- 管理画面【外観】>【カスタマイズ】>【Lightning ヘッダー設定】または、ヘッダー左の鉛筆マークをクリックすると直接編集セクションにジャンプします

様々なヘッダーレイアウトを選べます。また、スクロール時のグローバルナビの挙動とレイアウトを選べたり、ヘッダーを透過させたりなどもできます。
ヘッダー設定についてはこちらの動画でもご覧ください。
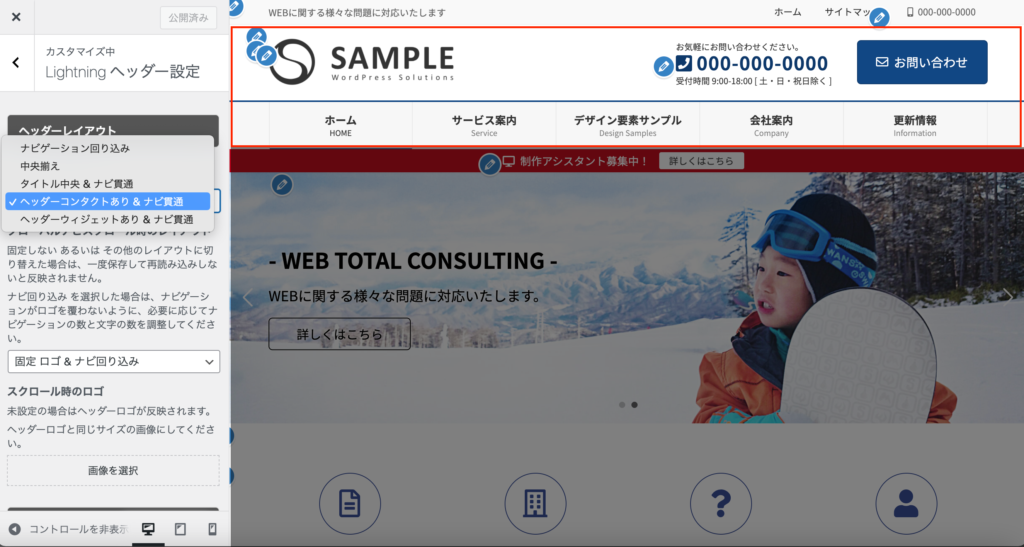
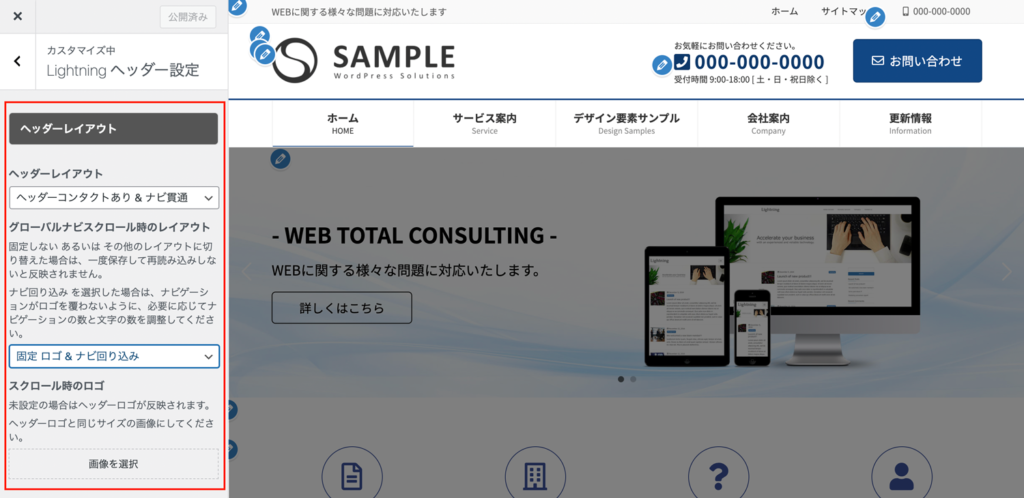
ヘッダーレイアウト
ヘッダーレイアウトは以下の7種類から選べます。
- ナビゲーション回り込み
- ナビゲーション回り込み & 縦書き(β)
- 中央揃え
- 中央揃え & ナビ縦書き(β)
- タイトル中央&ナビ貫通
- ヘッダーコンタクトあり&ナビ貫通
- ヘッダーウィジェットあり&ナビ貫通







ウィジェットエリアについて

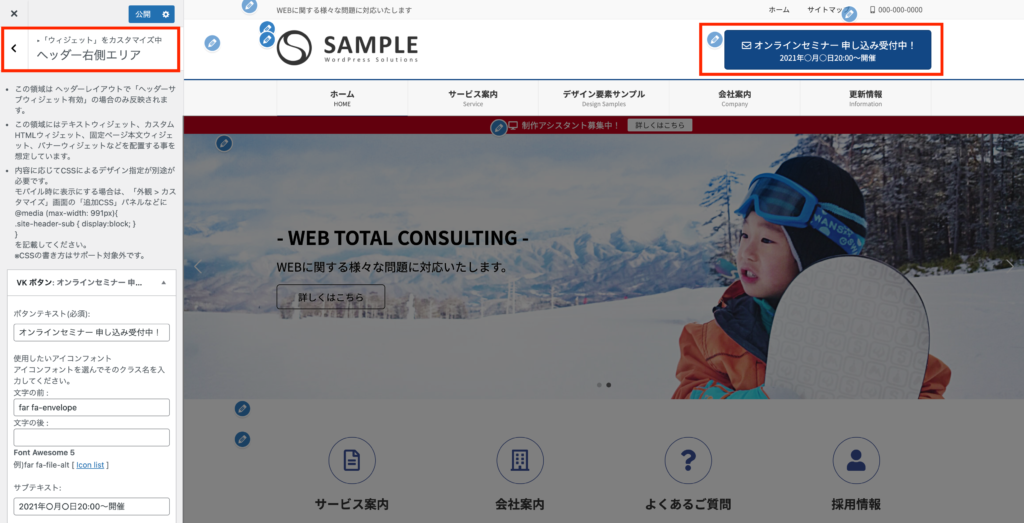
「ヘッダーウィジェットあり&ナビ貫通」を選んだ場合、【外観】>【カスタマイズ】>【ウィジェット】に【ヘッダー右側エリア】が表示されます。
- この領域には テキストウィジェット / カスタムHTMLウィジェット / 固定ページ本文ウィジェット / バナーウィジェット などを配置する事を想定しています。
- 内容に応じてCSSによるデザイン指定が別途が必要です。モバイル時に表示にする場合は、「外観 > カスタマイズ」画面の「追加CSS」パネルなどに以下を記載してください。(※CSSの書き方はサポート対象外です。)
@media (max-width: 991px){
.site-header-sub { display:block; }
}グローバルナビスクロール時のレイアウト

ページをスクロールした時のグローバルナビをページトップに固定するかどうか、またその際のレイアウトを以下より選択することができます。
- 固定しない
- 固定 ナビ中央揃え
- 固定 ナビコンテナ幅
- 固定 ロゴ&ナビ回り込み
- 固定 ロゴ&ナビ回り込み全幅
- 固定しない あるいは その他のレイアウトに切り替えた場合は、一度保存して再読み込みしないと反映されません。
- ナビ回り込み を選択した場合は、ナビゲーションがロゴを覆わないように、必要に応じてナビゲーションの数と文字の数を調整してください。
スクロール時のロゴ
未設定の場合はヘッダーロゴが反映されます。設定する場合は、ヘッダーロゴと同じサイズの画像にしてください。
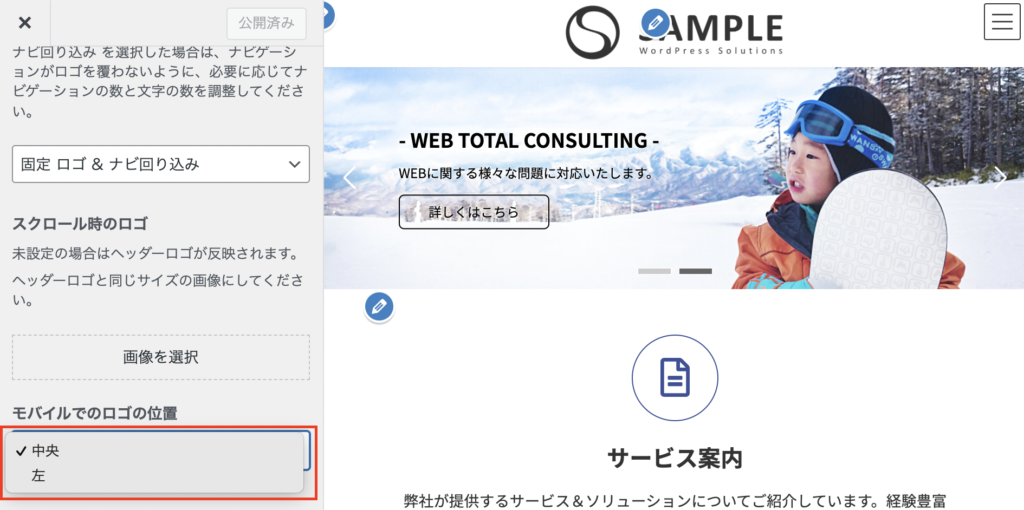
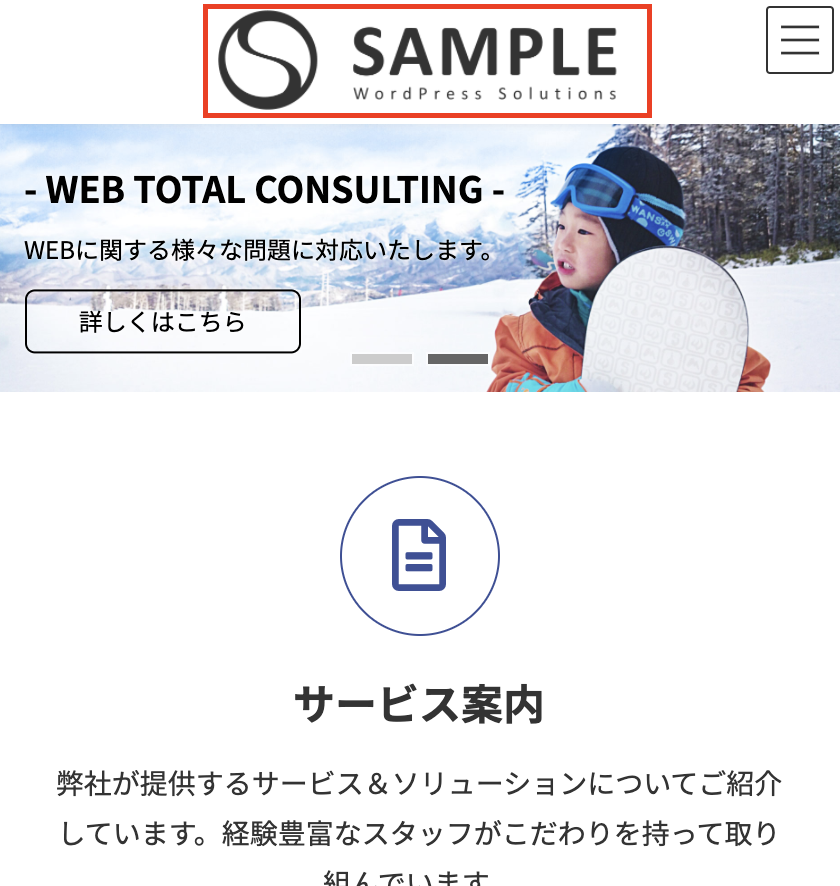
モバイルでのロゴの位置
モバイルで表示した際にヘッダーロゴの位置を中央か左のいずれかを設定できます。



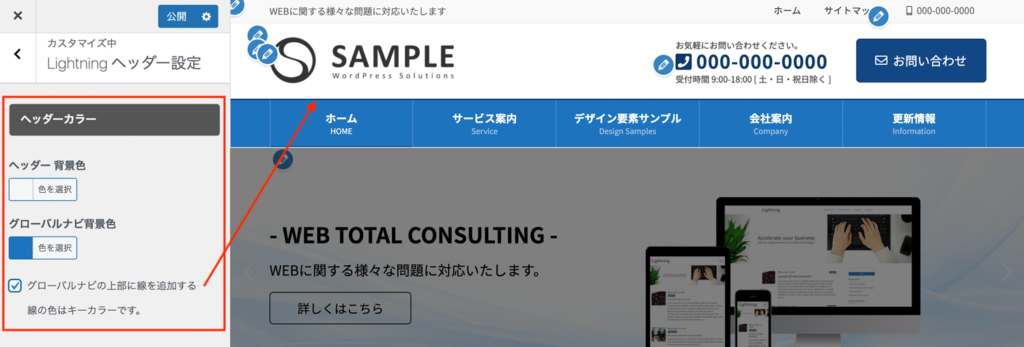
ヘッダーカラー

ヘッダー 背景色 / グローバルナビ背景色の 設定ができます。
「グローバルナビの上部に線を追加する」にチェックを入れると、キーカラーの線が追加されます。
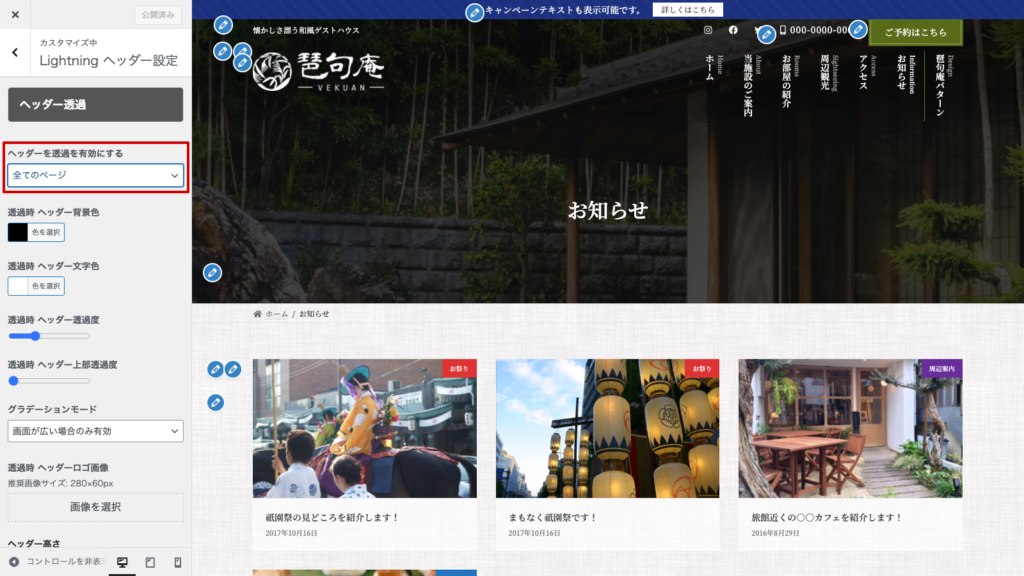
ヘッダー透過
ヘッダー部分を透過させて、トップページのスライドやビジュアルを印象的に見せることができます。また、トップページだけでなく、固定ページでもヘッダーの透過を有効にするかどうか個別に設定することができるので、ページ毎に設定が可能です。

「ヘッダーの透過を有効にする」にチェックを入れるとヘッダー部分が透過になります。ヘッダーを透過にした場合、ヘッダーの下にあったコンテンツはヘッダーの下に埋まります。
透過時 ヘッダー背景色 / テキストカラー / ヘッダー透過度 / ヘッダー上部透過度/ ヘッダーロゴ画像 をそれぞれ設定できます。
全ページ透過対応(0.7.0以降)
ヘッダー透過機能は Lightning G3 Pro Unit リリース当初からありましたが、この機能はあくまでトップページやランディングページでの使用のみを想定していたので、トップページ以外で適用するには毎ページ記事の詳細ページで指定する必要がありました。またアーカイブページでは適用する事ができませんでしたが、0.7.0以降では全ページ透過できるようになりました。
0.7 以前
- トップページと指定したページのみ対応
- 透過したいページを全て手動設定が必要
- 投稿タイプアーカイブやカテゴリーアーカイブは透過指定できない
0.7 以降
- 全ページ一括指定が可能
- 投稿タイプアーカイブやカテゴリーアーカイブページにも対応
- 透過したくないページは個別に指定可能
利用上の注意
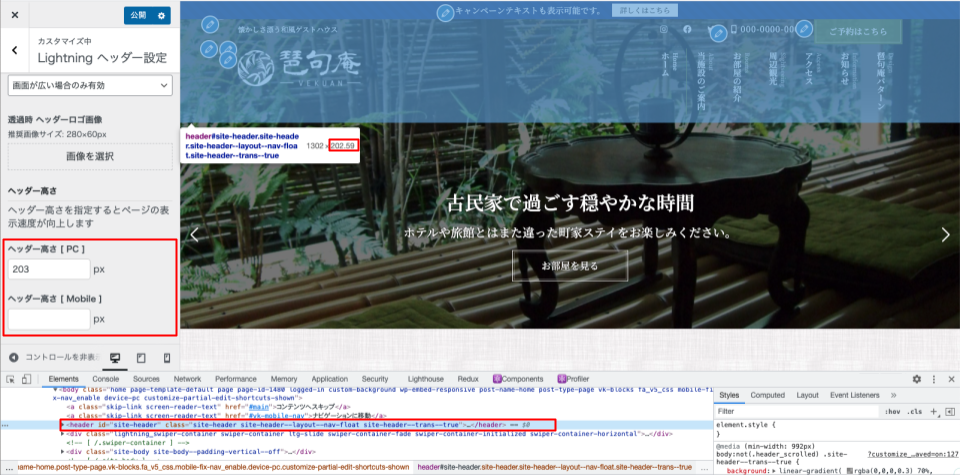
透過利用の場合はできるだけヘッダー高さを登録してください
ヘッダー透過処理をするにあたって、標準ではヘッダーの高さをJavaScriptで取得して各種調整を行っています。しかしがら、JavaScriptの実行開始・処理が終わるまで表示に時間がかかるため、予め高さを登録する機能があります。
外観 > カスタマイズ > Lightning ヘッダー設定 パネル内から、ヘッダーの高さを登録してあると、JavaScript を読み込まずにこの数値を元にCSSだけで処理を行うので、表示が安定し、表示速度も早くなります。
グラデーション対応(0.9.0以降)
従来のグラデーションはヘッダーエリアを普通に透過するものでした。
しかしながら、メニューを縦書きに指定すると、ヘッダーの高さがかなり高くなり、ロゴの下の余白部分などが無駄に目立つようになってしまいます。
そこで、ヘッダーの透過をグラデーション指定する事で、自然で読みやすいヘッダーにする事ができます。