Lightning G3 Pro Unit の機能です
Lightning G3 Pro Unit とは
Lightning G3 Pro Unitは、無料WordPressテーマLightning(version 14.x 以降 )に、さらに便利な機能を拡張できるLightning専用プラグインです。
- 管理画面【Lightning Block Template Parts】
- 管理画面【外観】>【カスタマイズ】>【Lightning ヘッダー設定】/【Lightning フッター設定】
ブロックテンプレートパーツ機能を利用すれば、ヘッダー及びフッターがブロックエディタで構築できるようになります。Lightning 標準のヘッダーやフッターは使用せずに、独自にブロックを組み合わせて自由に作成できます。

設定 > Lightning G3 Pro Unit 設定 にて、ブロックテンプレートパーツはデフォルトで有効の状態になっています。
ブロックテンプレートパーツ機能の使い方は、こちらの動画でも詳しく解説しています。
ブロックテンプレートパーツに登録する
Lightning Block Template Partsの新規投稿を追加

管理画面【Lightning Block Template Parts】から「新規投稿を追加」をクリックします。ヘッダー用・フッター用どちらのブロックテンプレートパーツもここから登録できます。
パターンを利用できます

ヘッダーやフッターをゼロからブロックで作成するのは手間がかかります。そのため、VK パターンライブラリ でヘッダー用とフッター用のパターンを提供しています。パターンをコピペするだけで簡単に作成できます。パターンは今後増やしていく予定です。
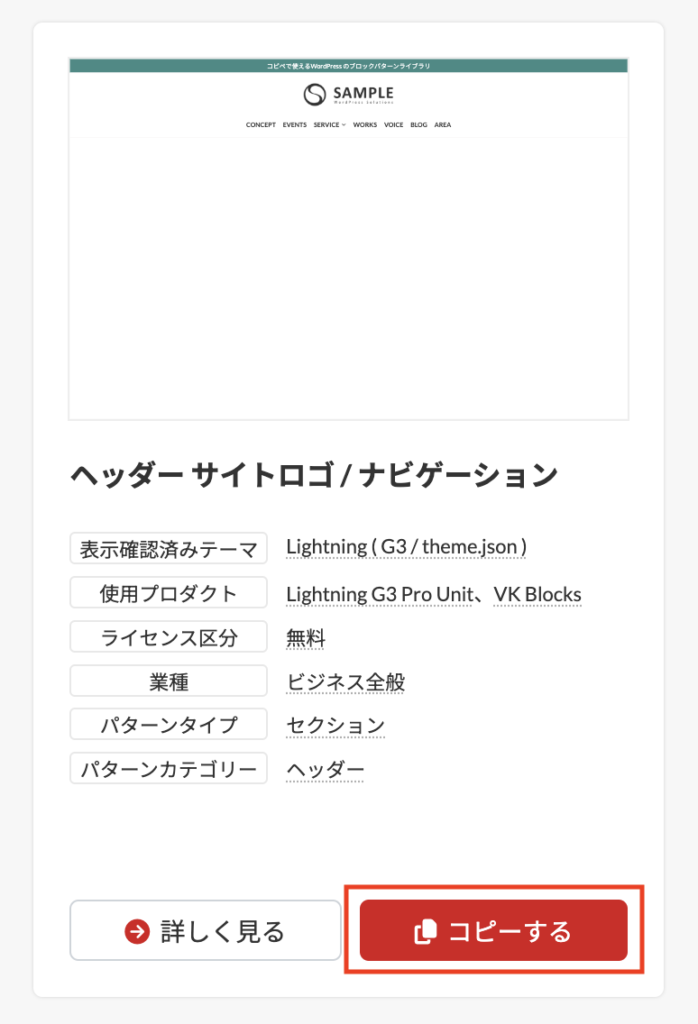
利用したいパターンをコピーして貼り付ける

VK パターンライブラリから、利用したいパターンをコピーします。

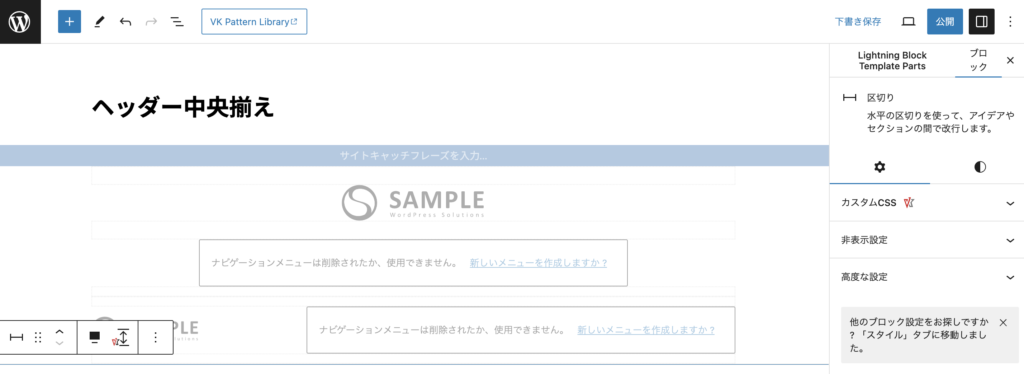
記事本文欄にパターンを貼り付けます。
ヘッダーのパターンについて
貼り付けたパターンをリストビューで確認すると、ヘッダーは2段になっていて、グループブロックで上と下に分かれています。画面サイズに応じて表示を切り替えるために、このようなブロックの構成にしています。表示の切り替えにはVK Blocksの非表示設定の機能を利用しています。
- 上:PCの時に表示し、モバイルの時は非表示となるよう設定
- 下:モバイルの時に表示し、PCの時は非表示となるよう設定


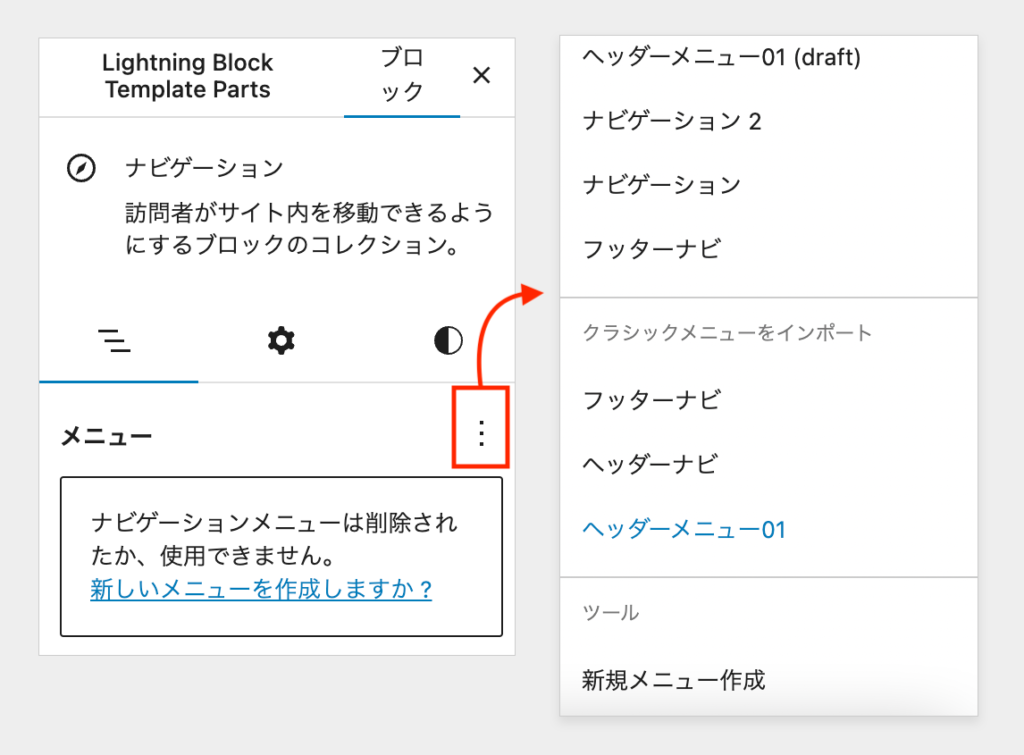
ナビゲーションメニューを設定する

パターンを貼り付けると「ナビゲーションメニューは削除されたか、使用できません」となります。これは、参照するIDがサイトによって異なるためです。

ナビゲーションブロックで新しいメニューを作成するか、あらかじめ作成したメニューを割り当ててください。上と下のナビゲーションとも同じメニューを割り当てます。

公開する

公開します。
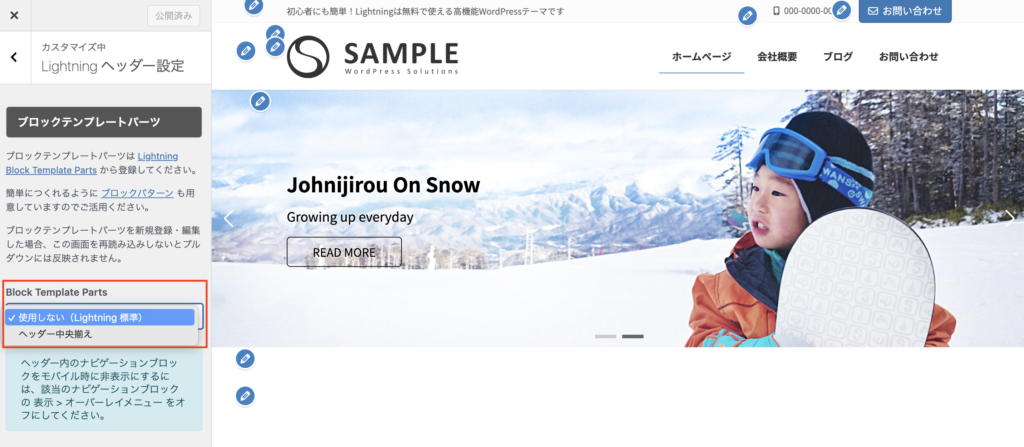
適用するテンプレートパーツを選択する
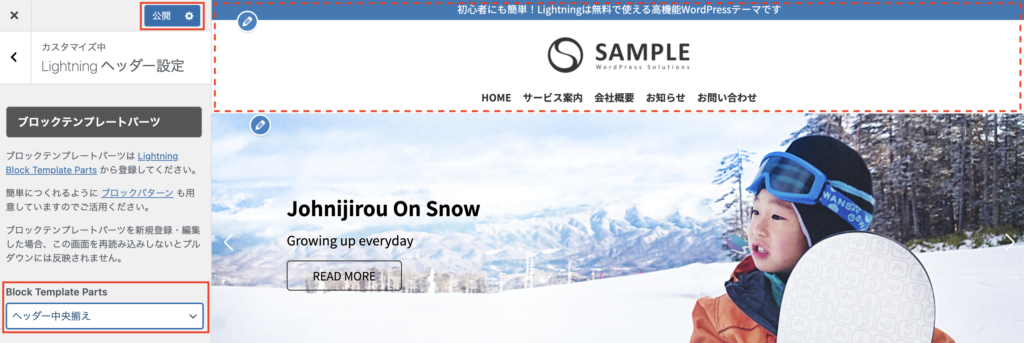
登録したブロックテンプレートパーツに応じて、設定画面を開きます。
- ヘッダー用:【外観】>【カスタマイズ】>【Lightning ヘッダー設定】
- フッター用:【外観】>【カスタマイズ】>【Lightning フッター設定】

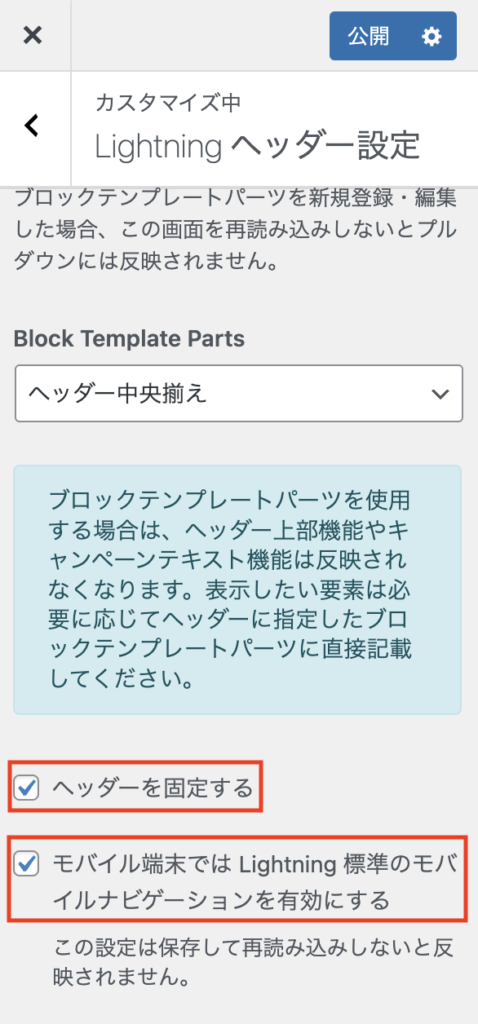
登録したテンプレートパーツを選びます。

公開します。

- ヘッダーを固定する:スクロールする時にヘッダーをサイト上部に固定して表示させたい場合は、チェックを入れます。
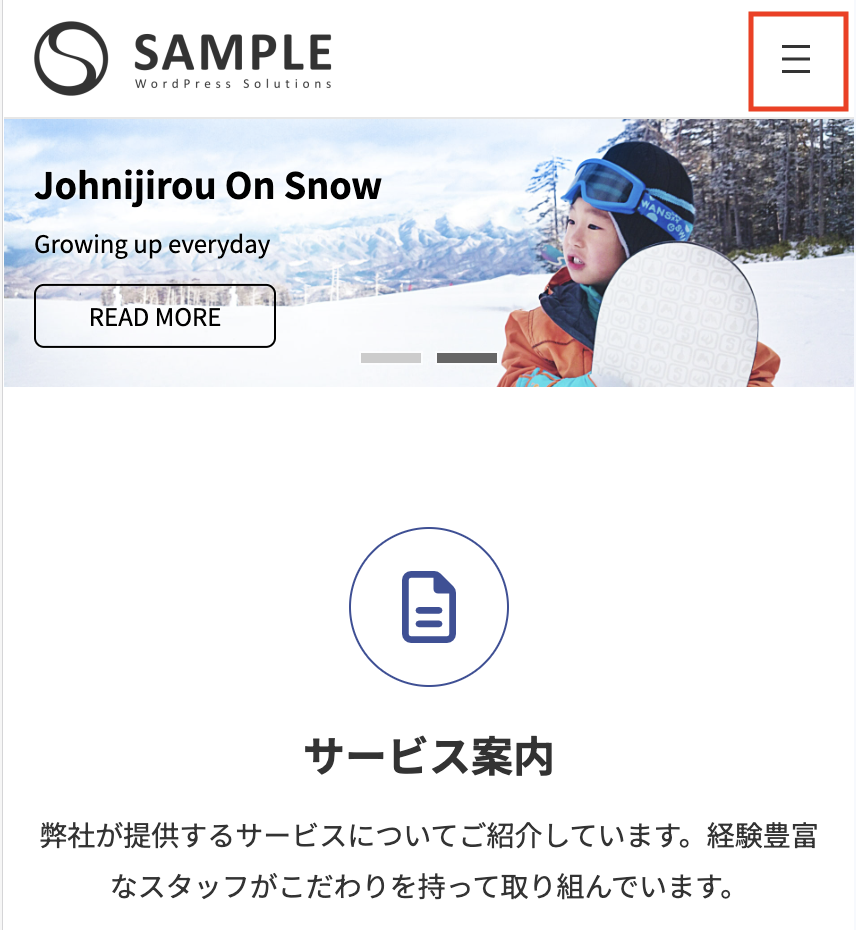
- モバイル端末ではLightning標準のモバイルナビゲーションを有効にする:チェックを入れない場合は、モバイルの時にWordPress標準のハンバーガーメニューが表示されます。




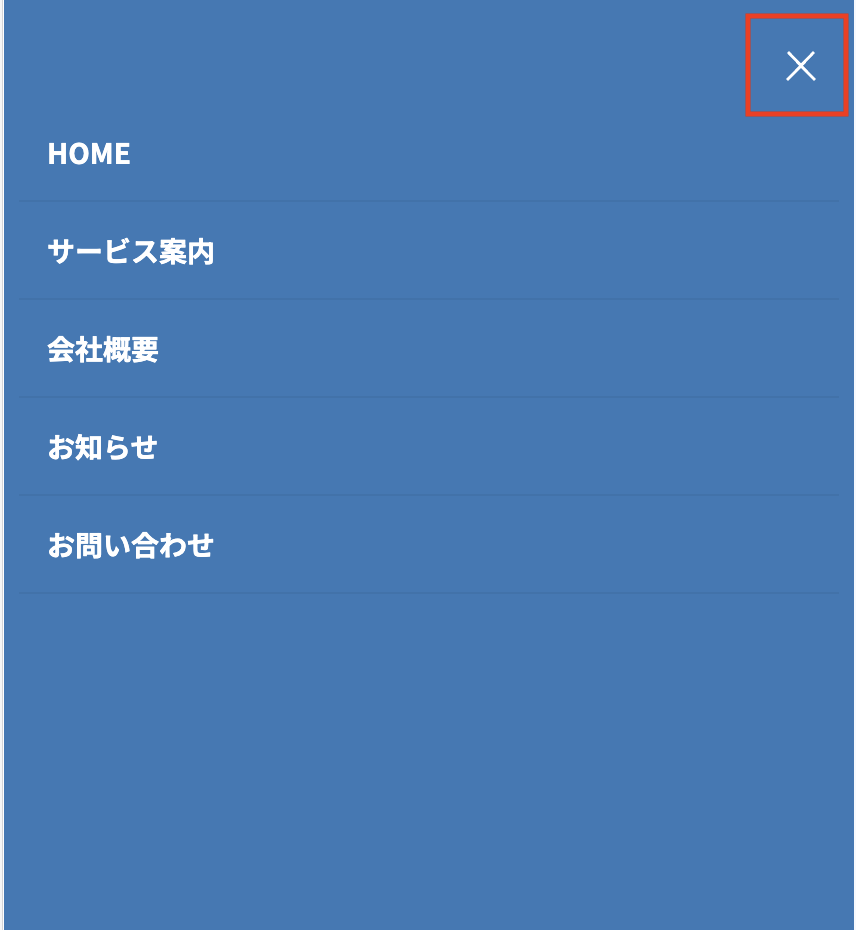
Lightning標準のモバイルナビゲーション

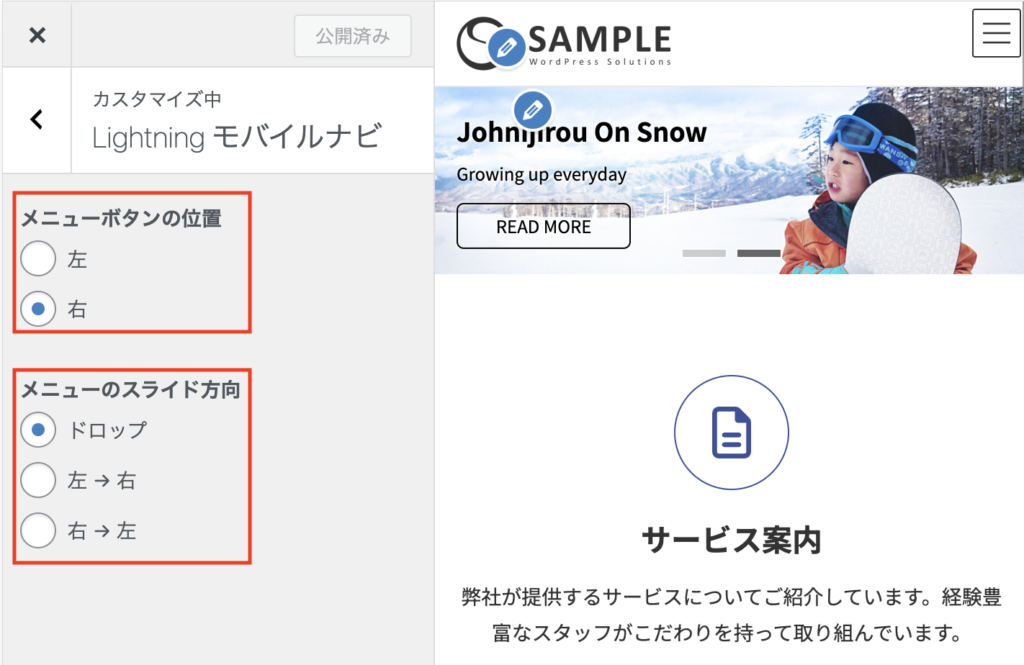
【外観】>【カスタマイズ】>【Lightning モバイルナビ】で、メニューボタン(ハンバーガーメニュー)の位置やメニューのスライド方向を設定できます。

