結果の出るコンテンツマーケティングサイトを簡単に構築
コーポレートサイトやブログを作成するのに無料でありながら圧倒的な機能と使いやすさを提供してきたWordPress公式ディレクトリ登録テーマ「Lightning」。そのLightningをコンテンツマーケティングやメディアサイトとして活用するためにデザインと機能を強化したのが有料の拡張デザインスキン「Variety(ヴァラエティ)」です。
より結果を出しやすくするためにヘッダー上部を強化
ウェブサイトは存在しているだけでは意味がありません。ビジネスにおいてはあくまでも問い合わせなどのアクションを得る事が目的です。
そのためにヘッダー上部に電話番号と問い合わせボタンを配置しました。
また、ユーザーがより使いやすくなるようにサブナビゲーションを配置する事が可能で、加えてPC閲覧時には画面左上にサイトのキャッチコピーも表示されるようになっています。
『お問い合わせボタン』と『電話番号』はカスタマイザーで設定します。
管理画面の『外観』→『カスタマイズ』からカスタマイザーを起動して、左のメニューに『Lightinng ヘッダー上部』というセクションが表示されるので、そこから問い合わせボタンに表示するテキスト/リンク先/電話番号を設定します。
更に、目的のページへの誘導を強化したり広告収入を増やすヘッダーバナーエリアも用意しています。
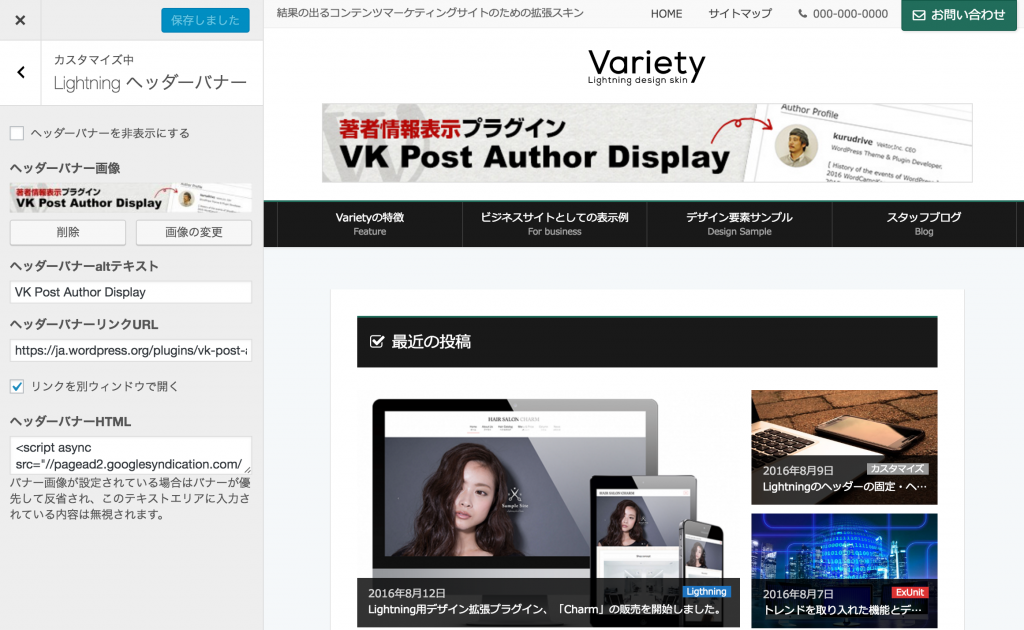
ヘッダーバナーの設定も『外観』→『カスタマイズ』からカスタマイザーを起動して、『Lightning ヘッダーバナー』から設定します。
バナーエリアには画像あるいはHTMLを指定する事ができます。HTMLを入力するテキストエリアにはGoogleAdsenseなどのコードを入力する事もできます。
バナー画像とHTMLの両方が登録されている場合は画像が優先して表示されるようになっています。
※スマートフォンなど画面サイズが狭い端末で閲覧している時はヘッダーバナーは表示されません。
記事本文が上部に表示されるレイアウト
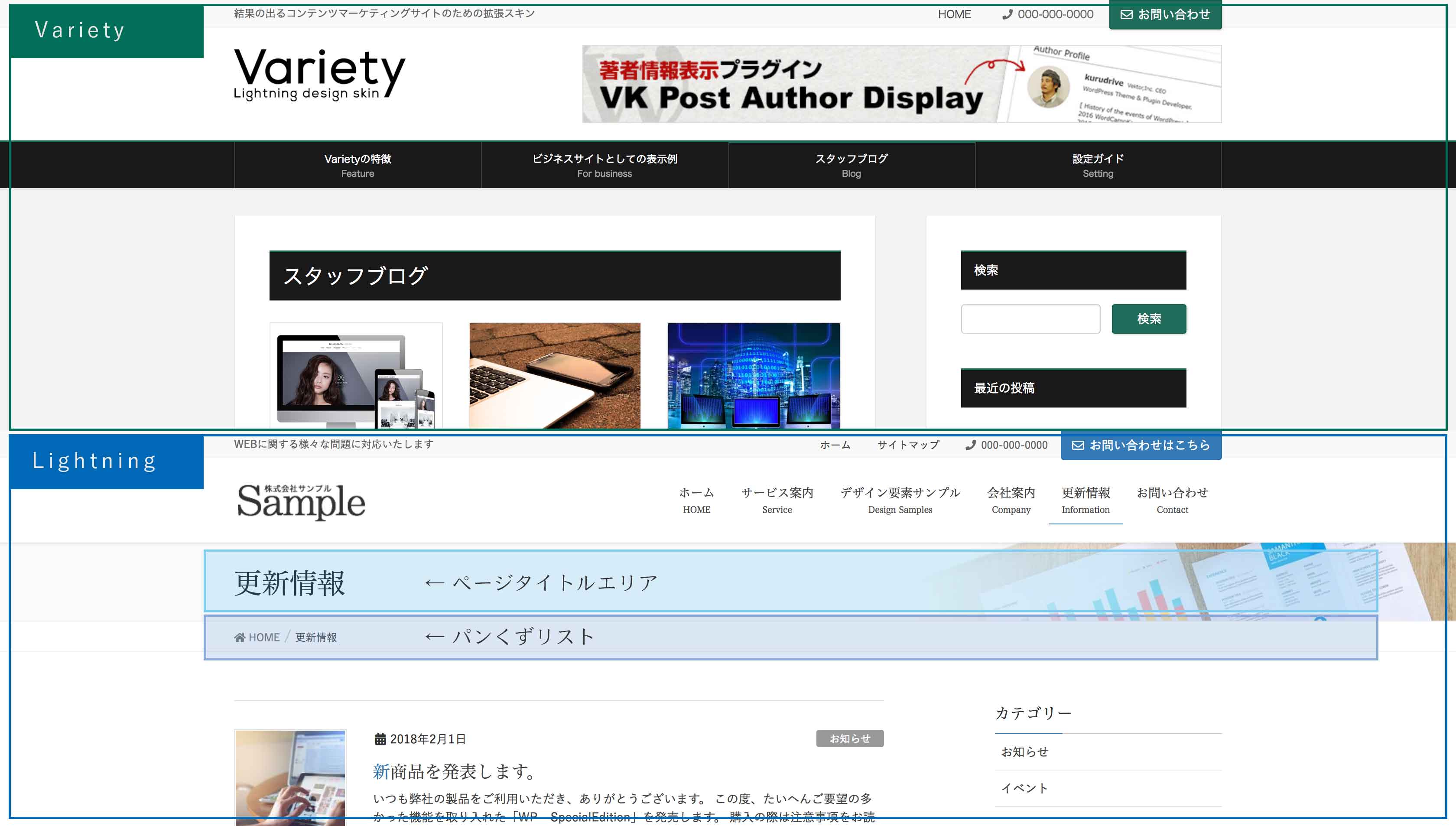
Lightning ではコンテンツエリア上部に
- ヘッダー直下のページタイトルエリア
- パンくずリスト
が表示されますが、Varietyではコンテンツエリア上部の表示をなくし、より記事本文に注目できるようなデザインにしました。

グローバルメニューやページ見出しカラーを黒塗りかキーカラーに指定可能
サイトの全体のカラーを統一することで、統一感が出て見やすいサイトになります。
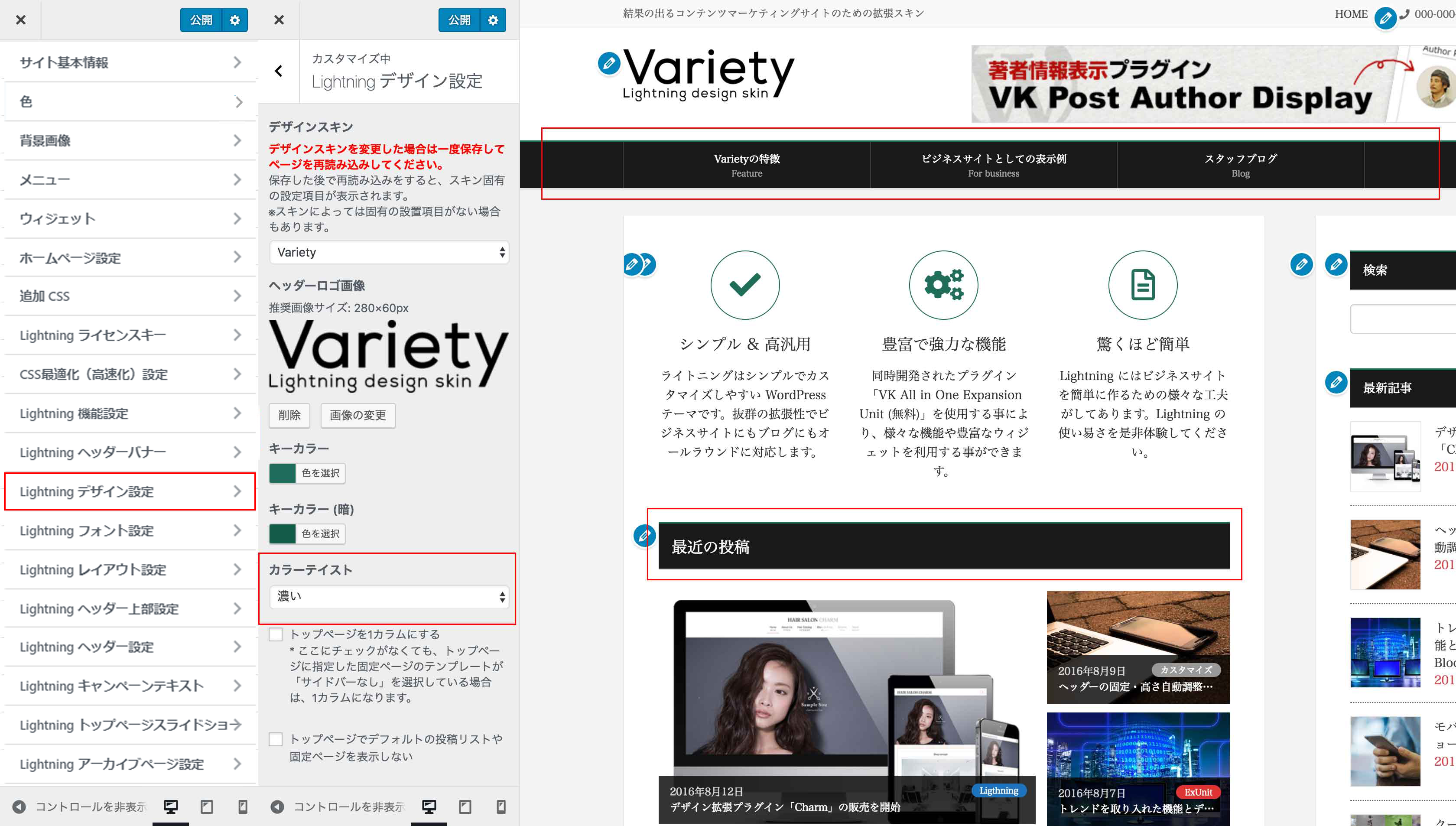
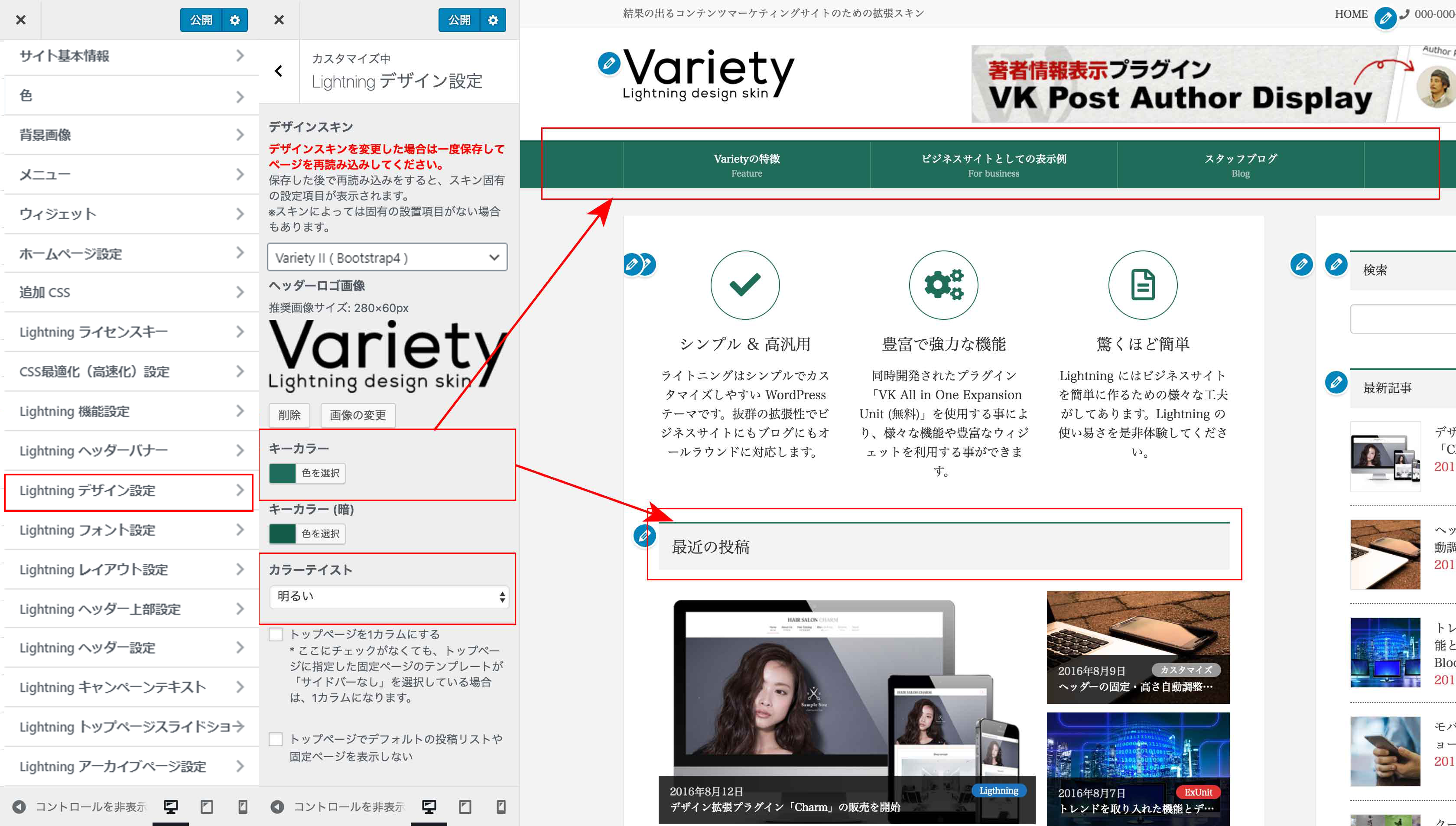
Variety ではグローバルメニューを任意で設定したキーカラーに設定できる仕様になっています。それに伴ってページ見出しのデザインも連動して変わるような設定にしています。
カスタマイザーから【 Lightning デザイン設定 】> 【 カラーテイスト 】で設定できます。


「カラーテイスト:明るい」の設定のときは、上で設定した「キーカラー」が反映されます。
ページの背景色が指定できる
ページの背景色が選択できます。
コンテンツエリアごとに白い背景を指定してあるので、ページの背景色を指定しても可読性が損なわないので安心です。
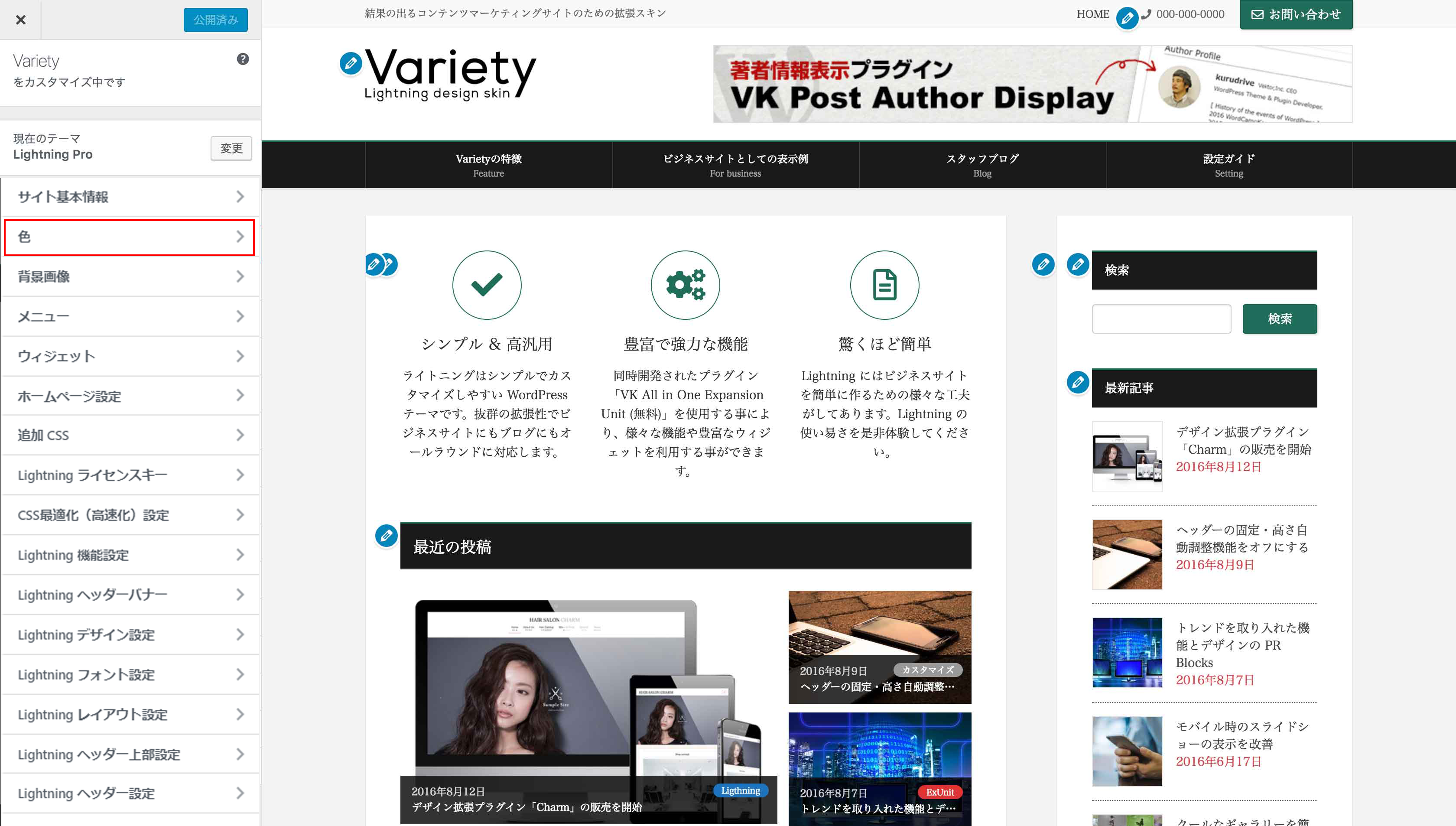
カスタマイザーを起動して【 色 】のセクションでカラーピッカーで任意の背景色が選択できます。

その他の機能
その他の機能については、Lightning Pro と VK All in One Expansion Unit 紹介ページにてご確認ください。
拡張デザインスキンのインストール・設定
デザインスキンは Lightning Pro 専用ですので、別途 Lightning Pro が必要です。Lightning Proがインストールされていて最新にアップデートしていることをご確認の上で、以下のデザインスキンの設定を行ってください。
注意事項
| 動作環境 | WordPress 5.0 以降 PHP 5.6 以降 Lightning Pro 3.0.0 〜 |
| 対応ブラウザ | 下記ブラウザ最新版 * Chrome * Safari * Firefox * Edge |
| ライセンス | GNU General Public License version 2 ※一つのプラグインの購入で複数のサイトにご利用いただけます。 |
| 販売価格 | 販売終了しました。 |
- このスキンは Lightning Pro 専用です。
- 無料版の Lightning に適用させてもデモサイトのレイアウトは実現できません。
※本拡張デザインスキンはテーマではなく『プラグイン』です。プラグインとしてインストールして下さい。プラグインのインストールについては「プラグインの説明と設定方法」をご参照下さい。
更新履歴
| バージョン | リリース | 変更内容 | |
|---|---|---|---|
| 7.1.2 | 20200228 | [ 不具合修正 ] | iPad Proサイズでvariety独自のacc-btnのcssが弱かったため強くなるよう修正 |
| 7.1.1 | 20200227 | [ 不具合修正 ] | iPad Proサイズでサブメニュー展開時に崩れるのを修正/acc-btnのサイズのcssが弱くて(サイズが大きくなっていた)強くなるよう修正 |
| 7.1.0 | 20200218 | [ デザイン調整 ] | Lightning Pro 4.0 からの全幅対応に伴うCSS調整 |
| 7.0.0 | 20200217 | [ デザイン調整 ] | Lightning Pro 4.0 からのレイアウト制御機能追加に伴うCSS調整 |
| 6.0.0 | 20200107 | [ 機能追加 ] | Lightning Pro 3.0 から実装のセクションベース機能対応 |
| [ デザイン調整 ] | CSS構造変更に伴う全体再調整 | ||
| 5.0.0 | 20191120 | [ 機能追加 ] | Bootstrap4対応版 Variety II 追加 |
| 4.1.1 | 20190920 | [ 不具合修正 ] | Lightning Pro の見出しデザイン機能が一部効かないので出力されるcssの読み込み順を修正 |
| 4.1.0 | [ 不具合修正 ] | Lightning Pro の見出しデザイン変更機能でフッターの見出しデザインで上書きが効きやすいようにCSS指定を弱く変更 | |
| 4.0.3 | 20180927 | [ 仕様変更 ] | Lightning Pro 対応に伴う仕様変更 |
| 2.5.0 | 20180601 | [ 仕様変更 ] | Font Awesome5 対応 |
| 2.4.1 | 20180428 | [ その他 ] | 前回のアップデートファイル容量が2Mを越えており、管理画面からのアップデートでエラーになる場合があるため軽量化 |
| [ デザイン調整 ] | トップページスライドショー上の文字サイズ調整 | ||
| 2.4.0 | 20180424 | [ 機能追加 ] | PR コンテンツウィジェット機能を追加 |
| 2.3.1 | 20180410 | [ 不具合修正 ] | アーカイブページで Media Posts で指定した表示タイプが反映されない不具合を修正 |
| 2.3.0 | 20180206 | [ 仕様変更 ] | Lighting 新モバイルメニューに対応する各種調整 |
| 2.2.0 | 20171025 | [ デザイン調整 ] | Lightning 4.0.0 から実装されたスライドショー上のテキスト配置機能に伴うデザイン指定追加 |
| [ デザイン調整 ] | Lightning 4.0.0 で変更されたコンテンツエリアに出力されるウィジェットのマークアップ変更に伴う調整 | ||
| [ デザイン調整 ] | Media Post 表示のカテゴリーのラベルをピンカドから角丸に変更 | ||
| 2.1.0 | 20170921 | [ デザイン調整 ] | Lightning Advanced Unit で追加された「LTG 全幅見出し」ウィジェット用デザイン調整 |
| 2.0.6 | 20170531 | [ 仕様変更 ] | 今までトップページメインビジュアル(スライドショー)について端末の画面サイズが狭い場合には両端15%を非表示にする仕様としていましたが、「勝手に切れる」という意見が多かったため、この仕様を廃止し、登録した画像がそのまま表示されるようになりました。 その替わりにLightning 3.1.0ではモバイル用の画像が「外観 > カスタマイズ > Lightning トップページスライドショー」より別途設定出来るようになっています。 |
| [ 不具合修正 ] | iPhone Safariでスライドショーの登録されたトップページを閲覧した際に、スクロールの仕方によってはヘッダー部分が潰れてロゴが切れてしまう不具合を修正いたしました。 | ||
| 2.0.5 | 20170413 | [ 不具合修正 ] | MediaPostsで「Vertical card 3 column」「Vertical card large image 3 column」レイアウト利用時に最下段が2つの時にレイアウトが左寄せにならない不具合を修正 |
| 2.0.4 | 20170328 | [ 不具合修正 ] | Safariにて特定の画面サイズで閲覧時に Media Posts の Vertical card 3column のレイアウトが崩れる不具合を修正 |
| [ 不具合修正 ] | Safariにて特定の画面サイズで閲覧時に Media Posts の Vertical card 3column の高さが揃わない不具合を修正 | ||
| 2.0.1 | 20161222 | [ 不具合修正 ] | カラーテイストを「濃い」にした状態でタブレット端末で閲覧した際にメニューのカラーが不自然に着色される不具合の修正 |
| 2.0.0 | 20161216 | [ 仕様変更 ] | ヘッダーメニューの表示切り替えポイント変更に伴う修正 |
| 1.1.0 | 20161020 | [ デザイン調整 ] | カラーテイスト変更機能追加 * カスタマイズ画面での挙動改善 * デザイン調整 |
| 1.0.0 | 20160910 | 初版リリース | |