- こちらのページは、コードを書いてカスタマイズする人向けの内容となっています。
- Lightning はカスタマイズしやすく設計していますが、カスタマイズについては自己責任で行ってください。カスタマイズにより予期しない動作が発生した際の対応や原因究明などはサポートの対象外です。
Lightning をカスタマイズする前に
子テーマによるカスタマイズ
「親テーマ」となる Lightning の機能やスタイルは継承しながら、ご自身でより思い通りにカスタマイズするための専用テーマとして「子テーマ」を設定し、子テーマの方でカスタマイズを行うことを推奨しています。
子テーマはご自身で作成することもできますが、Lightning では、子テーマのサンプルデータを用意しています。下記よりダウンロードしてご利用ください。なお、詳しい使い方については、オンライン学習サービス「ベクトレ」でご確認ください。
ベクトレとは?

Vektor,Inc. が提供する、無料でどなたでも利用できるオンライン学習サービスです。
弊社製品のテーマ・プラグインの使い方・カスタマイズや、WordPress のサイト運営及びWeb制作全般の知識を、動画やテキストで学ぶことができます。
ユーザー登録をしなくてもご利用いただけますが、ユーザー登録をすることで学習履歴を残すことができます。(ユーザー登録は対象製品のライセンス保有者に限定しています。)
子テーマのサンプル
テーマファイルのディレクトリ構造について
Lightning のテーマファイルは /wp-content/themes/lightning/ になりますが、 中でディレクトリが分かれています。
- 現在のG3版のデータ: _g3 ディレクトリ
- G3版以前のデータ: _g2 ディレクトリ
現在のG3版で運用中のサイトを子テーマなどでカスタマイズする場合は、_g3 ディレクトリ の中のファイルを参照してカスタマイズしてください。
CSS変数を前提としたカスタマイズしやすいCSS設計
文字の色や要素の角のRの大きさ、線の色など、CSS変数を前提として設計しているので、一括で色や大きさなどCSSカスタマイズが非常に容易になっています。
長年のテーマ開発で養ったノウハウを凝縮した無駄のないCSS構成
共通化できるCSSは極力共通化するなどして、テーマが読み込むCSSの総量を半分以下に軽減しています。
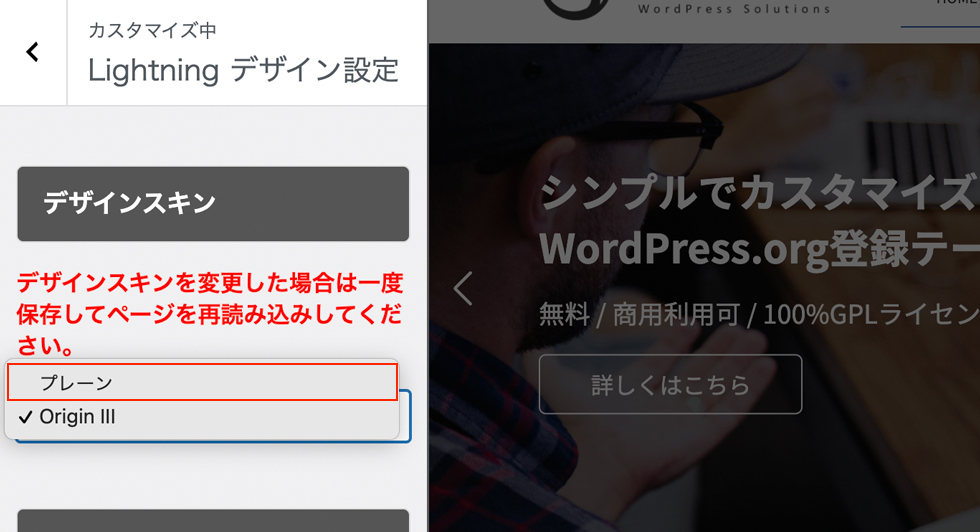
独自にデザインするならスキン「Plain」

受託案件などで独自のデザインにするためにCSSを書く場合、デフォルトスキン「 OriginⅢ 」では、見出しなど既存の装飾を打ち消すCSSを書く必要があります。そのため、独自にデザインする場合には、スキン「Plain」をご利用ください。装飾を極力減らしているので、CSSの打ち消し作業を軽減できます。
独自デザインスキンの作成も楽
レイアウト要素やナビゲーションなどサイトの基本的なCSSは共通で持たせて、スキンはサイトの「雰囲気」を決定づける装飾部分のみに留める構成にしています。独自デザインスキンの雛形も用意しましたので、ぜひオリジナルのスキンを作成してみてください。独自デザインスキンは配布・販売する際などに便利です。
独自デザインスキンのサンプル
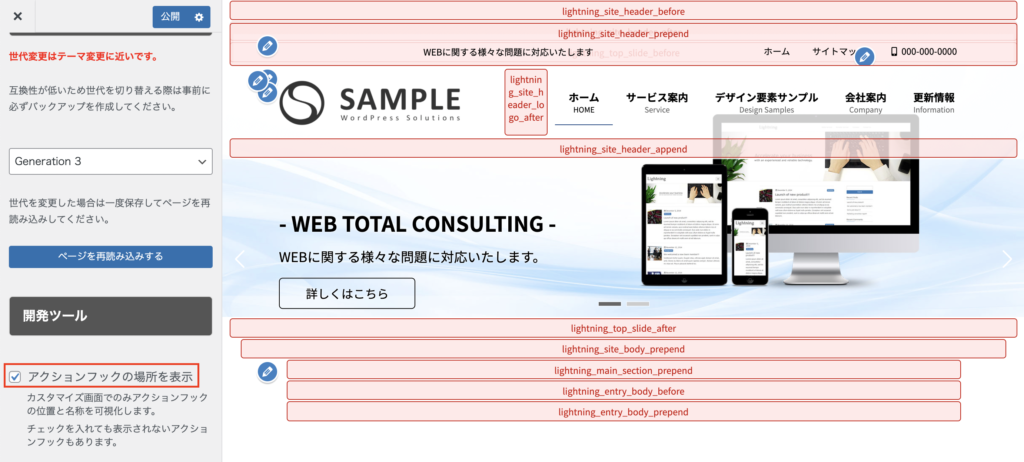
フックの箇所を確認できる(Pro版)
- 管理画面【外観】>【カスタマイズ】>【Lightning 機能設定】

「アクションフックの場所を表示」にチェックを入れると、カスタマイズ画面でのみアクションフックの位置と名称を可視化します。(チェックを入れても表示されないアクションフックもあります)
