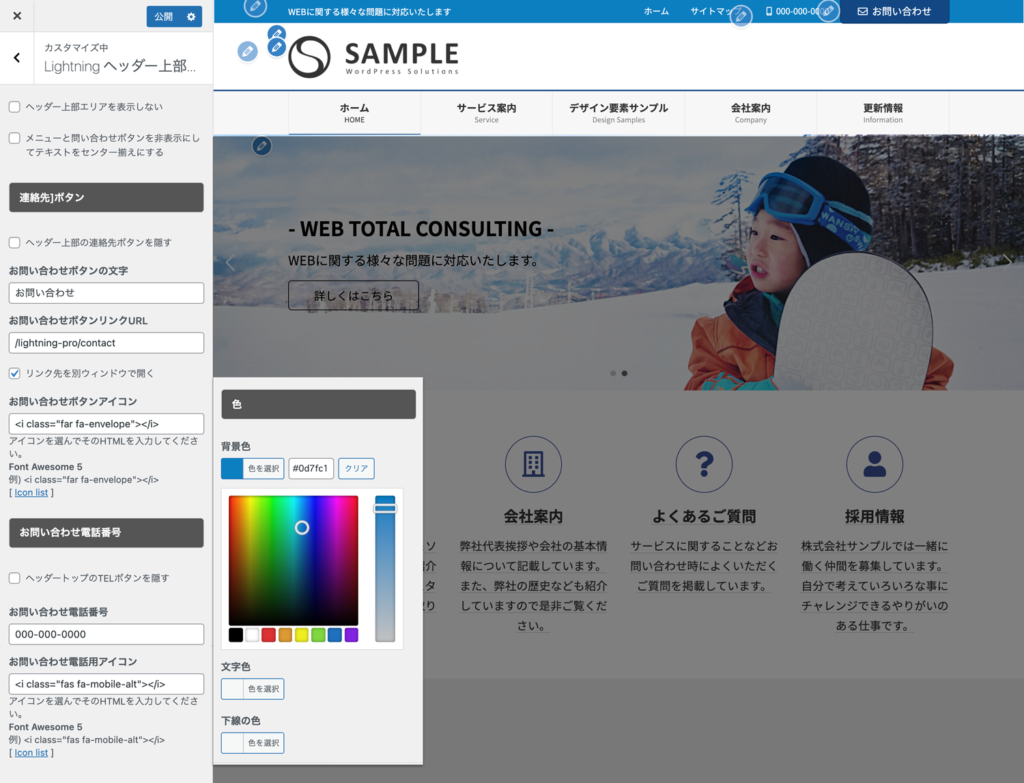
- 管理画面【外観】>【カスタマイズ】>【Lightning ヘッダー上部設定】または、ヘッダー上部の鉛筆マークをクリックすると直接編集セクションにジャンプします
ヘッダー上部設定で設定したキャッチフレーズ、ボタン、電話番号、メニューのHeader Top Navigationの表示は、PC閲覧時のみです。

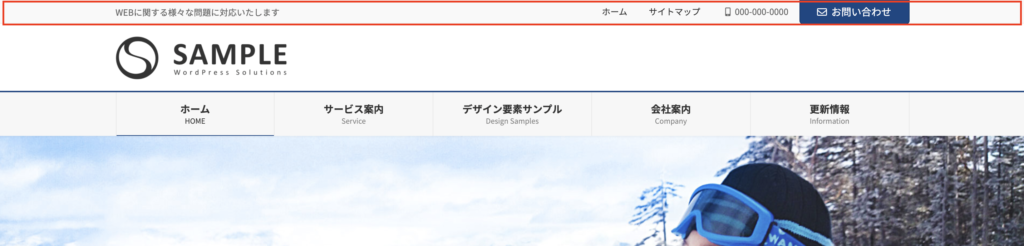
問い合わせへのアクションを促すために、ヘッダー上部に電話番号と問い合わせボタンを配置できます。また、ユーザーがより使いやすくなるようにサブナビゲーションを配置する事が可能で、加えてPC閲覧時には画面左上にサイトのキャッチコピーも表示されるようになっています。

- ヘッダー上部エリアを表示しない:表示・非表示の設定が可能です
- メニューと問い合わせボタンを非表示にしてテキストをセンター揃えにする:記載の通りのことができます。キャッチフレーズをセンター揃えにできます。

- 「テキスト」は【カスタマイズ】>【サイト基本情報】「キャッチフレーズ」の設定内容が表示されます。
- ヘッダー上部でのキャッチフレーズの表示はPC閲覧時のみです。
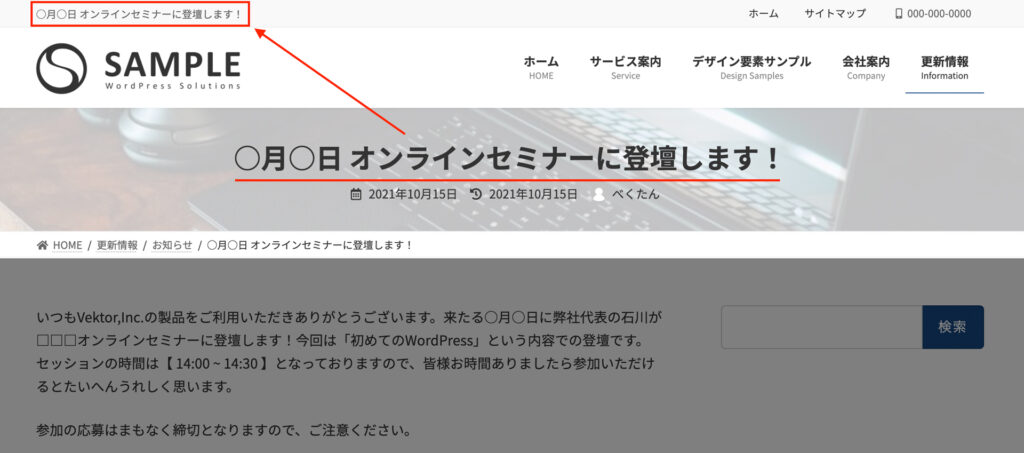
ページ毎にキャッチフレーズを書き換えることもできます
連絡先ボタン
- ヘッダー上部の連絡先ボタンを隠す:連絡先ボタンが不要な時はチェックを入れてください。
- お問い合わせボタンの文字:任意に設定できます。
- お問い合わせボタンリンクURL:URLを入力します。外部サイトの問い合わせフォームなどの場合は「リンク先を別ウィンドウで開く」にチェックを入れると、ボタンクリックでブラウザの別タブで開くようにできます。
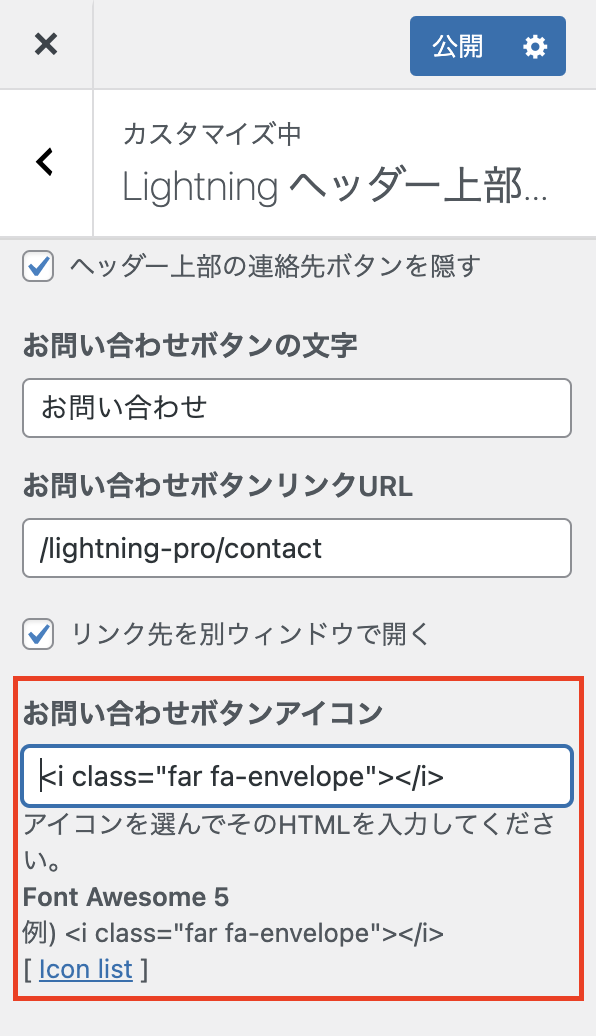
- お問い合わせボタンアイコン:Font Awesome 5 のアイコンを指定できます。
お問い合わせ電話番号
- ヘッダートップのTELボタンを隠す:電話番号の表示が不要な時はチェックを入れてください。
- お問い合わせ電話番号:電話番号を入力します。
- お問い合わせ電話用アイコン:Font Awesome 5 のアイコンを指定できます。
Font Awesome 5 のアイコン指定について
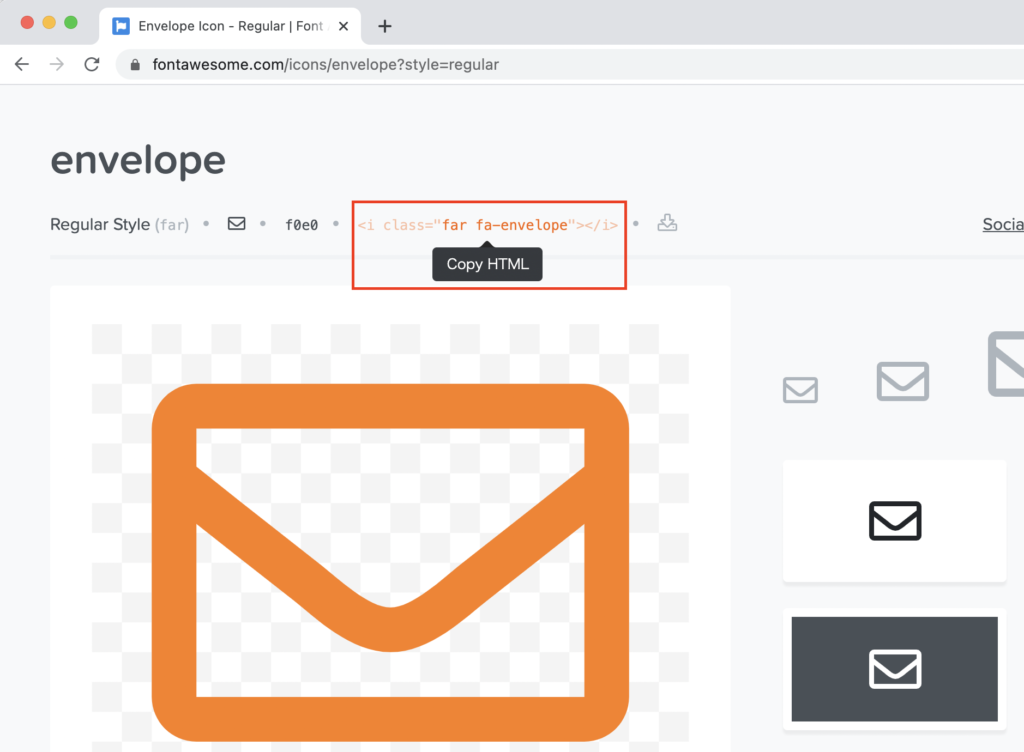
お問い合わせボタンアイコンとお問い合わせ電話用アイコンには、Webアイコンフォントを提供するサービス Font Awesome のアイコンをそれぞれ設定できます。Icon list をクリックするとFont Awesome のページに移動します。お好きなアイコンを選び、そのアイコンのHTMLをコピーし、設定してください。


色
背景色 / 文字色 / 下線の色 の変更ができます。