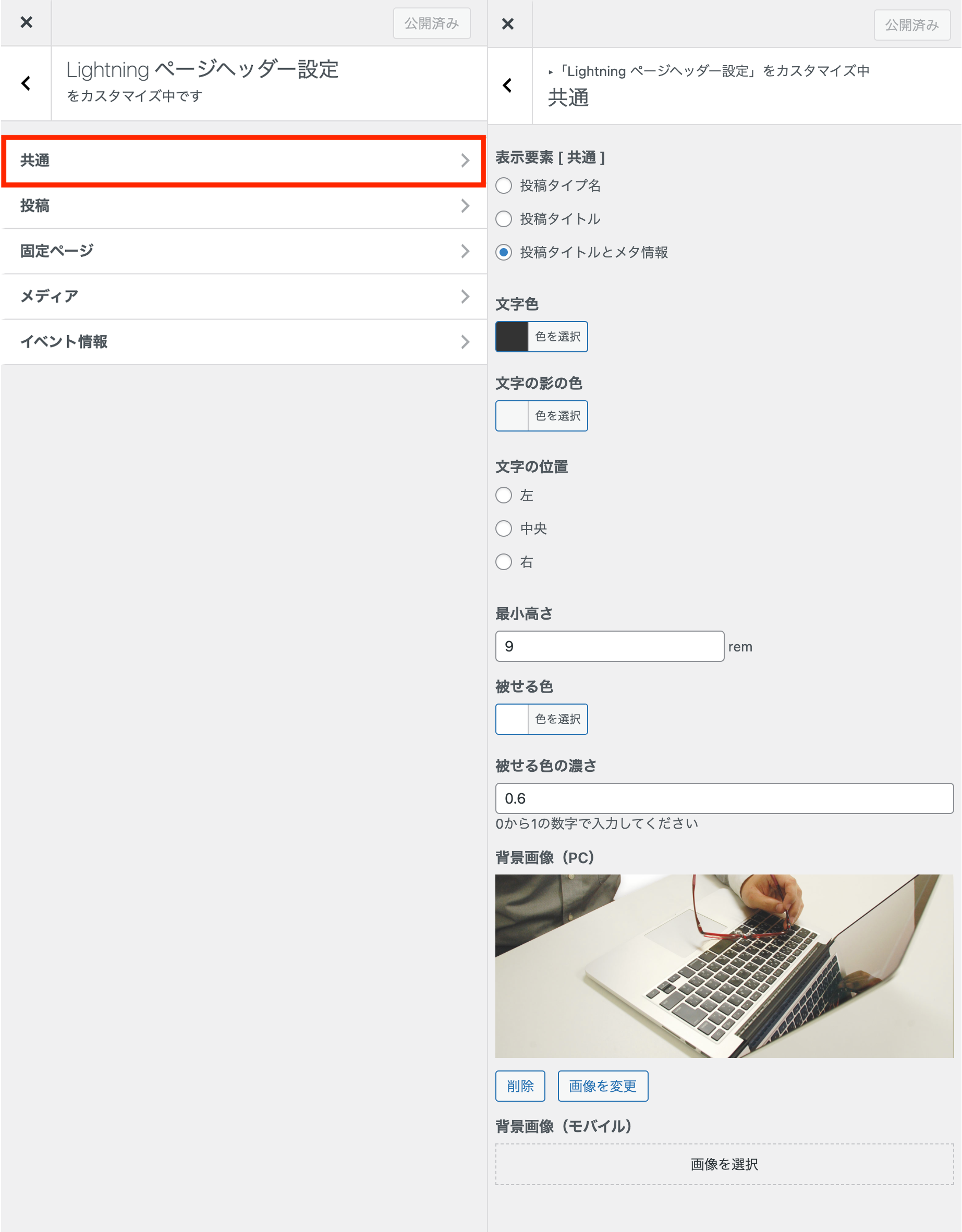
- 管理画面【外観】>【カスタマイズ】>【Lightning ページヘッダー 設定】またはヘッダー画像の鉛筆マークをクリックすると直接編集セクションにジャンプします

ページの訴求力を高めるページヘッダーカスタマイズ機能
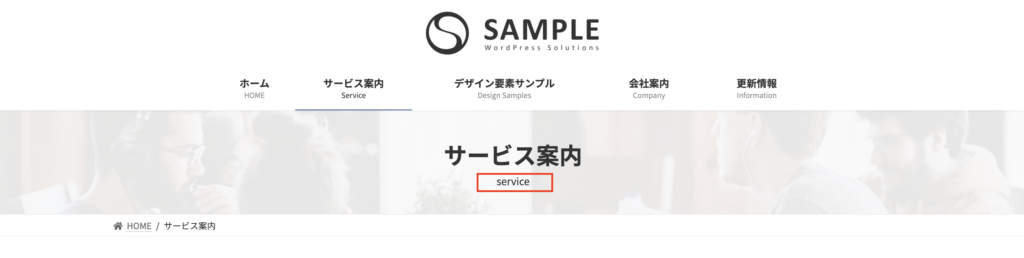
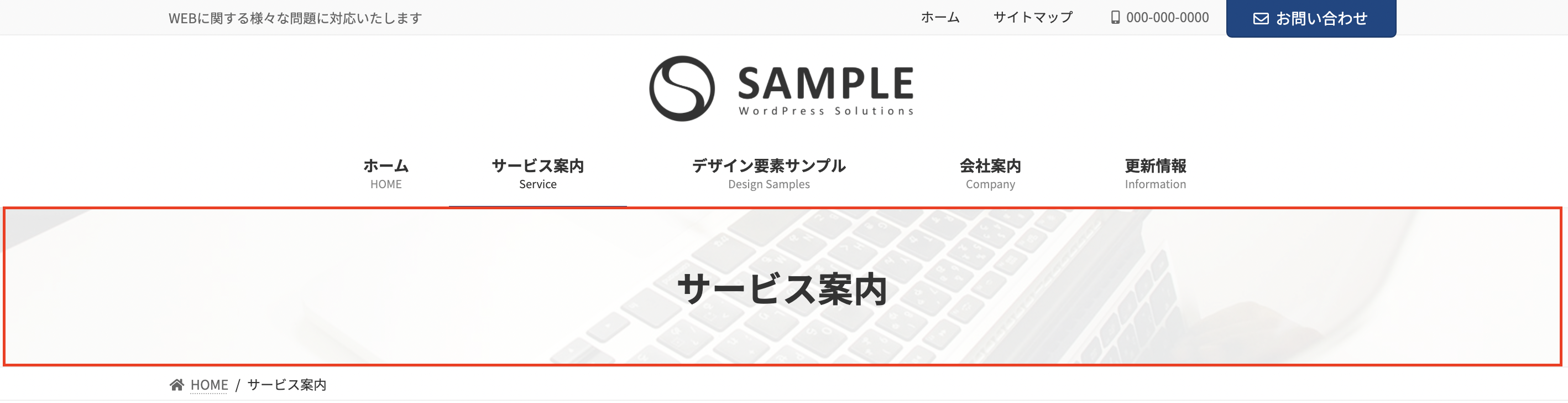
ページを開いてまず初めに目にとまるのがヘッダー画像です。ヘッダー画像によってページの中身に興味を持ってもらえるか左右されると言っても過言ではありません。さらにはページの雰囲気も決まってきます。ページごとに画像を選定することで、ページを訪れたユーザーの興味を惹き付けましょう。
共通のページヘッダー画像の指定が可能

[ 共通 ]で指定したページヘッダー画像はすべてのページに反映されます。そのため、投稿タイプ毎に変更する必要がない時に便利です。
投稿タイプ毎にページヘッダー画像を指定することも可能
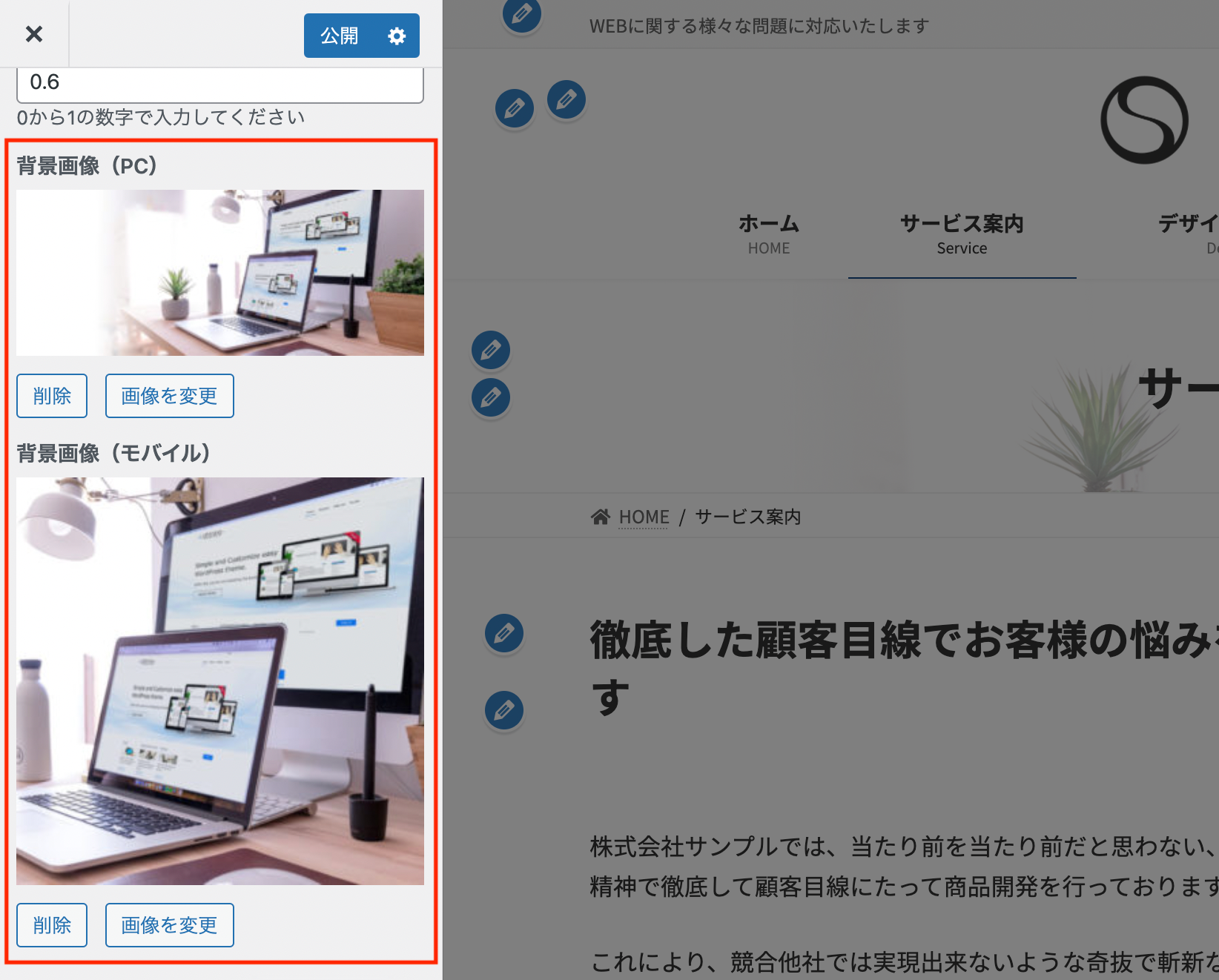
PC / モバイル用画像の設定

ページヘッダー部分はPCで見ると横に細長いですが、モバイルの場合は画面幅が狭くなるため、縦横比がPCで見た場合と異なります。そのため、モバイル用の画像を登録することで、モバイル端末(576px未満)の場合に見せたい部分を見切れずに表示させることが可能になります。
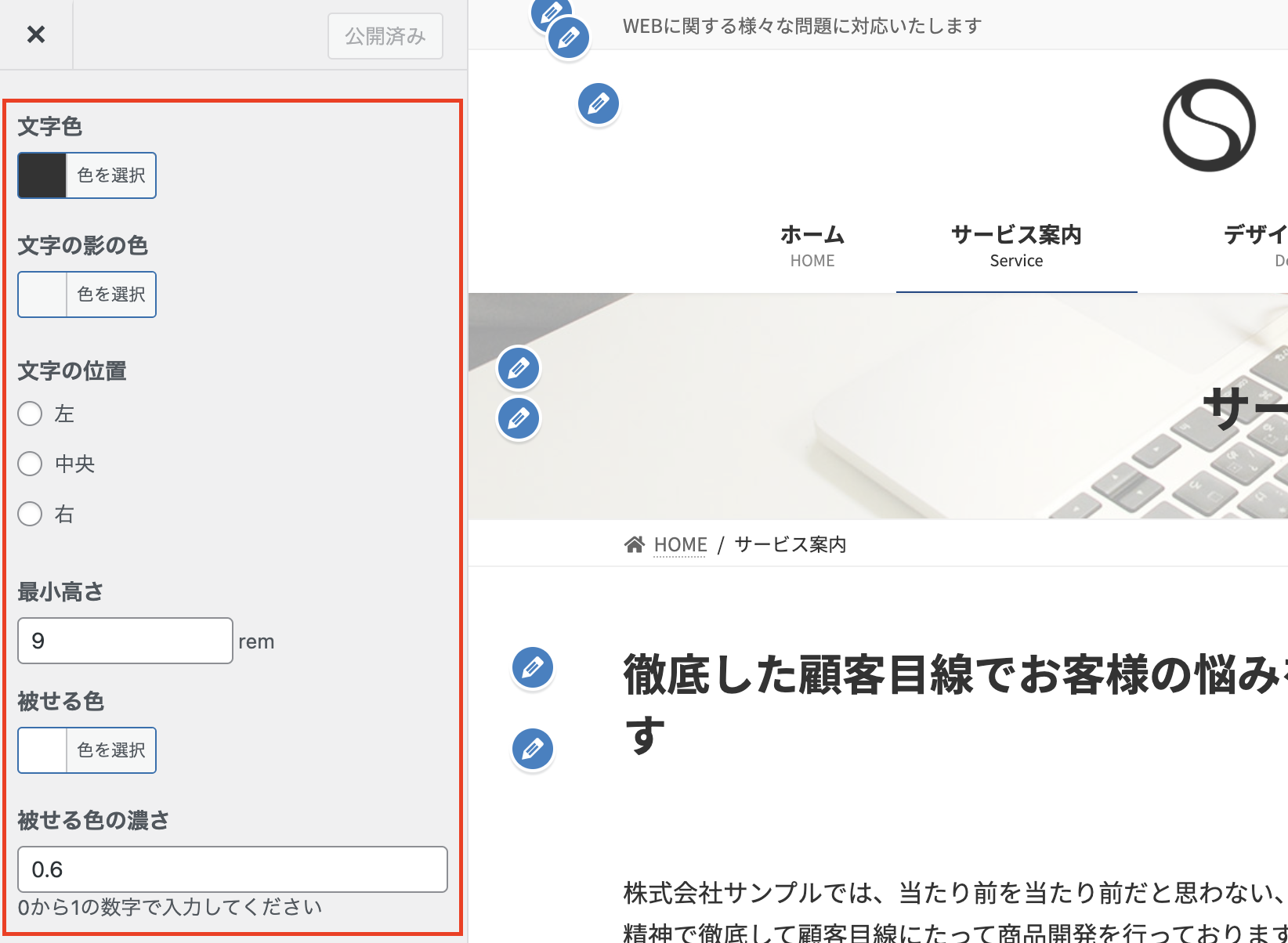
文字色 / 背景画像のオーバーレイカラー指定

- 文字色:ページヘッダー画像の上に表示される文字の色を設定できます
- 文字の影の色:影の色が選べます
- 文字の位置:左 / 中央 / 右 から表示させる位置を選べます。
- 最小高さ:ヘッダー画像の最小高さを指定できます。 単位は rem になっています。rem はhtml要素のfont-sizeを基準にします。
- 被せる色:背景に被せる色を設定することができます。画像の加工をすることなく、濃い色を被せて文字色を白にしたり、薄い色を被せて文字色を黒にしたりできて便利です。
- 被せる色の濃さ:ページヘッダー画像上の文字が見やすいよう適宜設定してください。
- 背景画像の位置:ページヘッダーの背景画像を固定指定できます。未設定の場合は従来通りスクロールに追従する状態です。
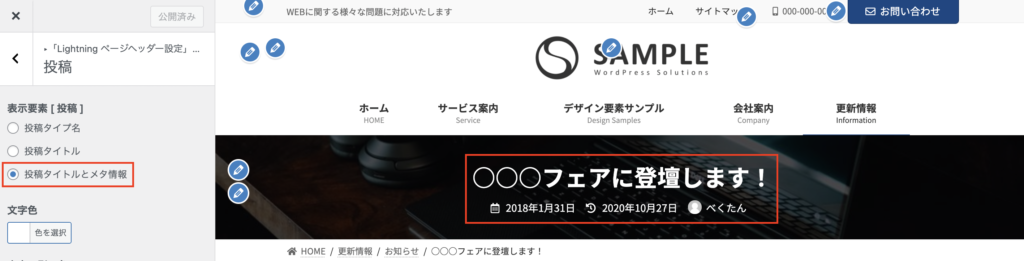
[投稿ページ][メディア][独自に作成した投稿タイプ名]での表示要素
投稿タイプ名 / 投稿タイトル / 投稿タイトルとメタ情報 から選べます。なお、背景画像については以下の仕様となります。
- 投稿タイプ名:[共通]または[投稿]で指定した背景画像が表示
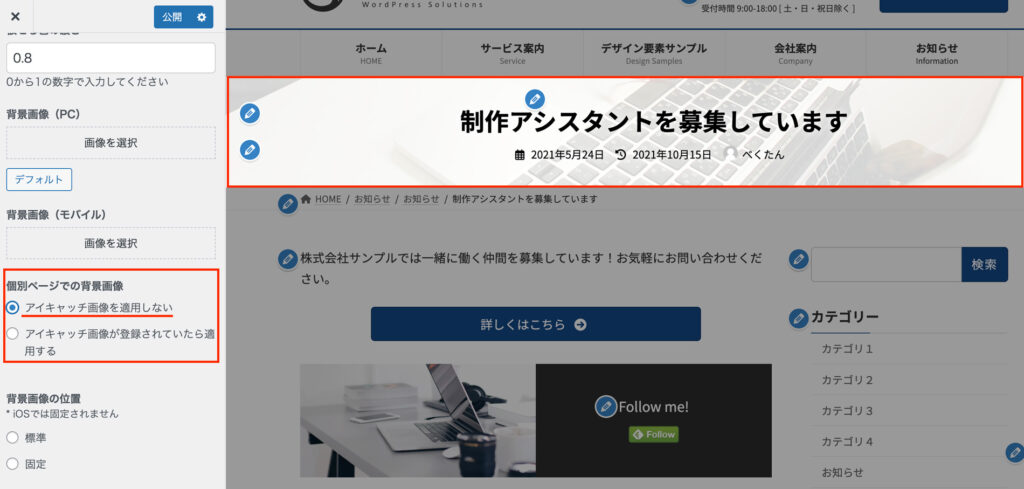
- 投稿タイトル:個別投稿記事に設定しているアイキャッチ画像が背景画像として表示
- 投稿タイトルとメタ情報:個別投稿記事に設定しているアイキャッチ画像が背景画像として表示

背景画像にアイキャッチ画像を適用したくない場合
[固定ページ] での表示要素
ページタイトル / 先祖階層のページタイトル から選べます。

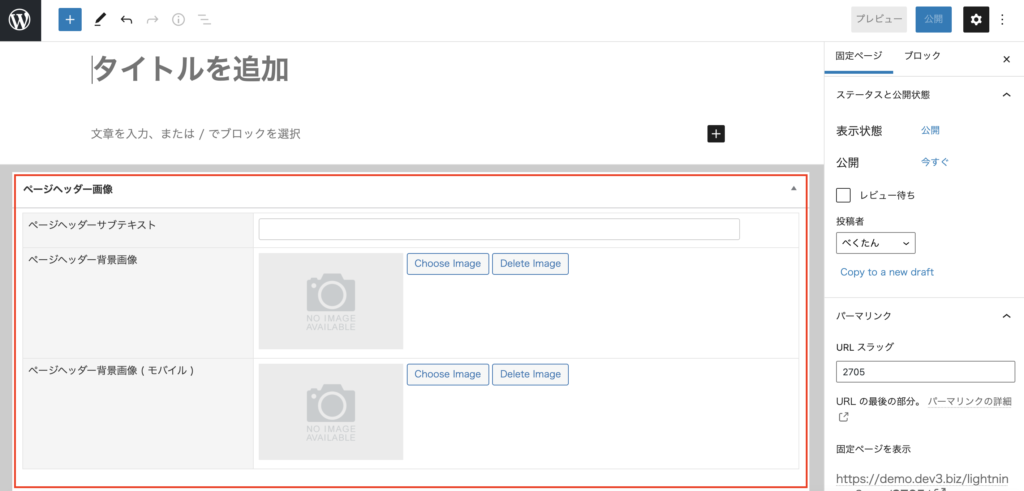
[固定ページのみ] 個別ページでページヘッダー画像 / サブテキストの設定が可能

固定ページに限り、個別ページで違うページヘッダー画像を設定することができます。ページタイトルとは別にサブテキストを表示することもできます。なお、親ページで画像が指定されている場合、下階層のヘッダー画像は親階層の画像が自動的に適用されます。