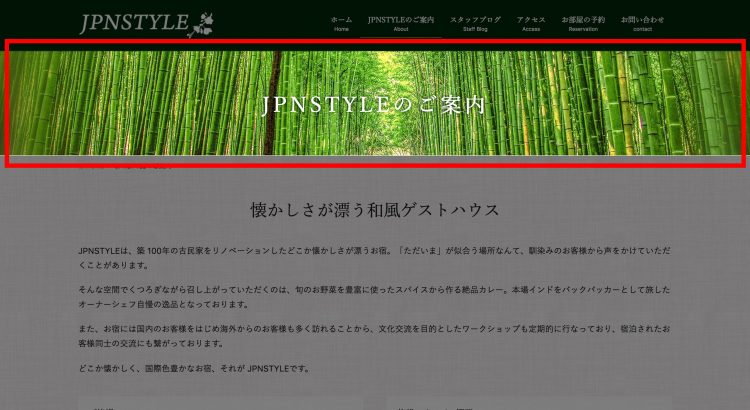
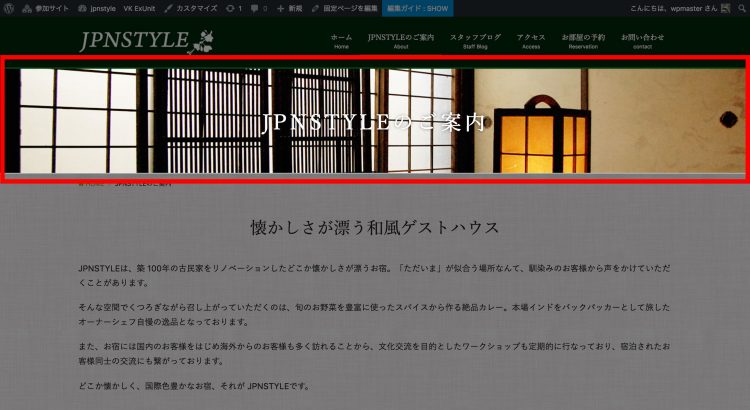
ページを開いてまず初めに目にとまるのがヘッダー画像です。ヘッダー画像によってページの中身に興味を持ってもらえるか左右されると言っても過言ではありません。
さらにはページの雰囲気も決まってきます。ページヘッダーカスタマイズ機能では以下の項目をカスタマイズする事ができます。
- トップページ以外のヘッダー画像を投稿タイプ別に指定する事ができます。
- 固定ページでは、各固定ページ編集画面より個別にヘッダー画像を指定する事ができます。
- 固定ページでは親ページで画像が指定されている場合、下階層のヘッダー画像は親階層の画像が自動的に適用されます。
- ヘッダー画像上の文字色(固定ページであればページ名 / その他のページの場合は投稿タイプ名)
- 文字の影の色
- 文字の位置(左・中央・右)
ページごとに画像を選定することで、ページを訪れたユーザーの興味を惹き付けましょう。
もちろん基本設定もあるので、むやみに変更する必要のないページは共通の画像を表示させておくことも可能です。
- このページで掲載している画面はデザインスキン JPNSTYLE適用時のサンプルです。JPNSTYLE以外での利用時は書体・余白などが異なります。
- 投稿ページ(post)は各投稿個別で画像を設定できません。

設定について
基本となるヘッダー画像はカスタマイザーで設定します。
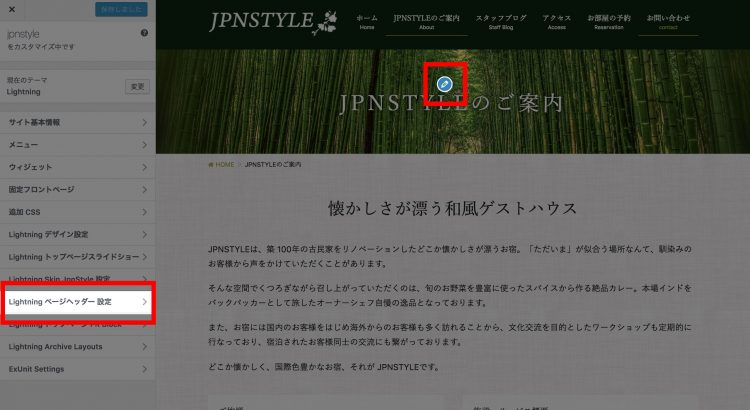
管理画面の【外観】→【カスタマイズ】からカスタマイザーを起動して、左のメニューに【Lightning ページヘッダー 設定】というセクションが表示されるので、そこから [ 基本 ] [ 投稿 ] [ 固定ページ ] [ メディア ] の4つが設定できます。


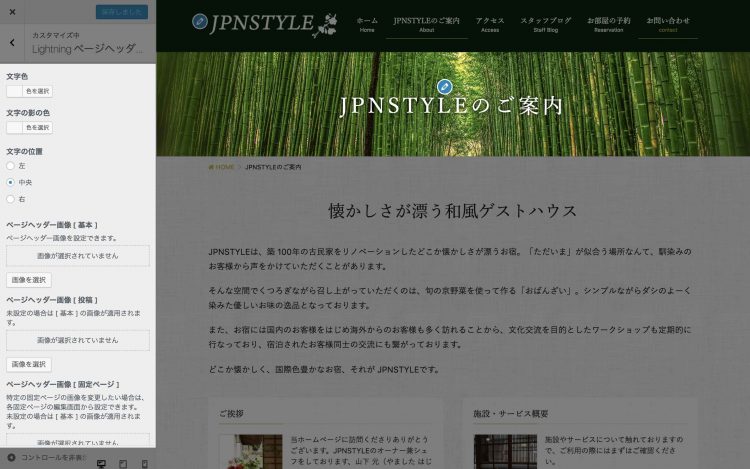
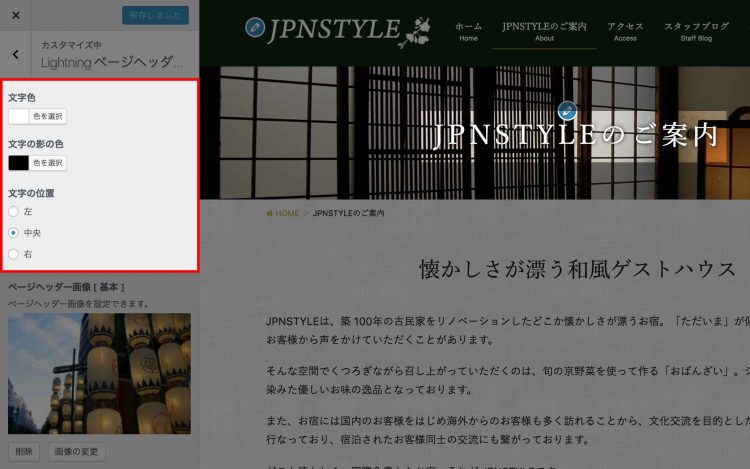
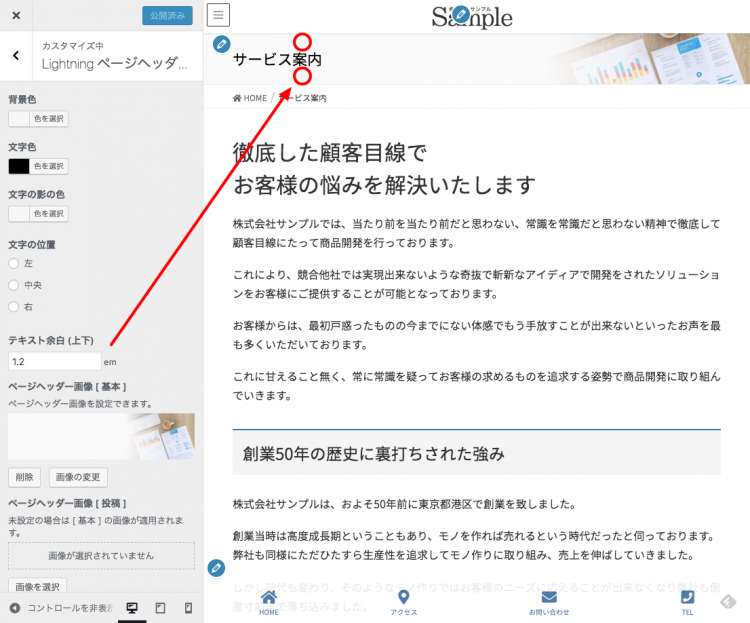
カスタマイザーの【Lightning ページヘッダー 設定】を選択する または ヘッダー画像の鉛筆マークをクリックすると直接編集セクションにジャンプします。

何も設定されていない状態では、初期設定の画像がヘッダー画像として読み込まれています。

ページヘッダー画像の上に表示される文字の色を設定できます。
また、シャドウの色や文字を表示させる位置も設定できるので、ヘッダー画像の色味に併せて適宜設定してください。

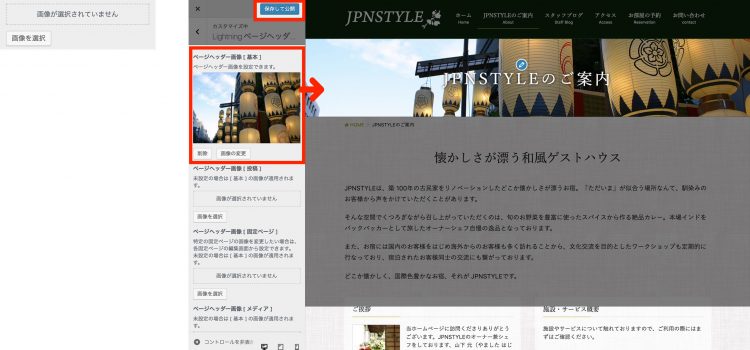
【画像を選択】から画像を選ぶと、ヘッダー部分に反映されます。【削除】や【画像の変更】で自由に選択し直すことができます。
ページヘッダー画像[基本]を設定すると、固定ページや投稿ページのすべてのヘッダー画像が設定されます。

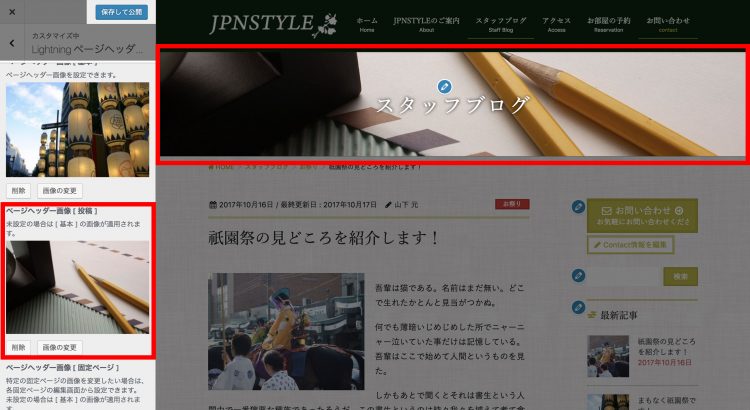
ページヘッダー画像[投稿]に画像を設定すると基本設定の画像は反映されず、投稿用のヘッダー画像が表示されます。
投稿ページは共通画像のみの設定となっており、記事ごとでの設定はできません。

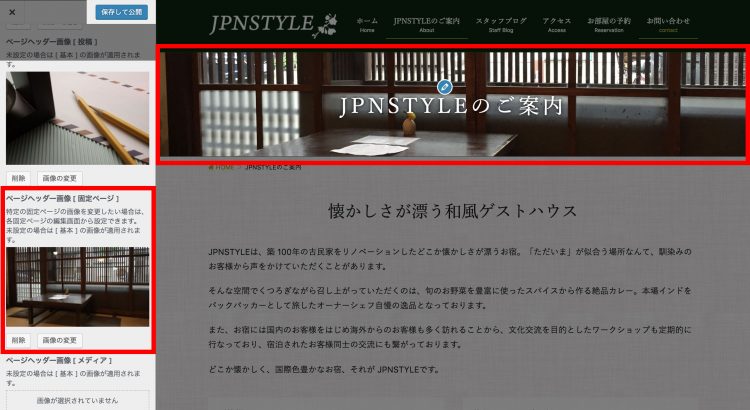
投稿ページと同様に、[固定ページ]で設定された画像が表示されます。
固定ページに限り、それぞれの固定ページで違うヘッダー画像を設定することができます。

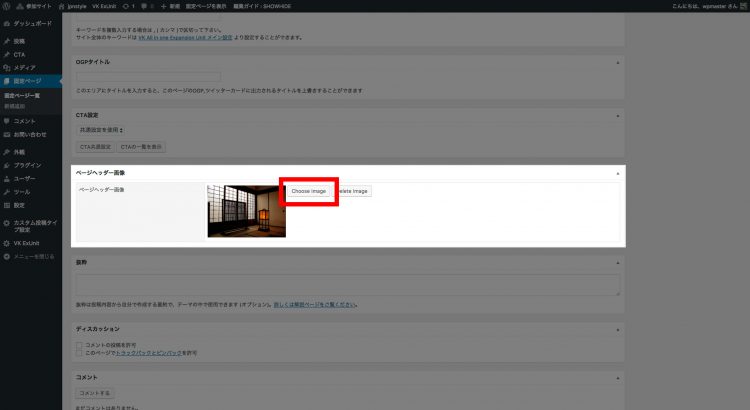
個別で設定したい固定ページの編集画面を開き、【ページヘッダー画像】のカスタムフィールドで【Choose Image】から個別の指定画像を設定します。

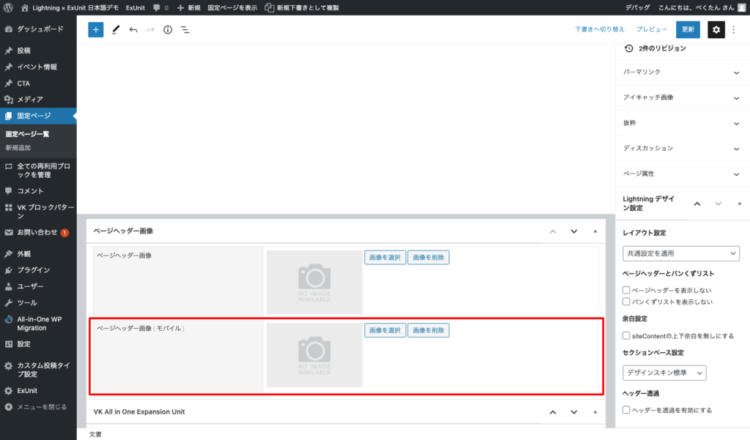
モバイル用画像も登録できます

ページヘッダー部分はPCで見ると横に非常に細長いですが、モバイルの場合は画面幅が狭くなるため、縦横比がPCで見た場合と大きく異なります。そのため、モバイル用の画像を登録することで、モバイル端末(576px未満)の場合に見せたい部分を見切れずに表示させることが可能になります。

なお、固定ページでは個別に画像を指定できるようになっていますが、こちらもモバイル用の画像登録が可能です。
背景画像のオーバーレイカラー指定

Lightning Pro 8.x以降で背景に被せる色を設定する事ができるようになっています。そのため、画像の加工をする事なく濃い色を被せて文字色を白にしたり、薄い色を被せて文字色を黒にしたりできます。
テキスト余白(上下)の設定

「テキスト余白」にて上下の余白を指定できます。
単位は px ではなく em になっています。emは文字の大きさです。1emで文字サイズと同じ余白になります。
