Lightning G3 Pro Unit の機能比較
「○」 対応 /「←」テーマ側で対応 /「-」 非対応
| テーマ Lightning (G3) | テーマ Lightning Pro | プラグイン Lightning G3 Pro Unit | |
| Bootstrap対応 CSSフレームワーク「Bootstrap」採用のWordPressテーマ | ◯ | ◯ | △ *1 |
| WordPress ブロックエディター対応 | ◯ | ◯ | ← |
| ブロック拡張プラグインVK Blocks | ◯ | ◯ | ◯ |
| ブロック拡張プラグインVK Blocks Pro 詳細は別表「VK Blocks / VK Blocks Pro 比較表」をご参照ください | - | ◯ | ◯ |
| 多機能統合型プラグインVK All in One Expansion Unit 弊社開発のWordPress.org登録プラグイン(無料) / 様々な機能はこのプラグインで別途実装 | ◯ | ◯ | ◯ |
| 背景色設定 / 背景画像設定 | ◯ | ◯ | ← |
| Font Awesome Webアイコンフォントをすぐに利用可能 | ◯ | ◯ | ← |
| レイアウト設定 1カラム / 1カラム(サブセクションなし)/ 2カラムから選択可能 | ◯ | ◯ | ← |
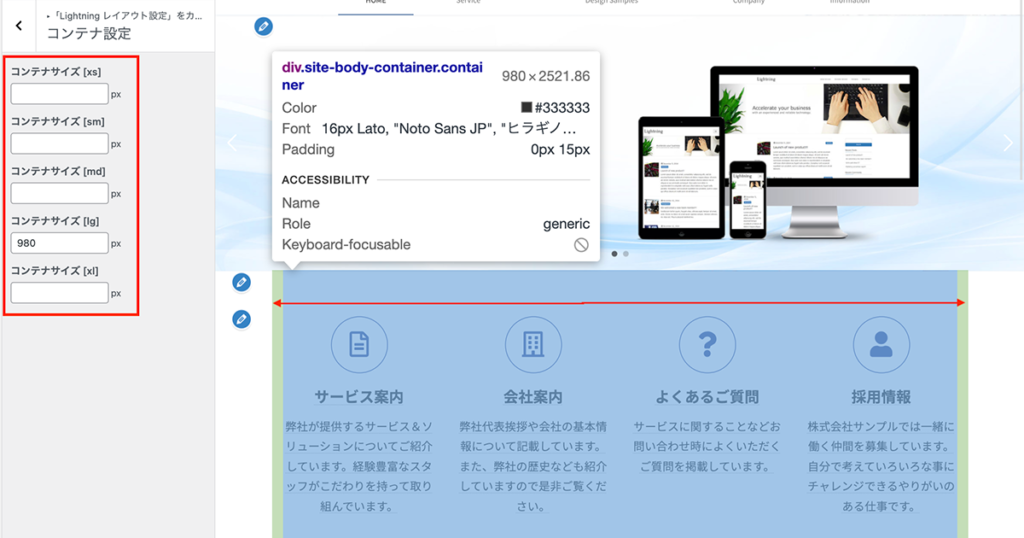
| コンテンツ幅指定機能 | - | - | ◯ |
| トップページスライドショー スライドタイプ/スライド表示時間など設定可能 | ◯ | ◯ | ← |
| フッターウィジェットエリア数 [ 1 / 2 / 3 / 4 / 6 ]カラム から選んで設定可能 | - | ◯ | ◯ |
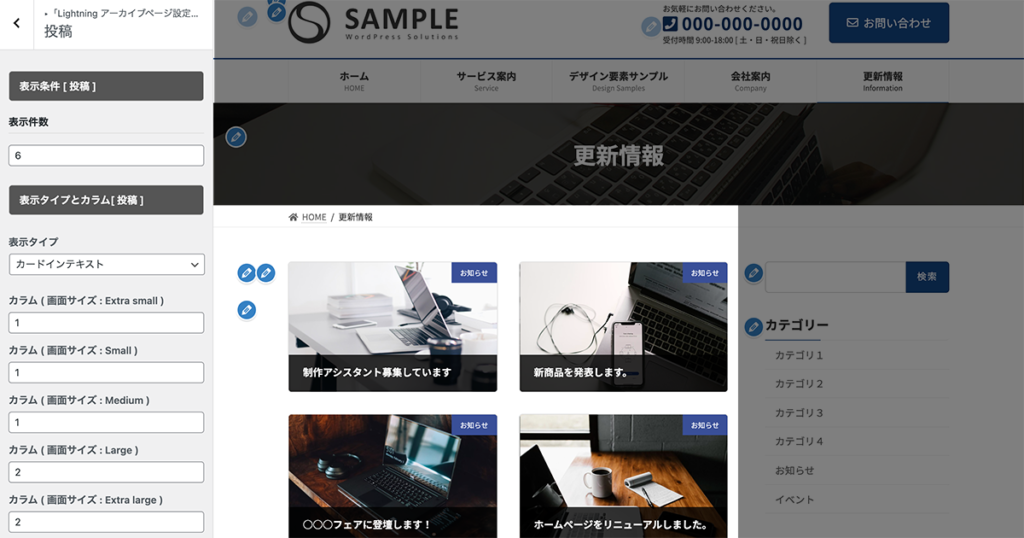
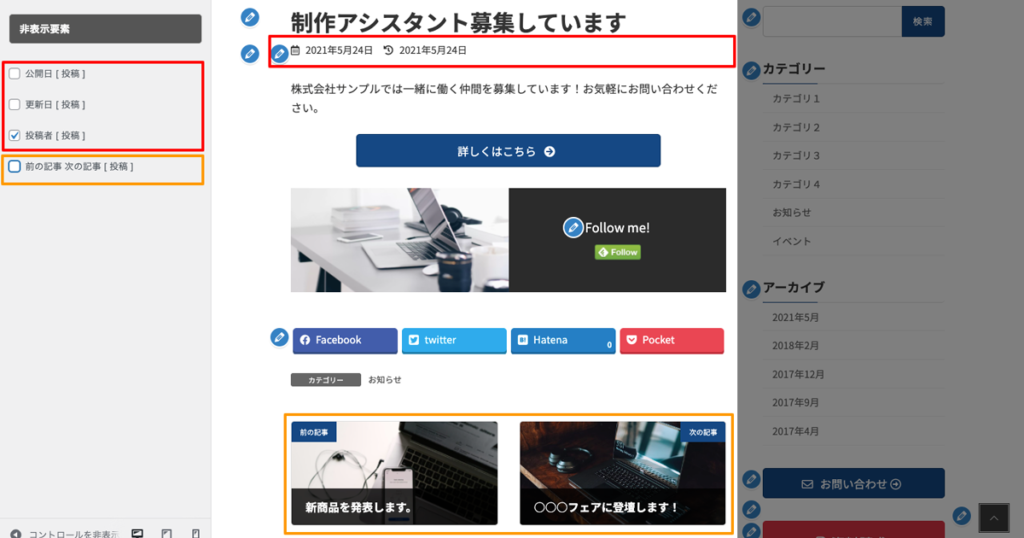
| 記事一覧表示形式の拡張 カードやテキスト1行など複数のレイアウトや表示要素(タイトル・画像・日付・投稿者・カスタム分類など)を任意に選択できる | - | ◯ | ◯ |
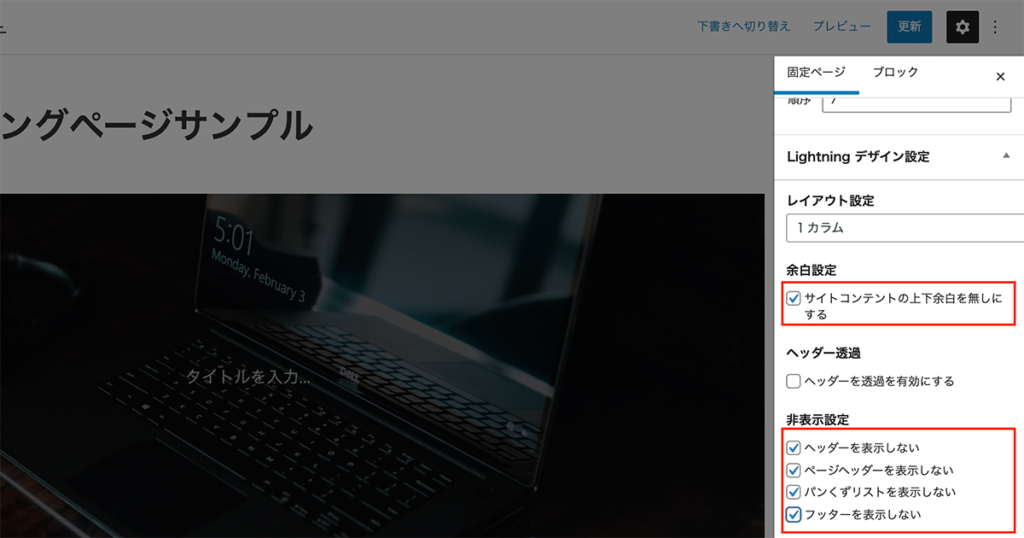
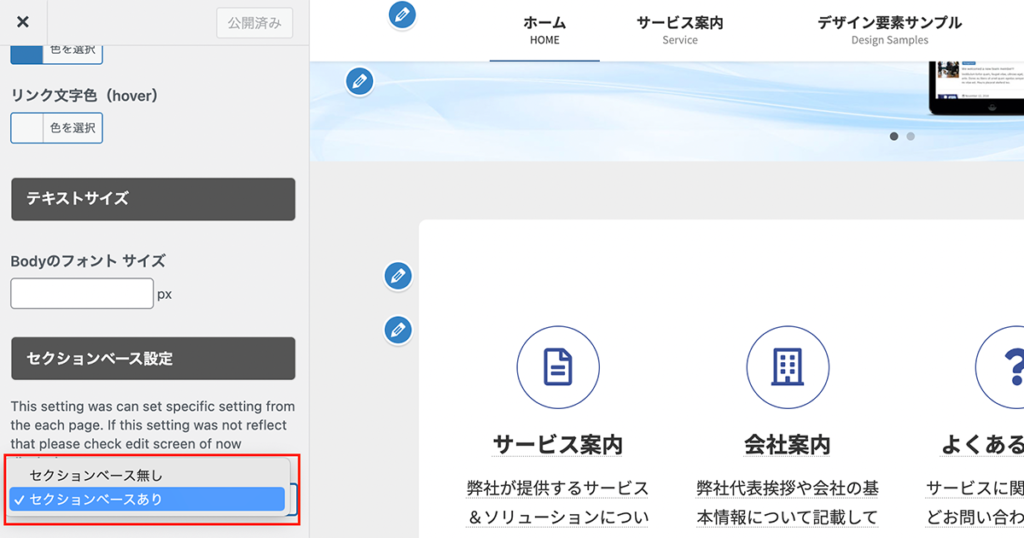
| セクションベース設定 背景に色や画像を設定した時にメインコンテンツエリア下にセクションベース(白い背景)あり・無しの設定が可能 | - | ◯ | ◯ |
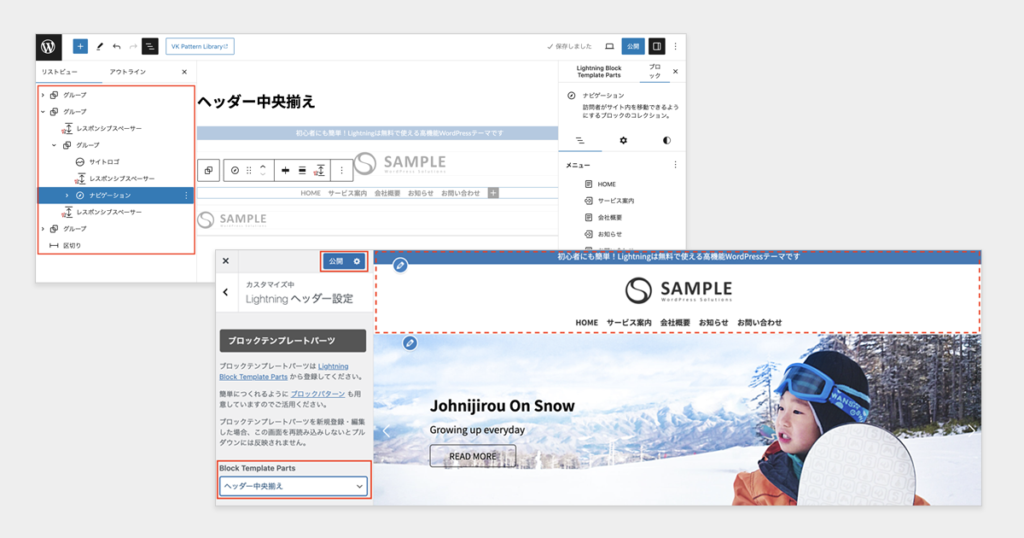
| ブロックテンプレートパーツ機能 Lightning 標準のヘッダーやフッターは使用せずに、ヘッダーとフッターをブロックで独自に構築可能 | - | - | ◯ |
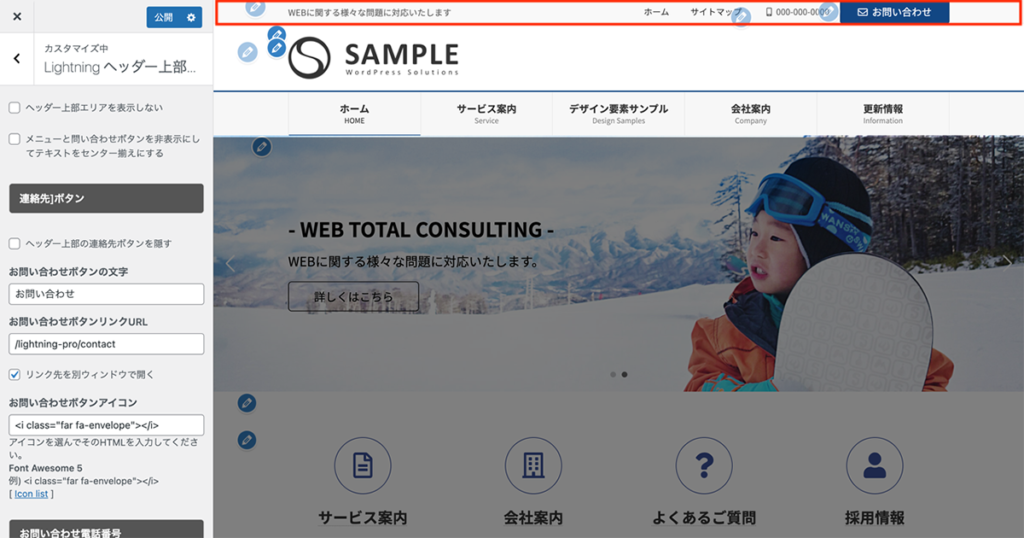
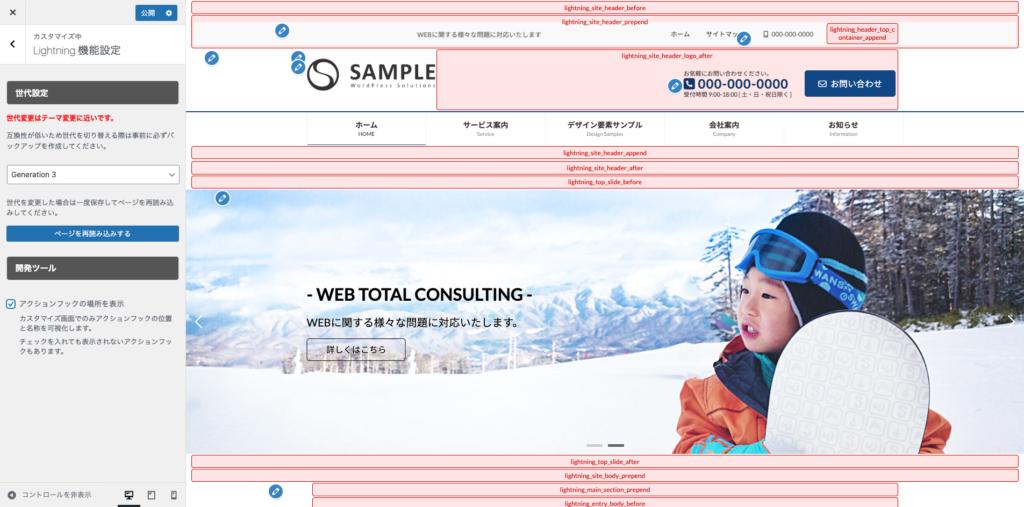
| ヘッダー上部拡張機能 ヘッダー上部にサイトキャプション / メニュー / 電話番号 / 問い合わせボタンを配置及び色指定可能 | - | ◯ | ◯ |
| ヘッダーレイアウト切り替え機能 | - | - | ◯ |
| ヘッダースクロール時のレイアウト切り替え機能 | - | - | ◯ |
| ヘッダーグローバルナビゲーションカラー切替機能 | - | - | ◯ |
| ヘッダー透過 ヘッダー部分を透過させる(アーカイブページは非対応) | - | ◯ | ◯ |
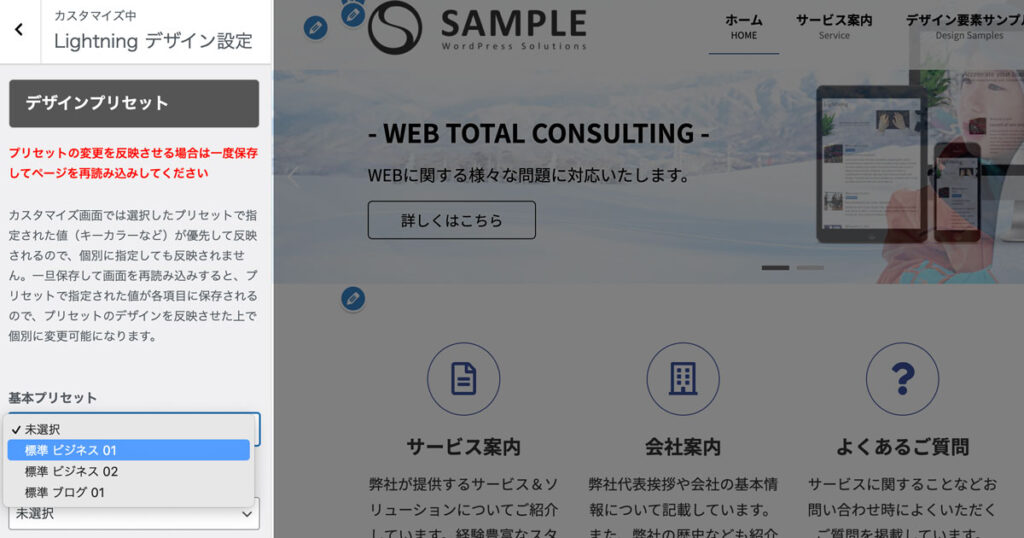
| デザインプリセット機能 ヘッダーのレイアウトやキーカラーなどカラーの設定をおすすめの組み合わせで簡単に設定できる | - | - | ◯ |
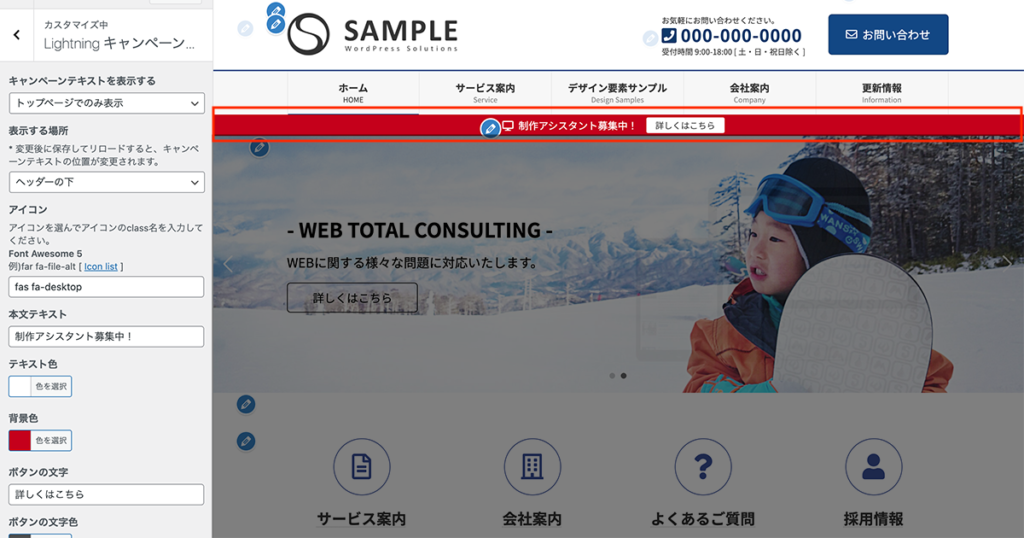
| キャンペーンテキスト グローバルナビゲーション下などに注目してもらいたい情報のテキスト表示とボタン設置可能 | - | ◯ | ◯ |
| ページヘッダーカスタマイズ ページ上部にヘッダー画像を設定可能 | - | ◯ | ◯ |
| ページヘッダーサブテキスト表示 ページタイトルとは別にサブテキストを表示する事が可能 | - | - | ◯ |
| ページヘッダー表示要素切り替え 投稿ページで投稿タイトル表示や固定ページで先祖階層のページ名などに切り替え可能 | - | - | ◯ |
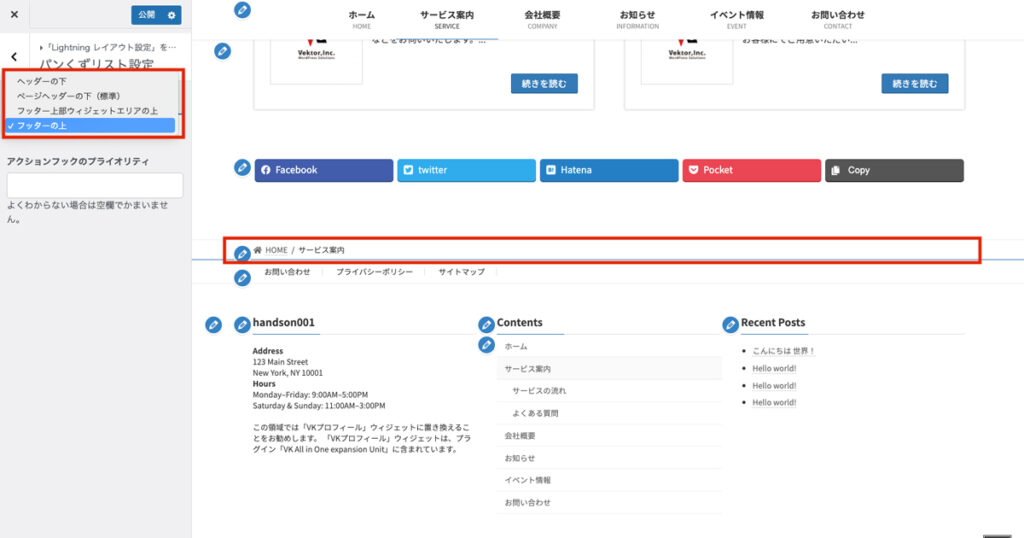
| パンくずリストの表示位置変更 パンくずリストの表示位置をヘッダーの下やフッターの上などに変更できる | - | - | ◯ |
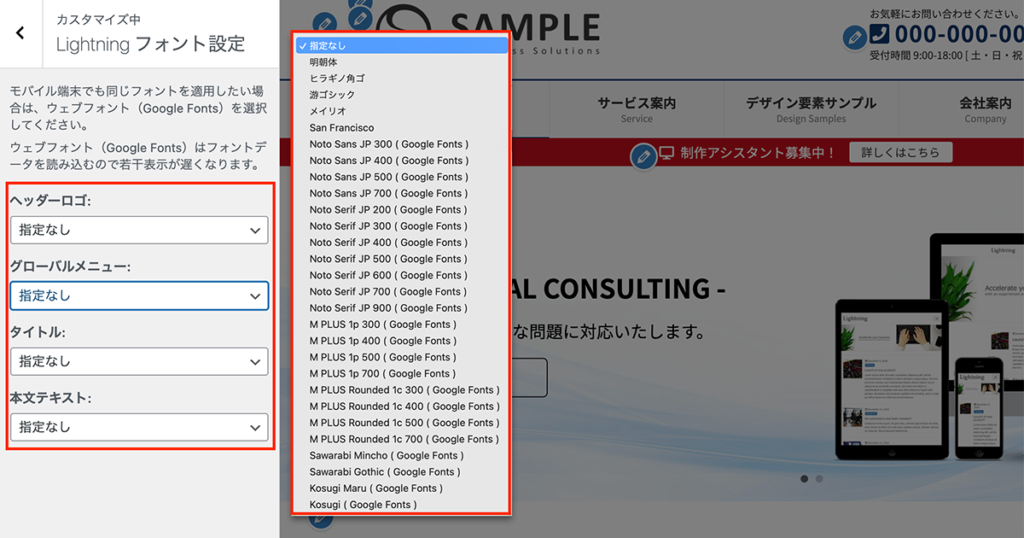
| フォント切り替え Google Fonts の日本語フォントも簡単に設定可能 | - | ◯ | ◯ |
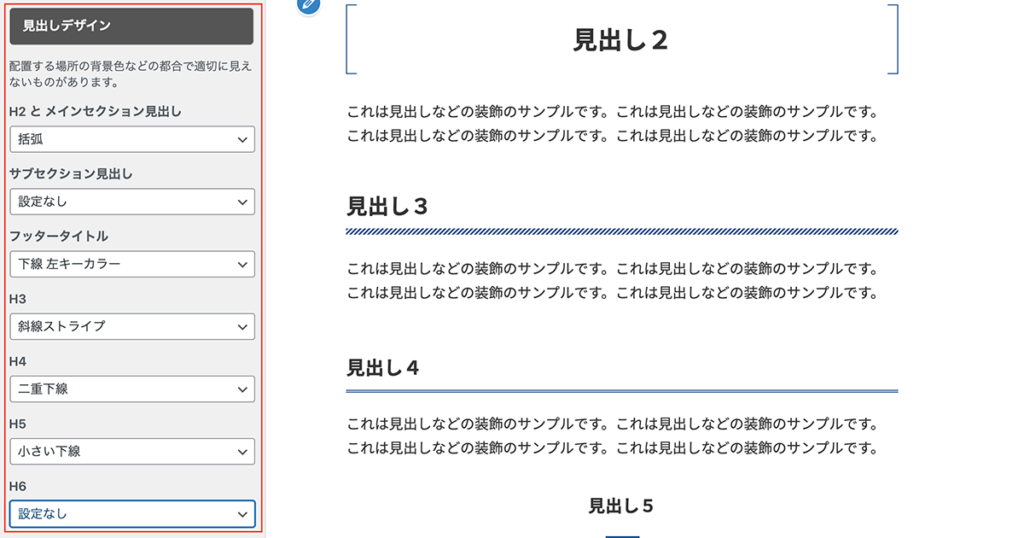
| 見出しデザイン変更 豊富な見出しデザインから選択可能 | - | ◯ | ◯ |
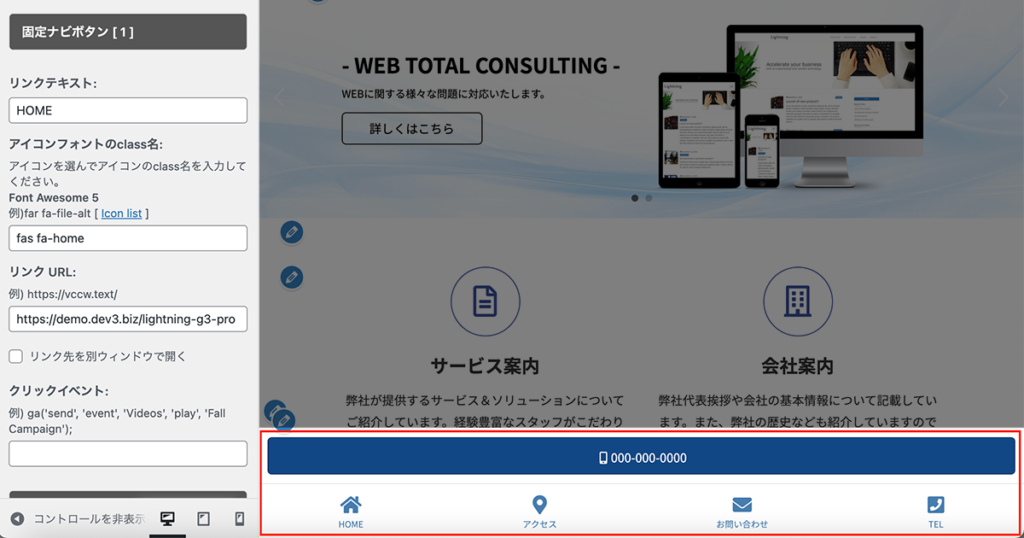
| 固定ナビゲーション スマートフォン表示の際、画面下部分に固定ナビやウィジェットを設定 | - | ◯ | ◯ |
| PR コンテンツウィジェット 見出し・画像・説明・リンクボタンを簡単にレイアウト (現在はブロックで実現できるため非推奨) | - | ◯ (非推奨) | - |
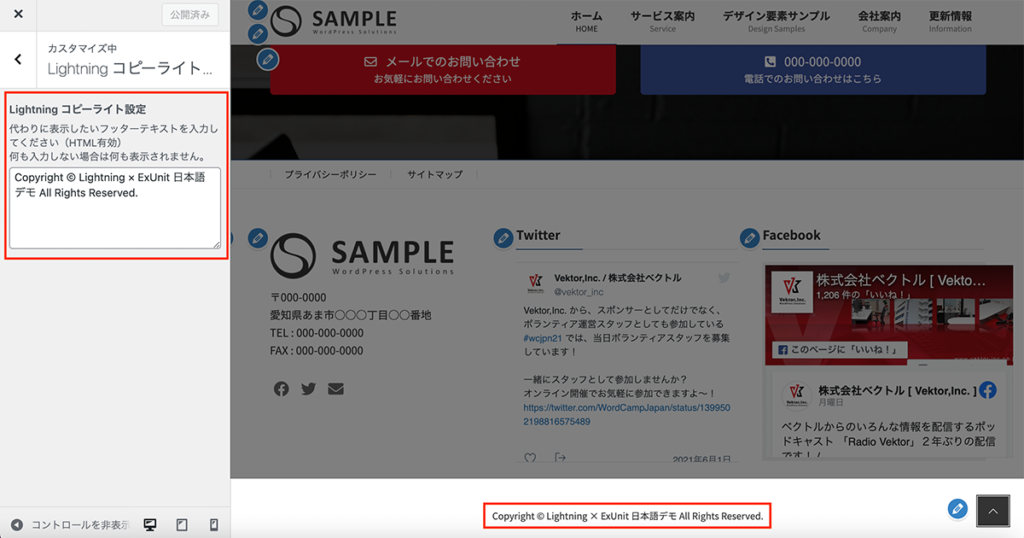
| フッターコピーライトカスタマイズ フッターのコピーライト表記を自由に変更 | - | ◯ | ◯ |
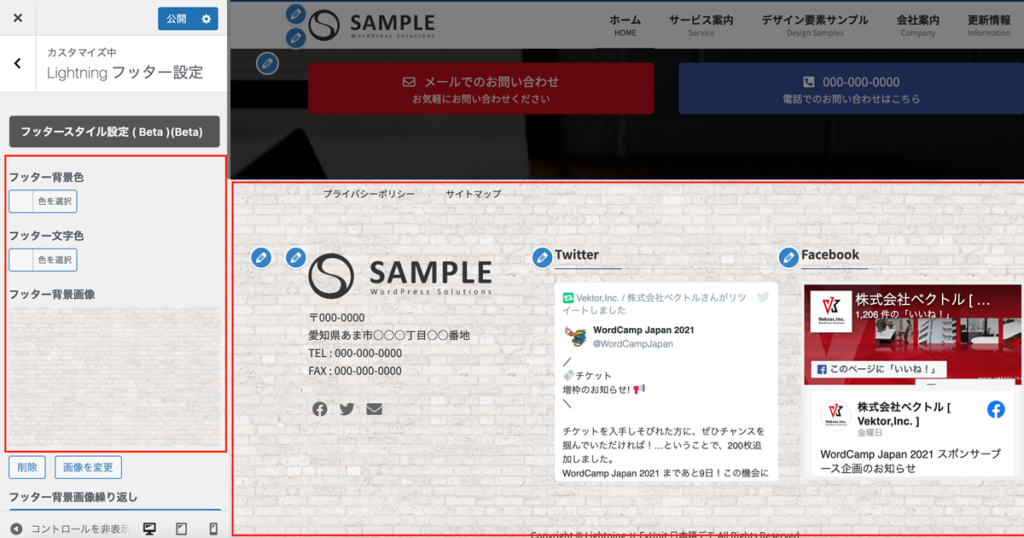
| フッターカラー・背景画像指定機能 フッターの色・文字色・背景画像を設定可能 | - | ◯ | ◯ |
| 拡張デザインスキン利用 利用出来るデザインのバリエーションを増やす事が可能 | - | ◯ | △ 対応中 |
| Google タグマネージャー Googleタグマネージャを設定可能 | ◯ *2 | ◯ | ◯ *2 |
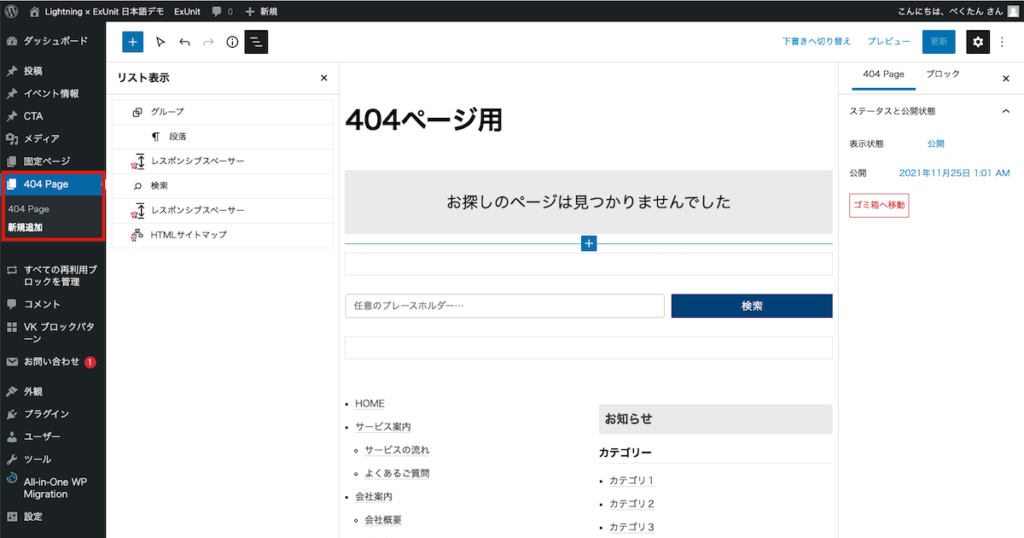
| 404ページ書き換え機能 ブロックで簡単に404ページの内容をカスタマイズすることができる | - | - | ◯ |
*1 テーマ軽量化のためグリッドなど一部でのみ使用
*2 ExUnitで実装済みのため利用可能
VK Blocks / VK Blocks Pro 比較表
Lightningは、弊社開発のWordPress.org登録プラグイン「 VK Blocks(無料)」を使うことで、WordPressのブロックエディターに対応した様々なブロック機能を追加できますので、より便利にサイト制作が可能です。なお、Lightning Pro / G3 Pro Unit ライセンス保有ユーザーは、VK Blocksの高機能版である「VK Blocks Pro」を無料でインストールすることができ、より多くのブロック機能をご利用いただけます。
| VK Blocks | VK Blocks Pro | |
| スライダー ページ内任意の箇所にスライダーを設置可能・レイアウトは自由自在 | ◯ | ◯ |
| アラート 注釈や補足などの説明を色付きの枠で表示 | ◯ | ◯ |
| フキダシ 顔写真やイラストと吹き出しを組み合わせ可能 | ◯ | ◯ |
| 質問と回答 よくある質問の作成に便利 | ◯ | ◯ |
| フロー 「サービス開始までの流れ」など時系列で順を追って説明したい時に | ◯ | ◯ |
| ボタン ブロックエディター標準のボタンよりさらに細かな設定が可能 | ◯ | ◯ |
| PR Block(非推奨) 来訪者に見てもらいたいページをアピールするPRボックス | ◯ | ◯ |
| 見出し(非推奨) ブロックエディター標準の見出しよりさらに細かな設定が可能 | ◯ | ◯ |
| スタッフ スタッフ紹介やメニュー紹介など柔軟に利用可能 | ◯ | ◯ |
| レスポンシブスペーサー サイズ調整可能な余白を挿入 / レスポンシブ対応 | ◯ | ◯ |
| 枠線ボックス 見出しのついた枠線ボックスを設置可能 | ◯ | ◯ |
| アイコン FontAwesome のアイコンを単体で設置可能 | ◯ | ◯ |
| 横並びアイコン Font Awesome のアイコンフォントを横並びに設置可能 | ◯ | ◯ |
| 横並びボタン VK ボタンを横並びに配置できる | - | ◯ |
| ステップとタイムライン 物事の順番を説明するページ作成時に | - | ◯ |
| 子ページリスト 親となる固定ページにその子ページを一覧表示 | - | ◯ |
| カード サムネイル画像、見出し、テキスト、リンクを任意に設定して柔軟にコンテンツを作成可能 ※従来の3PRウィジェットに比べて表示アイテムが4つ以上に増やせたり、表示レイアウトが変更できたりします。 | - | ◯ |
| 固定ページ本文 トップページやランディングページなどに指定した固定ページの本文内容を表示可能 | - | ◯ |
| 目次 ブログ記事に欠かせない目次を設置 | - | ◯ |
| 投稿リスト 表示条件 / 表示レイアウト / 表示カラムなど任意に指定した投稿リストを固定ページなどに配置 | - | ◯ |
| Outer ブロックの外側に背景画像や背景色、 枠線を設置 | - | ◯ |
| グリッドカラム 画面サイズ毎に表示カラム数を指定可能 ※WordPress標準のカラムブロックと用途によって使い分けてください。 | - | ◯ |
| グリッドカラムカード 指定したカラムの最小幅を維持するカラムブロック | - | ◯ |
| アイコンカード Font Awesomeのアイコンを指定していくつでもアイテムを設置可能 ※従来のPR Blockに比べて表示アイテムが4つ以上に増やせたり、表示レイアウトが変更できたりします。 | - | ◯ |
| アニメーション ページをスクロールした時に要素に動きを加えることができる | - | ◯ |
| アコーディオン コンテンツ部分を折りたためて開閉できる | - | ◯ |
| 選択投稿リスト リスト表示する記事を1記事ずつ指定して表示できる | - | ◯ |
| ブログカード 指定したURLのページタイトル・概要・アイキャッチ画像などをまとめて記事内に埋め込み表示できる | - | ◯ |
| 新着バッジ(主にブロックテーマ向け) お知らせ一覧などで新着記事を示すNEWマークを任意の期間だけ表示できる | - | ◯ |
| カテゴリーバッジ(主にブロックテーマ向け) 記事のカテゴリーをバッジで表示できる | - | ◯ |
| アーカイブリスト(主にブロックテーマ向け) サイドバーなどにカスタム投稿などを一覧表示できる | - | ◯ |
| タクソノミー(主にブロックテーマ向け) カスタム投稿タイプに対応し、サイドバーなどにカスタム分類で一覧表示できる | - | ◯ |
| パンくずリスト(主にブロックテーマ向け) ページ階層のパンくずリストを簡単に配置できる | - | ◯ |
| ダイナミックテキスト(主にブロックテーマ向け) ページ名やカスタムフィールドの値をテキストで動的に表示できる | - | ◯ |