サイト構築のベースとなるPro版の環境を爆速セットアップ
ライセンス保有ユーザー限定
有料のライセンス保有ユーザー限定でデータを提供しています
Pro版の環境をすぐに作れる
データをインポートすればPro版の環境が完成!すぐにサイト制作に取りかかれます
コンテンツはコピペで
コンテンツはVKパターンライブラリからコピペでOK!テキストや画像を編集できます
ご利用はライセンス保有ユーザー限定です
Lightning G3 Proクイックスタートのご利用は、以下の対象製品のライセンス保有ユーザーに限定させていただいています。対象ユーザーのみ、VWSのマイアカウントページから無料でダウンロードが可能です。
- Vektor Passport(ライセンス期間1・3・5年)(ライセンス有効期間内)
- Lightning G3 Pro Pack(ライセンス有効期間内)※販売終了
手順は簡単!
Lightning G3 Pro クイックスタートに含まれるもの
インポートするデータは、プラグイン「All-in-One WP Migration」を使って一つのファイルとしてエクスポートしたものを提供しています。データをインポートすると、以下の製品が有効化された状態でセットアップできます。
テーマ
- Lightning(無料)
テーマ機能拡張プラグイン
- Lightning G3 Pro Unit (有料)
Lightning推奨プラグイン
- VK Blocks Pro(有料)
- VK Block Patterns(無料)
- VK All in One Expansion Unit(無料)
コンテンツは入っていません
Lightning G3 Pro クイックスタート手順
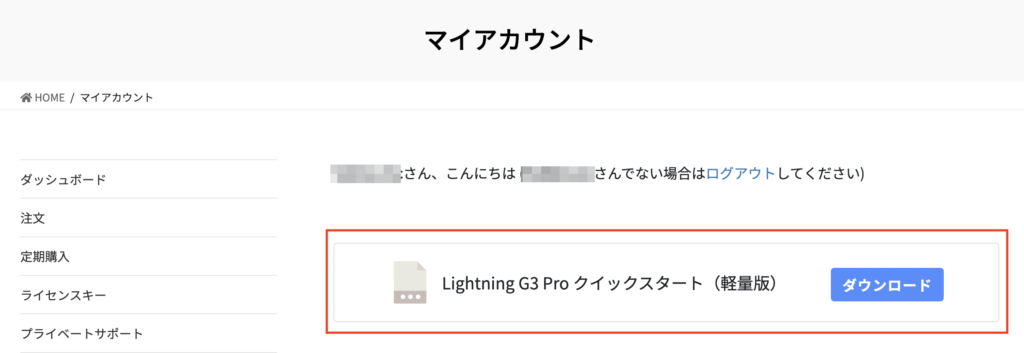
VWSマイアカウントからデータをダウンロード
VWSマイアカウントからデータをダウンロードしてください。

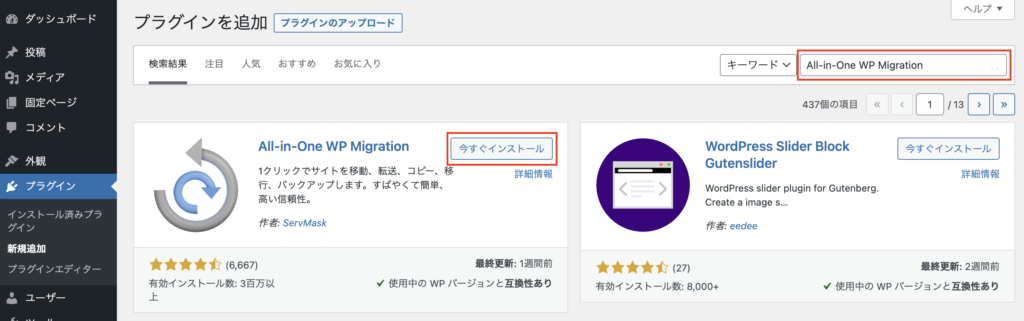
プラグイン All-in-One WP Migration をインストール・有効化

ダッシュボードの【プラグイン】>【新規追加】でキーワードに【All-in-One WP Migration】と入力しインストール後、有効化してください。
デモサイトのデータをインポート
最大アップロードファイルサイズに問題なければ、ダウンロードしたデータをインポートします。

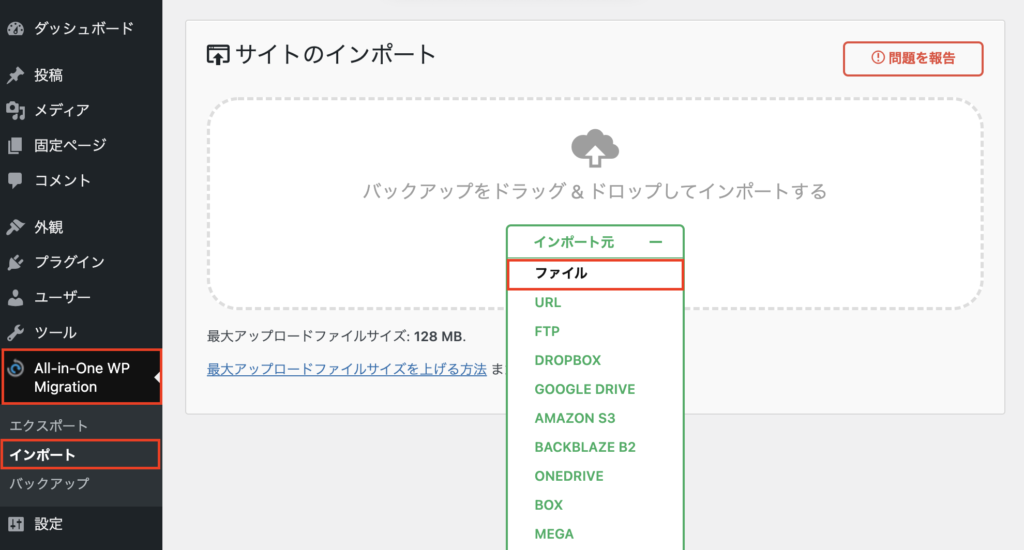
- 【 All-in-One WP Migration 】>【インポート】画面を開く
- ダウンロードしたファイルをドラッグ & ドロップ
あるいは、画面中央の「インポート元」のメニューを開いて「ファイル」からダウンロードファイルを選択してインポートを開始します。

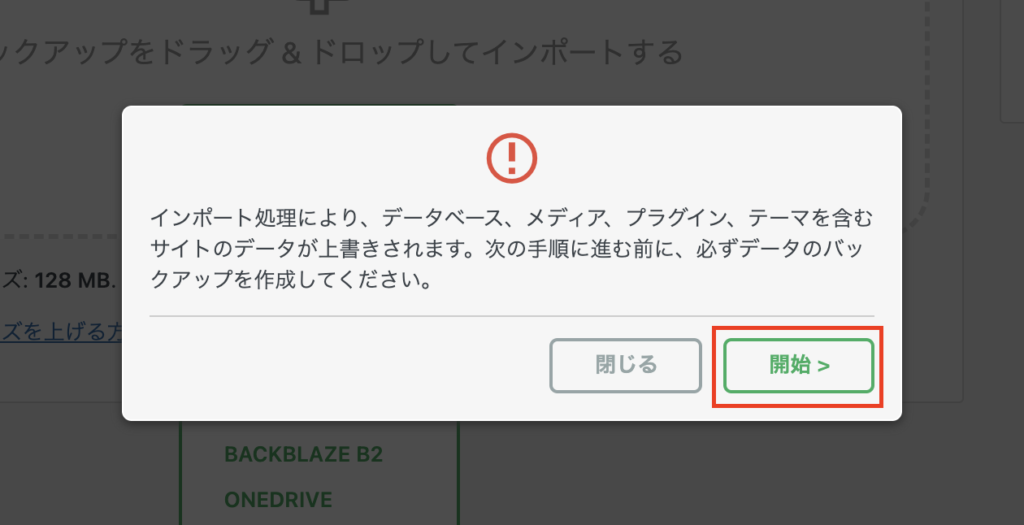
このような画面が表示されたら「開始」をクリックしてください。

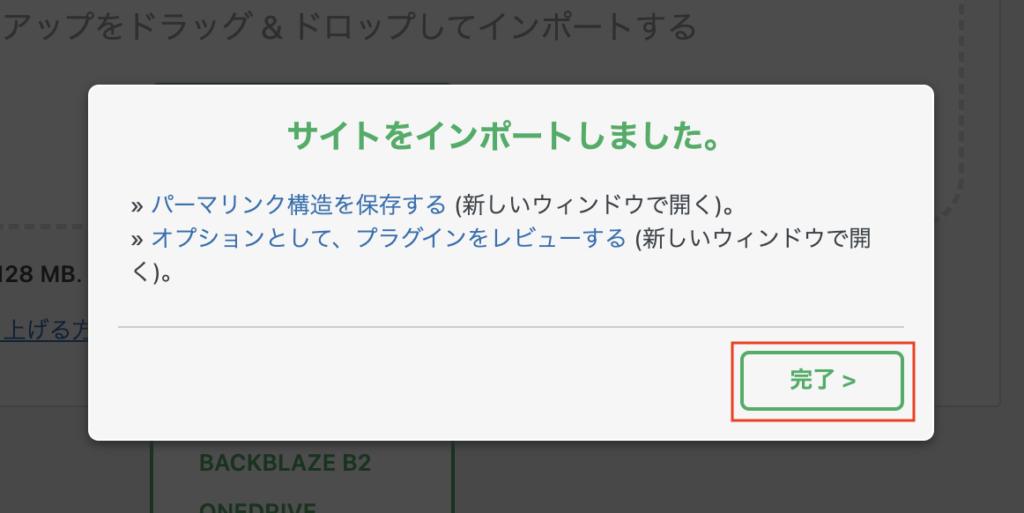
インポートが完了すると「サイトをインポートしました。」と表示されます。「 完了 」をクリックします。
ユーザー「vektor」でWordPressにログイン
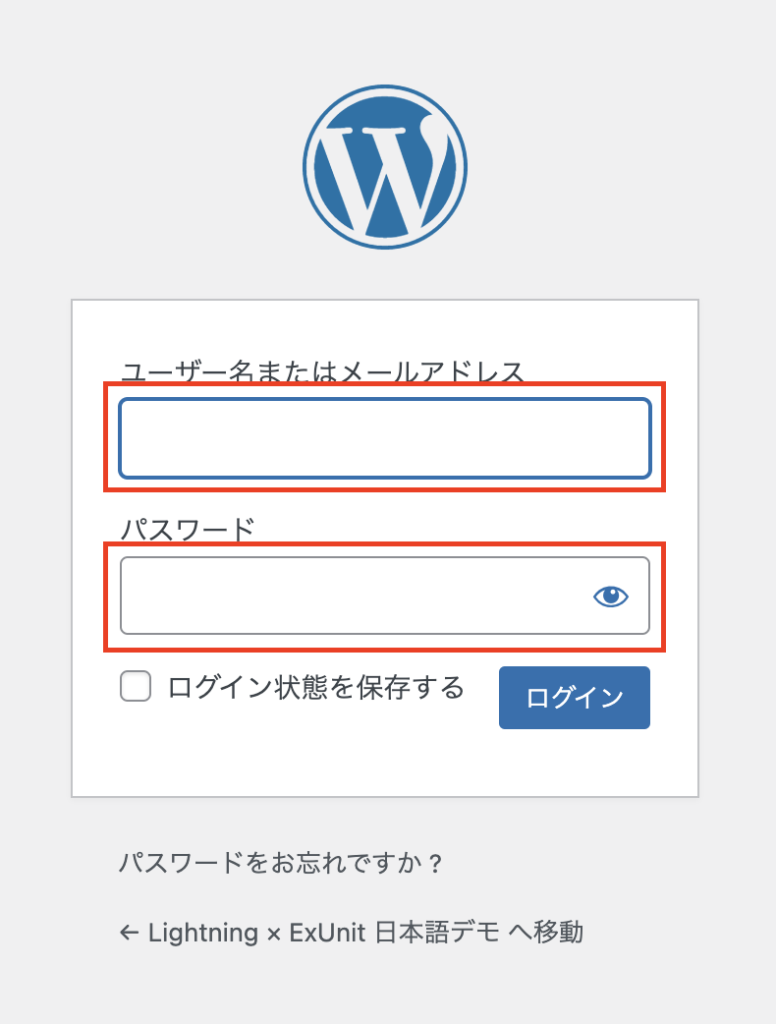
一度ページを更新(リロード)すると、WordPressのログイン画面が表示されます。以下のユーザー名とパスワードを入力してログインしてください。

新しい管理ユーザーを設定する
デフォルトのユーザー「vektor」を削除するため、代わりに管理ユーザーを作成します。

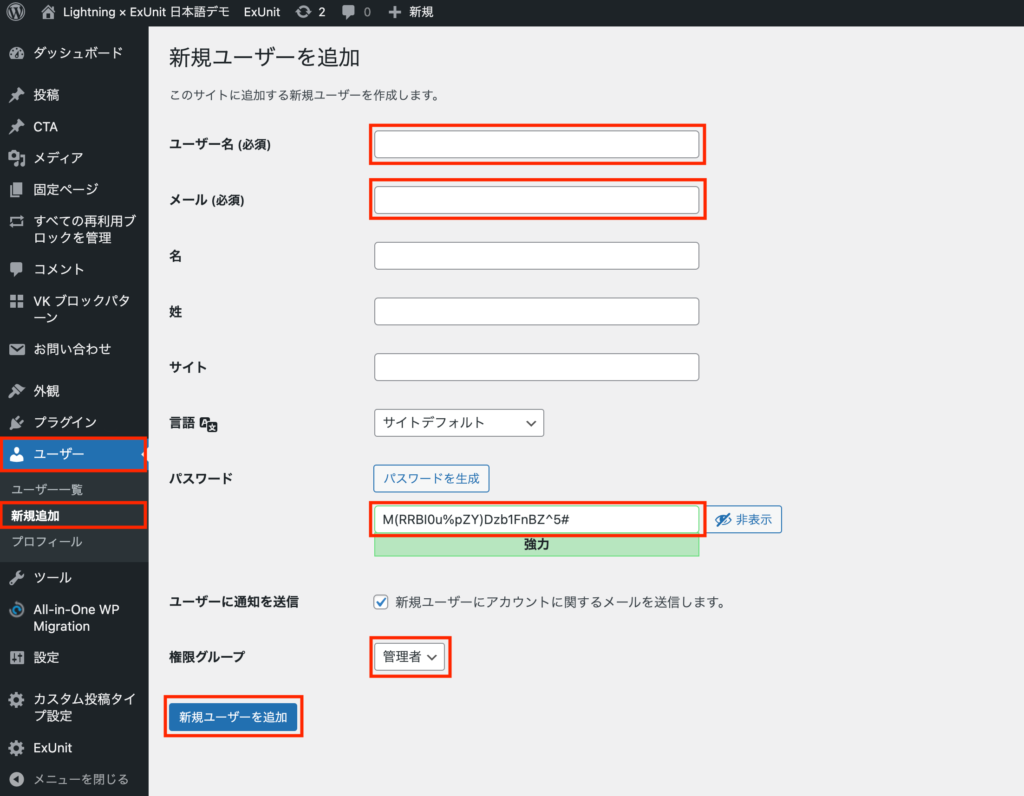
管理画面【 ユーザー 】>【新規追加】から、ユーザー名とメールアドレスを設定し、パスワードは自動で生成されていますが、必要に応じて変更してください。権限グループは「管理者」 を選択します。
パスワードをご自身で設定される場合は、推測されにくい強固なパスワードを設定してください。
すべて設定し終わったら「新規ユーザーを追加」をクリックして保存してください。
デフォルトのユーザー「vektor」を削除
削除し忘れると第三者に簡単にログインされる可能性があるため、この作業は必ず行ってください!
一度ログアウトし、新規作成したユーザーでログインします。

【 ユーザー】からデフォルトのユーザー「vektor」の「削除」をクリックします。

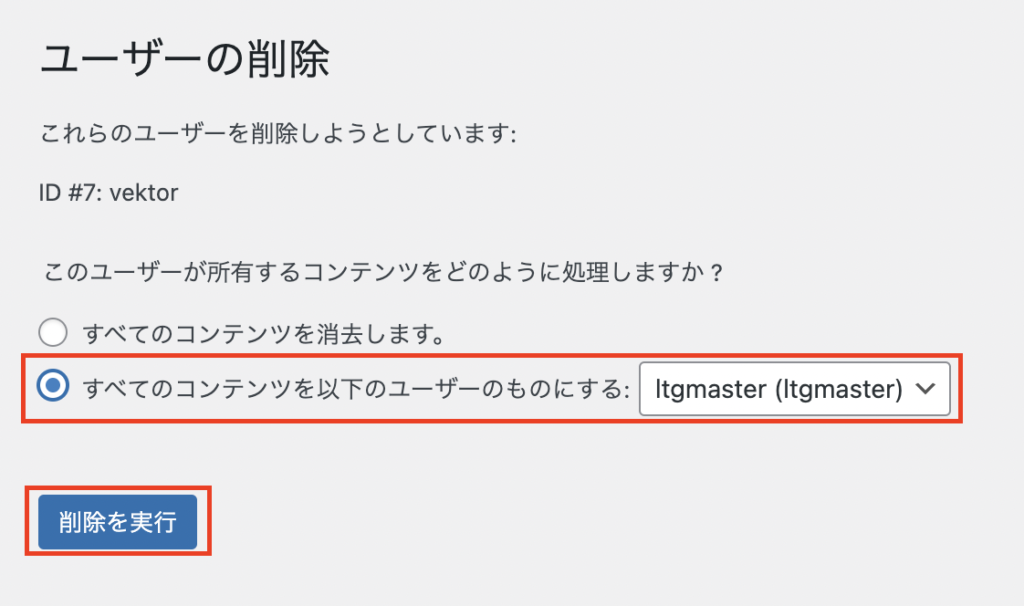
「ユーザーの削除」というページに遷移します。「すべてのコンテンツを以下のユーザーのものにする」にチェックを入れて「削除の実行」をクリックしてください。
パーマリンクを保存
最後にパーマリンクを保存します。

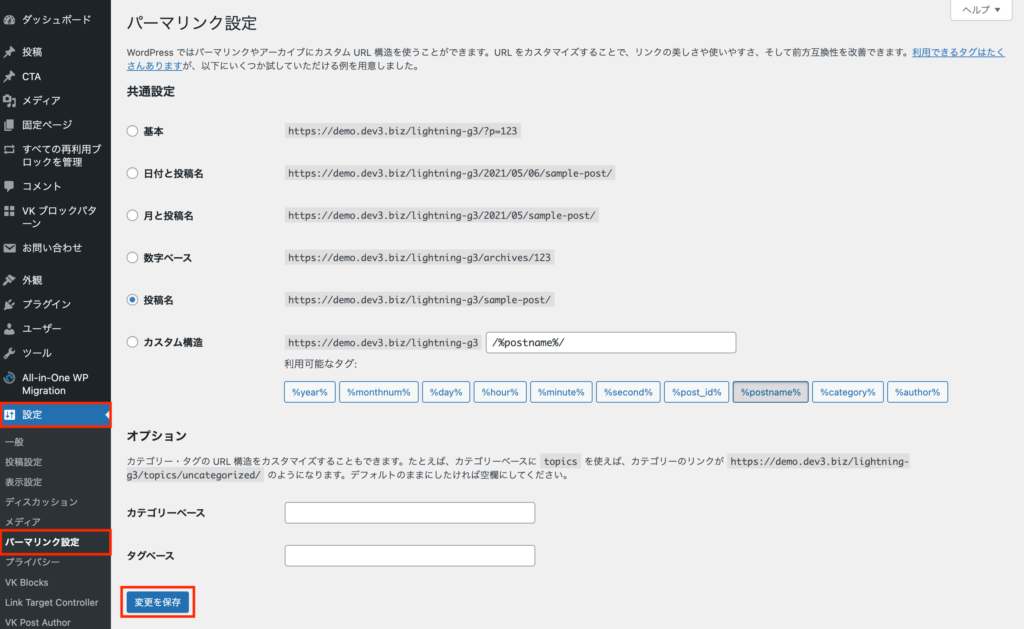
【 設定 】>【 パーマリンク設定 】で設定は何も変更せずに「変更を保存」をクリックしてください。
パーマリンクの保存をしないとページが正常に表示されない場合がありますので、ご注意ください。
サイト表示を確認
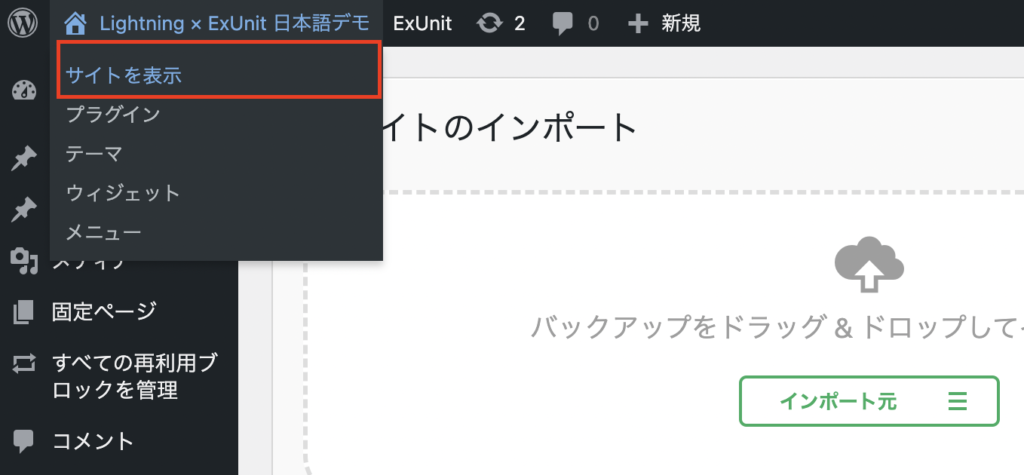
サイトを表示します。

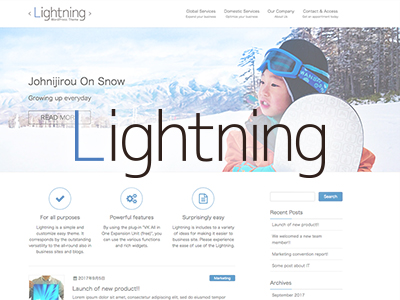
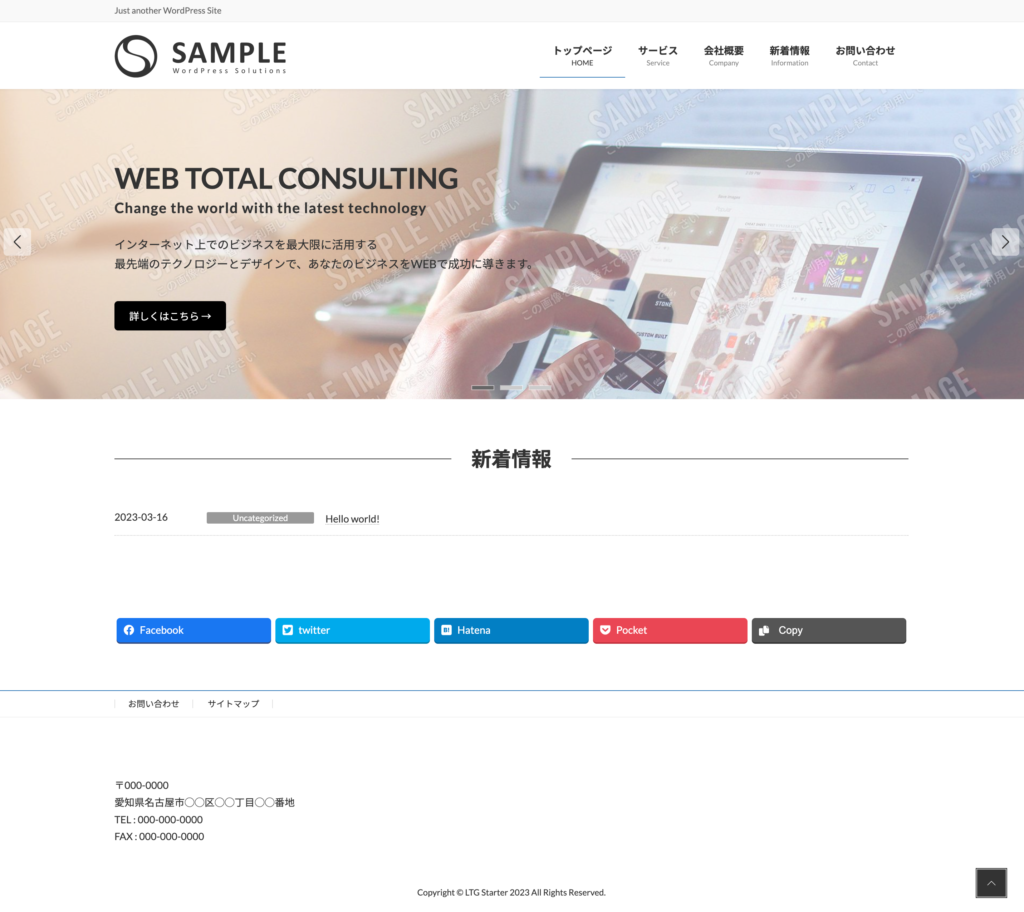
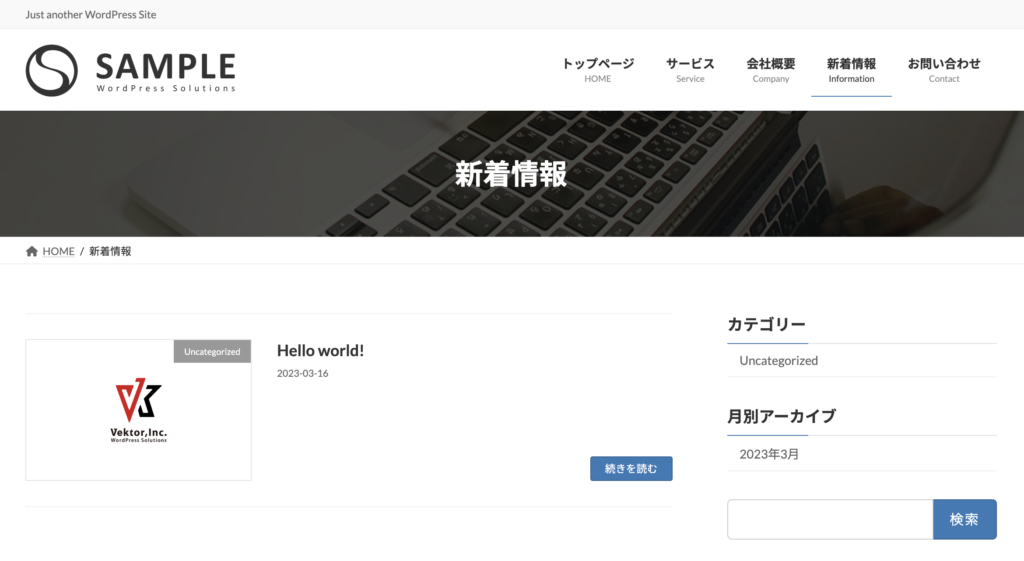
以下のようなサイトが表示することをご確認ください。コンテンツは空です。各ページに何も入っていない状態が正常です。
※トップページのスライドショーは、トップページの固定ページにスライダーブロックで設置しています。



ライセンスキーの確認
Vektor Passport に付属のライセンスキーを設定することで、ライセンス有効期間内は管理画面からワンクリックで、以下のプラグインを更新できるようになります。
- Lightning G3 Pro Unit
- VK Blocks Pro
ライセンスキーは、VWSのマイアカウントの「ライセンスキー」にてご確認ください。
ライセンスキーを入力
ライセンスキーの入力箇所は以下の2つです。それぞれに同じライセンスキーを入力し、保存してください。
- 管理画面の【設定】>【Lightning G3 Pro Unit 設定】
- 管理画面の【設定】>【VK Blocks】
テーマ・プラグインを最新状態に更新
テーマ・プラグインをそれぞれ最新の状態に更新してください。
その他設定変更
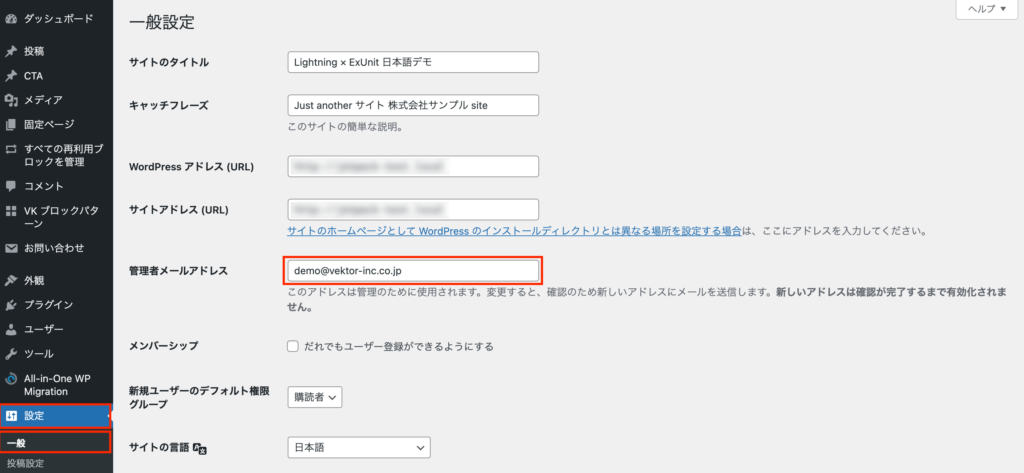
管理者用のメールアドレスを変更
【 設定 】>【 一般 】「メールアドレス」に登録してあるアドレスを任意のアドレスに変更してください。

変更後、新しく設定したメールアドレス宛にメールが送信されます。
そのメールに記載のURLをクリックして承認することで管理者用のメールアドレスが変更されますので、必ず承認作業を完了してください。
プライバシーポリシーページの編集
プライバシーポリシーページの社名と代表者名を変更し、記載内容についても適宜変更してください。

コンテンツを制作
以下を参考のうえで、コンテンツを制作してください。
コンテンツ制作
コンテンツ作りには、コピペで使えるブロックパターンライブラリを用意しています。
Lightningに関する設定は、オンライン学習サービス「ベクトレ」でご確認ください。
LightningのPro版機能については、以下よりご確認ください。
トップページのスライドショーはスライダーブロックで設置しています。スライダーブロックの使い方については、以下よりご確認ください。