ビジネスサイトの雛形を5分でセットアップ!
Lightning G3 クイックスタートは、真っさらな WordPress 環境にデモサイトと同じデータを丸ごとインポートすることで、ビジネス向けサイトを素早くセットアップできるようになっています。
クイックスタート完了後、Lightning の設定やページがどんなブロックで作られているのかを管理画面で直接確認できますので、はじめて Lightning を利用する人に特にオススメです。
旧デモサイトのインポート手順
これより以下は、旧デモサイトのインポート手順になります。
動画で手順を確認する
プラグイン All-in-One WP Migration をインストール・有効化
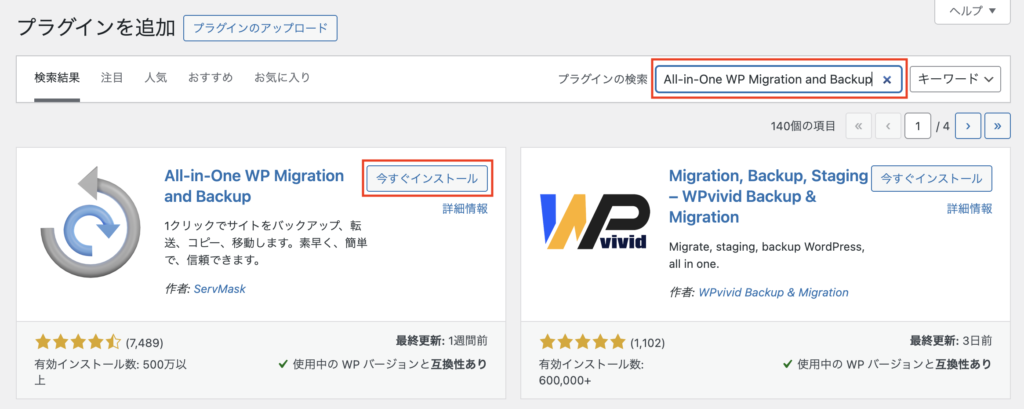
ダッシュボードの【プラグイン】>【新規追加】でキーワードに【All-in-One WP Migration and Backup】と入力しインストール後、有効化してください。

デモサイトのデータをインポート
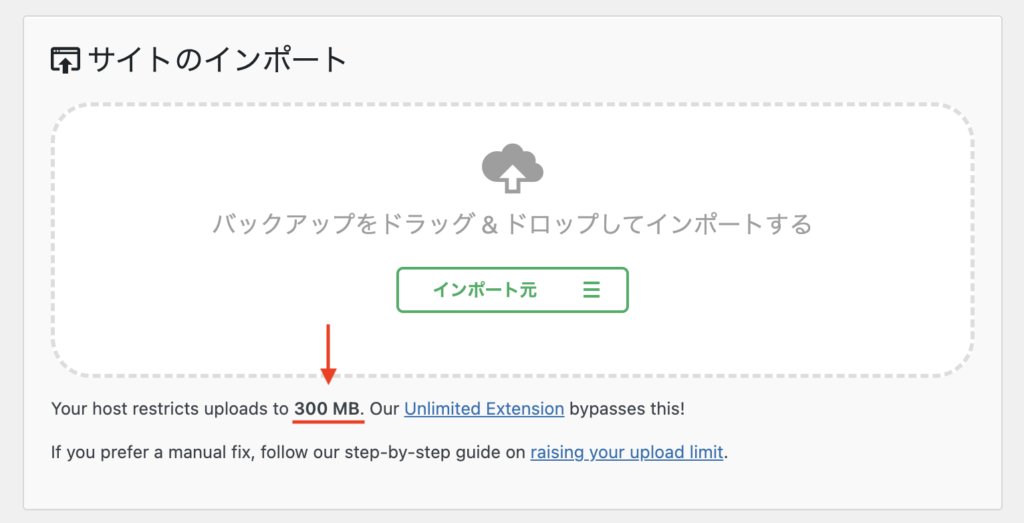
最大アップロードファイルサイズに問題なければ、ダウンロードしたデモサイトのデータをインポートします。
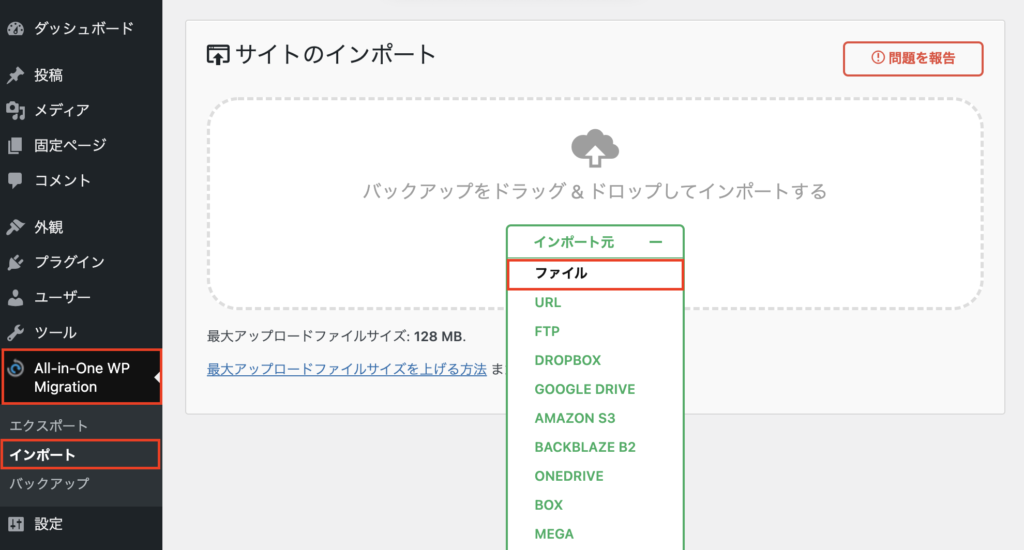
- 【 All-in-One WP Migration 】>【インポート】画面を開く
- ダウンロードしたファイルをドラッグ & ドロップ
あるいは、画面中央の「インポート元」のメニューを開いて「ファイル」からダウンロードファイルを選択してインポートを開始します。

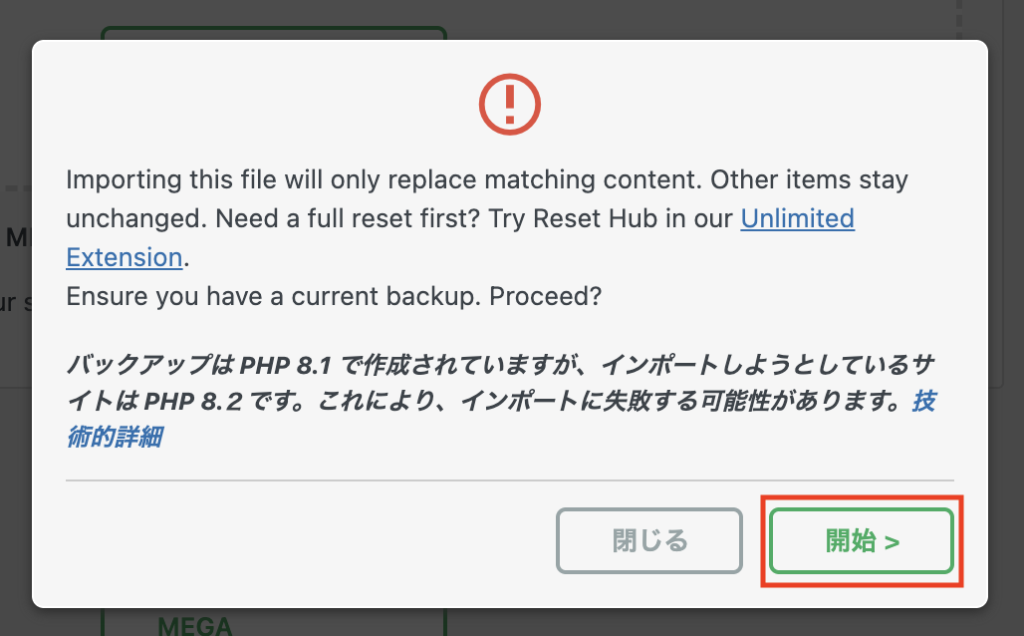
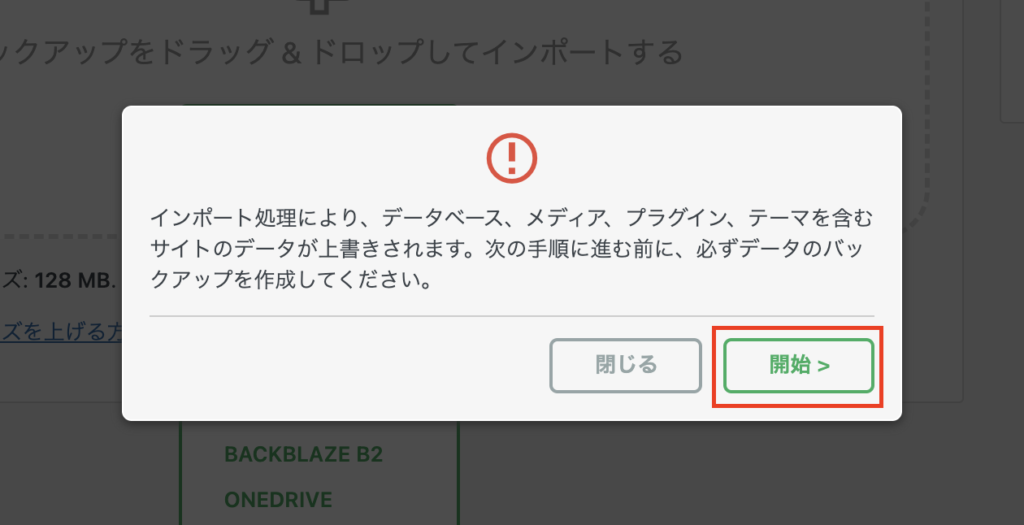
このような画面が表示されたら「開始」をクリックしてください。

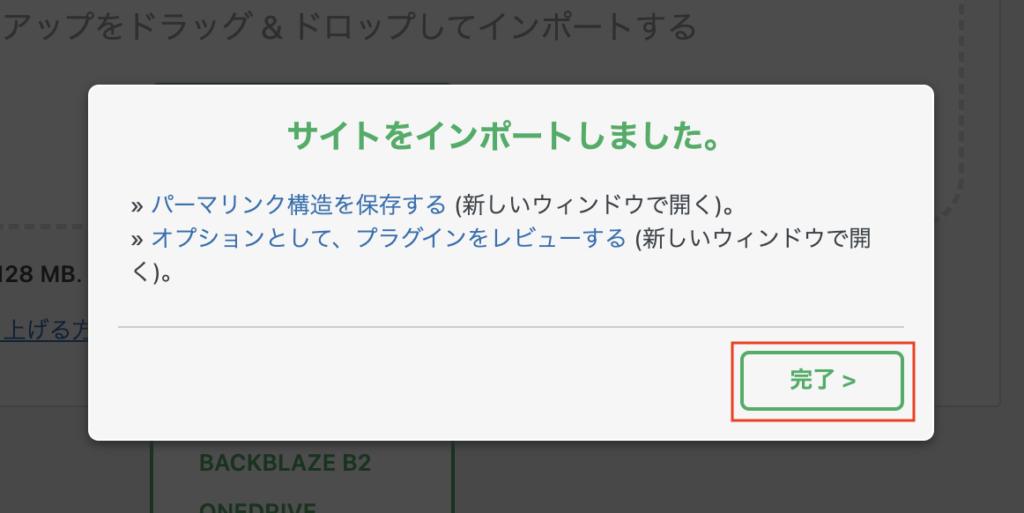
インポートが完了すると「サイトをインポートしました。」と表示されます。「 完了 」をクリックします。

ブラウザでページを更新(リロード)してください。
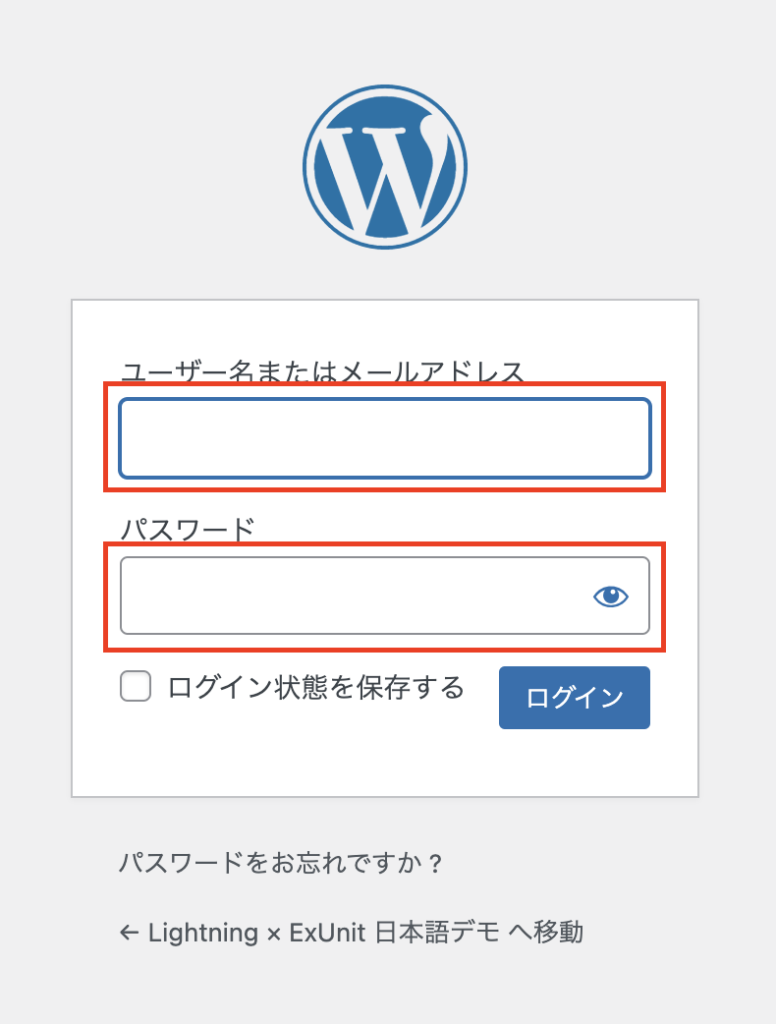
ユーザー「vektor」で WordPress にログイン
WordPress のログイン画面が表示されます。以下のユーザー名とパスワードを入力してログインしてください。

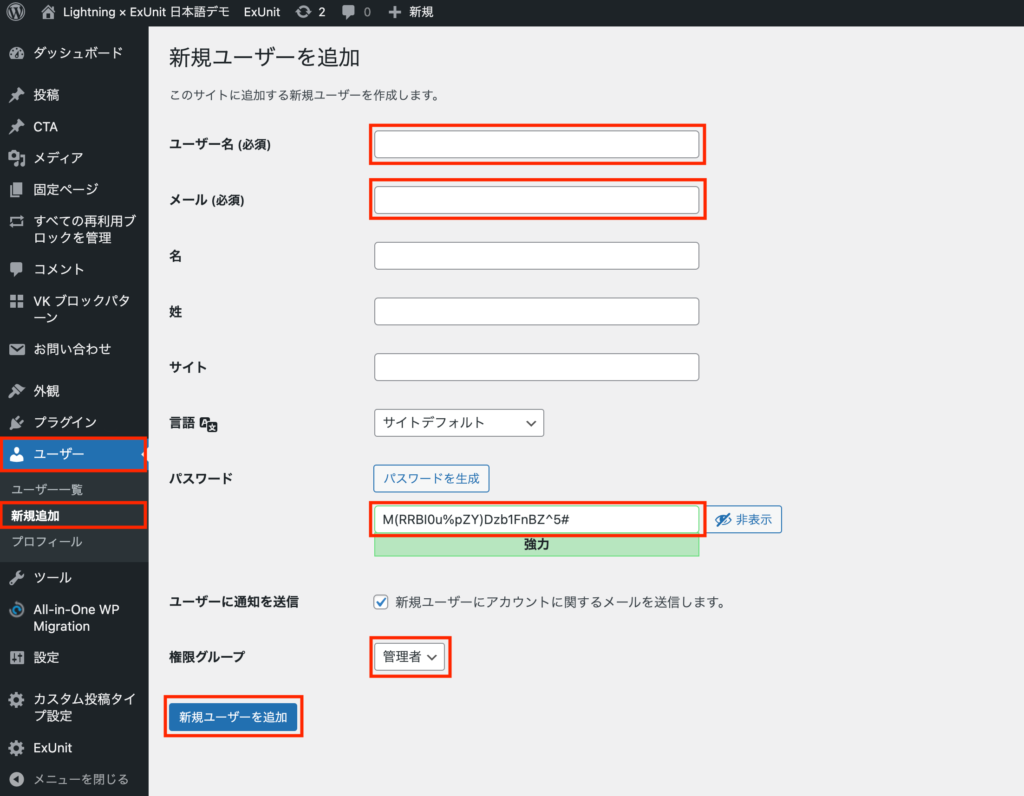
新しい管理ユーザーを設定する
デフォルトのユーザー「vektor」を削除するため、代わりに管理ユーザーを作成します。
管理画面【 ユーザー 】>【新規追加】から、ユーザー名とメールアドレスを設定し、パスワードは自動で生成されていますが、必要に応じて変更してください。権限グループは「管理者」 を選択します。
パスワードをご自身で設定される場合は、推測されにくい強固なパスワードを設定してください。
すべて設定し終わったら「新規ユーザーを追加」をクリックして保存してください。

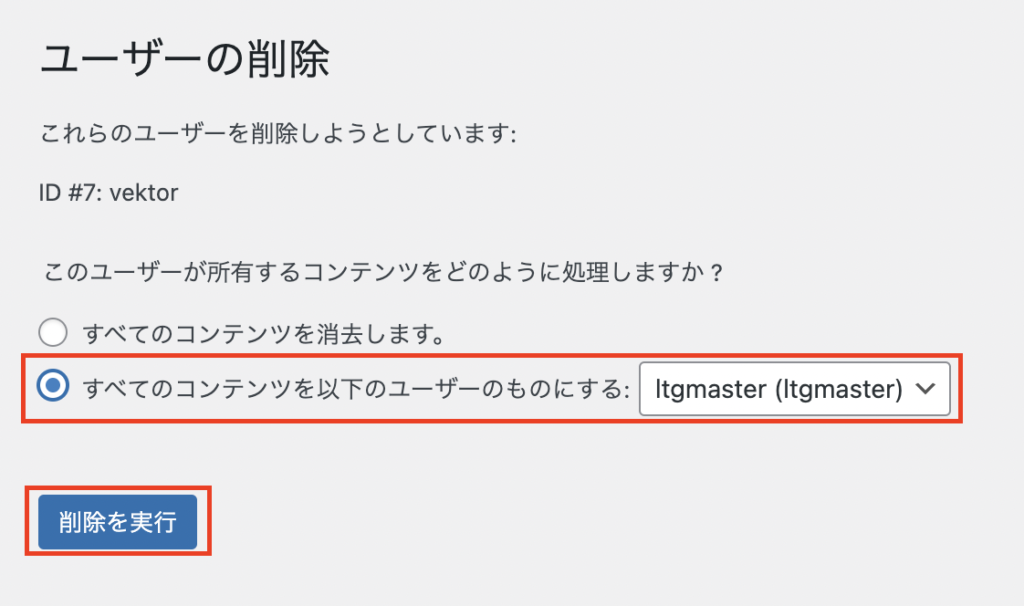
デフォルトのユーザー「vektor」を削除
削除し忘れると第三者に簡単にログインされる可能性があるため、この作業は必ず行ってください!
一度ログアウトし、新規作成したユーザーでログインします。
【 ユーザー】からデフォルトのユーザー「vektor」の「削除」をクリックします。

「ユーザーの削除」というページに遷移します。「すべてのコンテンツを以下のユーザーのものにする」にチェックを入れて「削除の実行」をクリックしてください。

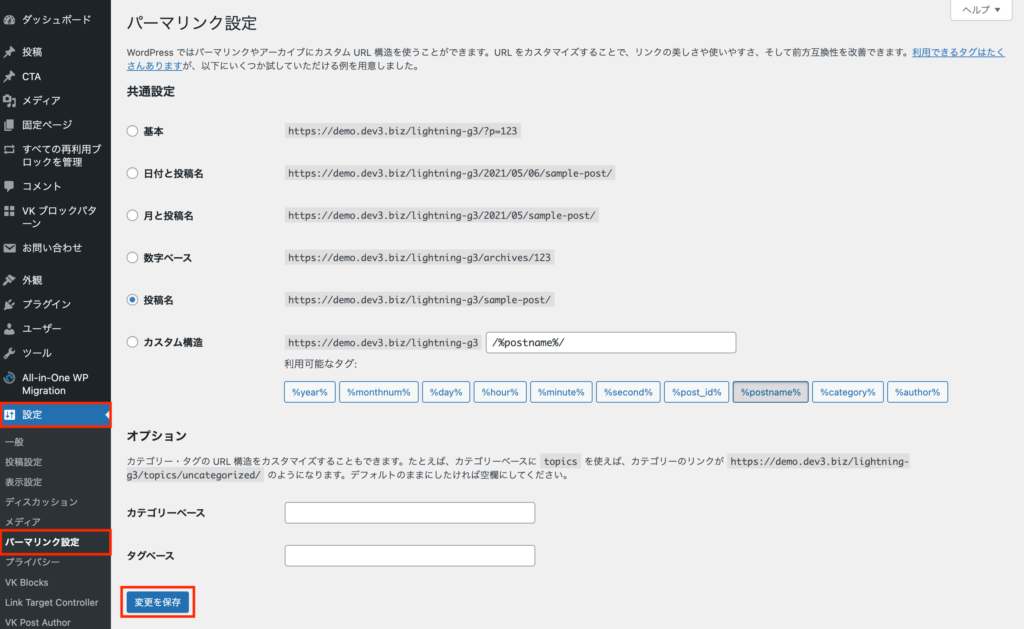
パーマリンクを保存
最後にパーマリンクを保存します。
【 設定 】>【 パーマリンク設定 】で設定は何も変更せずに「変更を保存」をクリックしてください。
パーマリンクの保存をしないとページが正常に表示されない場合がありますので、ご注意ください。

テーマ・プラグインを最新にアップデート
Lightning と推奨プラグイン・他プラグインがすでにインストールされています。テーマ・プラグインをそれぞれ更新して最新にアップデートしてください。
テーマ・プラグインは、必ず最新にアップデートしてください。
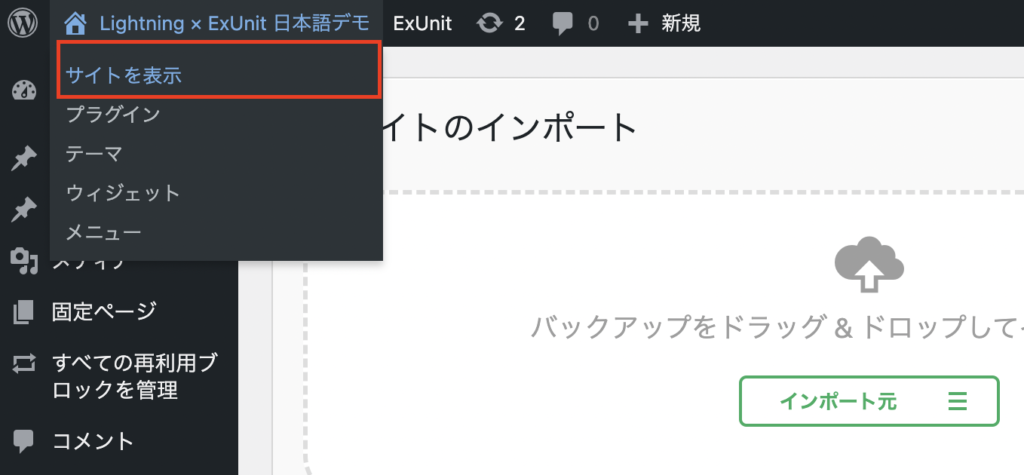
サイトの表示確認
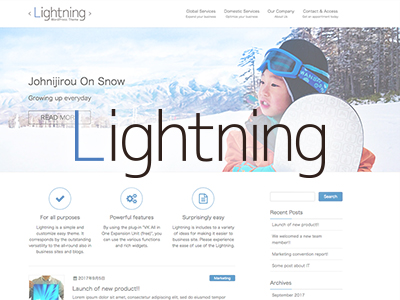
サイトを表示し、デモサイトと同じものが表示されていることをご確認ください。

その他の設定変更
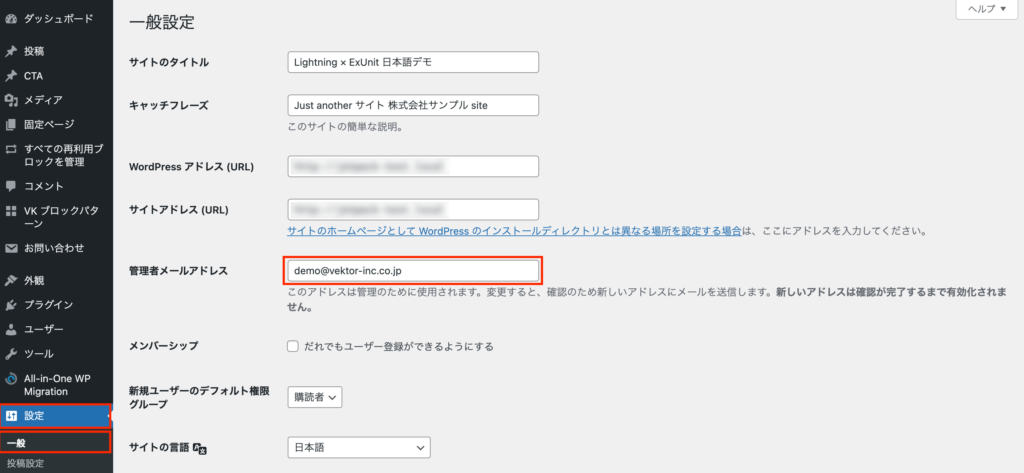
管理者用のメールアドレスを変更
【 設定 】>【 一般 】「メールアドレス」に登録してあるアドレスを任意のアドレスに変更してください。
変更後、新しく設定したメールアドレス宛にメールが送信されます。
そのメールに記載のURLをクリックして承認することで管理者用のメールアドレスが変更されますので、必ず承認作業を完了してください。

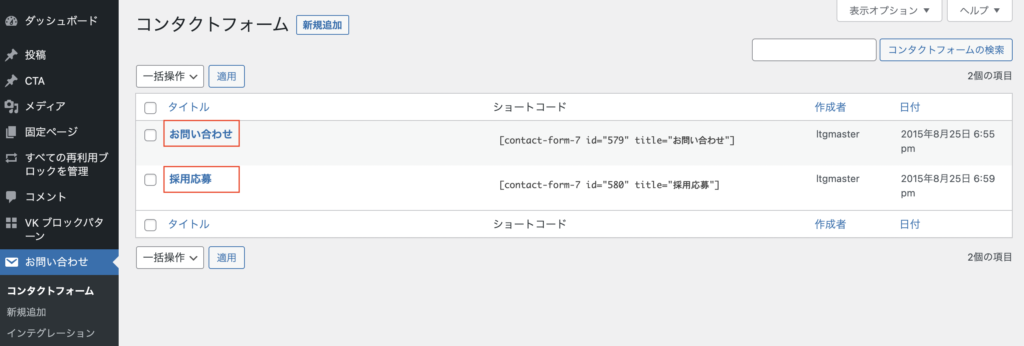
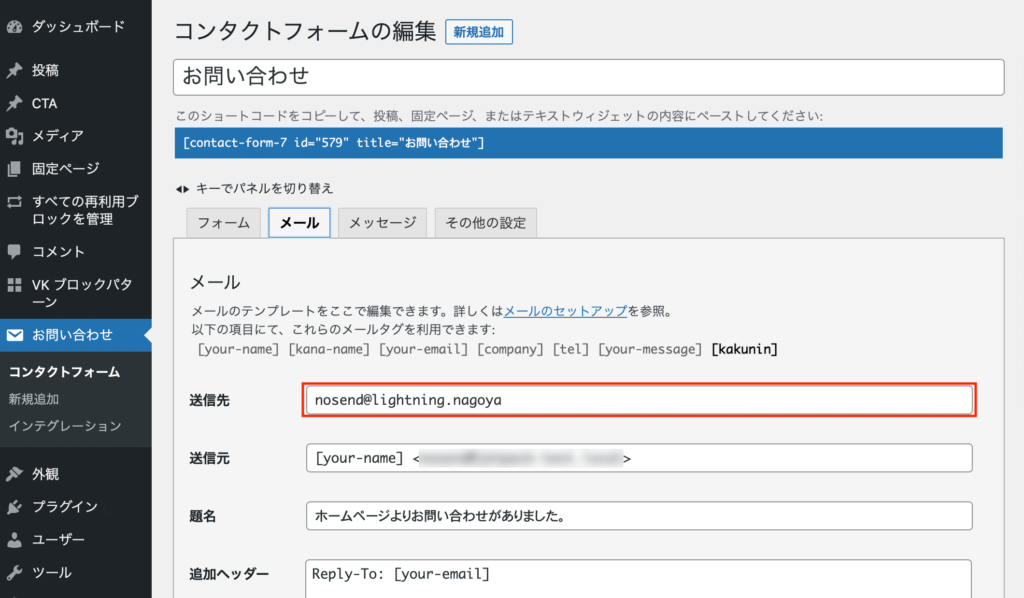
お問い合わせフォームのメール送信先の変更
【 お問い合わせ 】>【 コンタクトフォーム 】にあるそれぞれのフォームに設定されている送信先メールアドレスを、任意のアドレスに変更してください。
送信先は必ず任意のメールアドレスに変更してください。また、変更後は問い合わせフォームからテスト送信を実施し、受信可能なことをご確認ください。


プライバシーポリシーページの編集
プライバシーポリシーページの社名と代表者名を変更し、記載内容についても適宜変更してください。

各種設定
基本の設定が完了したら、画像やコンテンツを変更してオリジナルサイトを完成させてください。
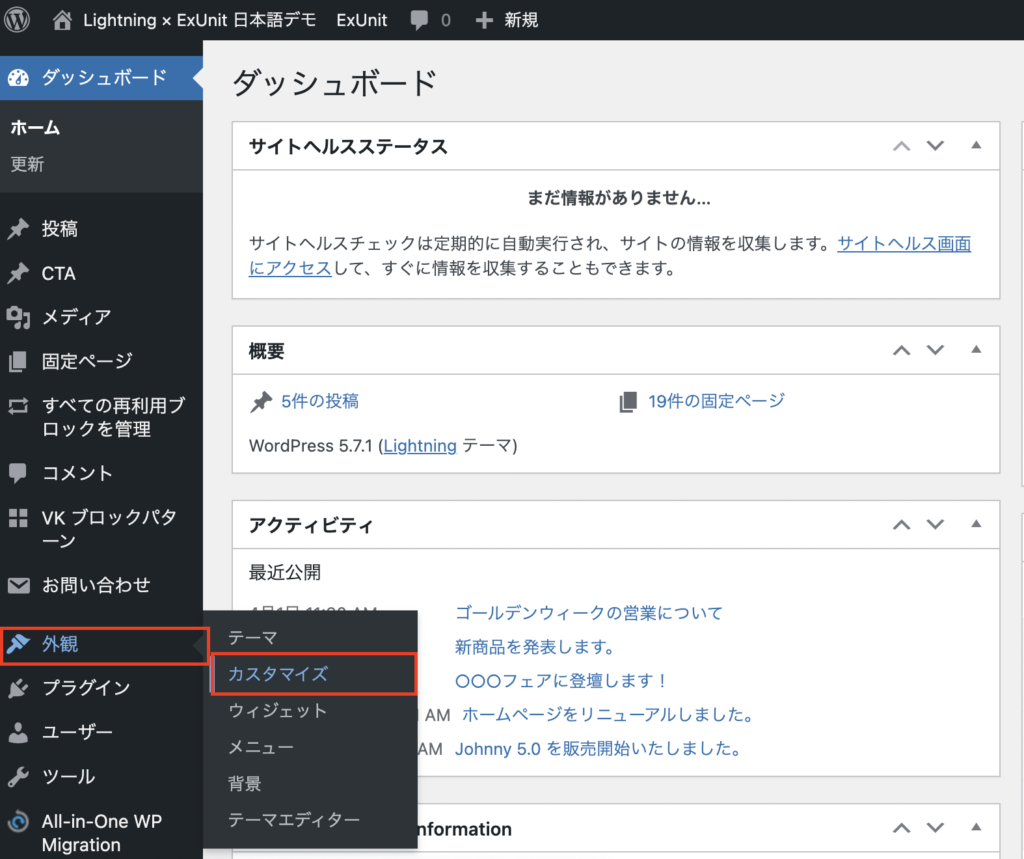
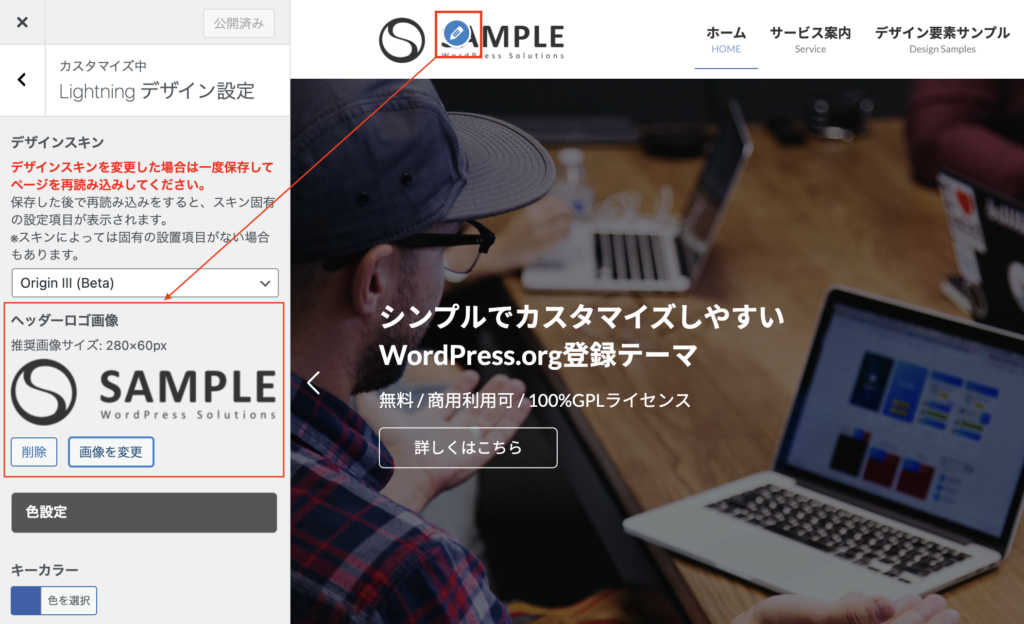
設定の変更・確認は、ダッシュボード【 外観 】>【 カスタマイズ 】にて行えます。

カスタマイザーを起動すると、項目ごとに鉛筆マークが表示されます。変更したい箇所の鉛筆をクリックすると、編集画面にジャンプします。

各設定の詳細については、オンライン学習サービス「ベクトレ」の「Lightning 基本設定」コースでご確認いただけます。このコースは複数のレッスンで構成されており、Lightning の機能や設定ごとにレッスンが分かれています。ぜひ参考にしてください。
なお、各ページのコンテンツを作る際には、VK Pattern Library もぜひご利用ください。無料で利用できるパターンもたくさん公開しています。
VK パターンライブラリ | コピペで使えるWordPress のブロックパターンライブラリ
WordPress のブロックエディタで使えるパターンを公開しています。あらかじめデザインされたパターンをコピー&ペーストすることで、見た目そのままご自分のサイトで使っていただくことができます。