WordPressテーマLightningは2021年5月にリニューアルしました。従来よりLightningをお使いの方へのご案内です。
- 1. G3版開発の背景
- 1.1.1. より制作案件で使いやすいように
- 1.1. 表示速度の改善
- 2. Lightning 14系〜の構造について
- 2.1. 従来の Lightning と G3版 が両方入っています
- 2.2. 従来版とG3版はカスタマイズ画面から切り替え
- 2.3. テーマファイルは従来版と現行版でディレクトリが分かれています
- 2.3.1.1. コードを書いてカスタマイズする人向け
- 3. 13以前とG3版の構成・機能の違い
- 3.1. ウィジェットエリア「トップページコンテンツエリア上部」の廃止
- 3.1.1. トップページはデフォルトで1カラムになっています
- 3.1.2. 個別ページのページヘッダーとパンくずの非表示機能削除
- 3.1.3. 無料版でページ個別にページヘッダーとパンくずを非表示にしたい場合
G3版開発の背景
今回非常に大掛かりな改修となりましたが、以下の目的で実施いたしました。
より制作案件で使いやすいように
- デザインを上書き・カスタマイズしやすいようにCSS構造の大幅な改善
- 表示するページ条件に応じて部分的に改変しやすいようにテンプレート構造の見直し
- 古い機能のファイル・コードを削除してテーマファイルの可読性の改善
表示速度の改善
- 主流でなくなった機能のCSSやJavaScriptなどの見直しによる表示速度の改善
Lightning 14系〜の構造について
従来の Lightning と G3版 が両方入っています
今回 Lightning を大幅にリニューアルしましたが、かなり大掛かりなリニューアルとなったために既存のユーザーがアップデートしていきなり壊れたりしないように Lightning バージョン13以前の内容と、新しくリニューアルした Lightning G3 が両方入っています。
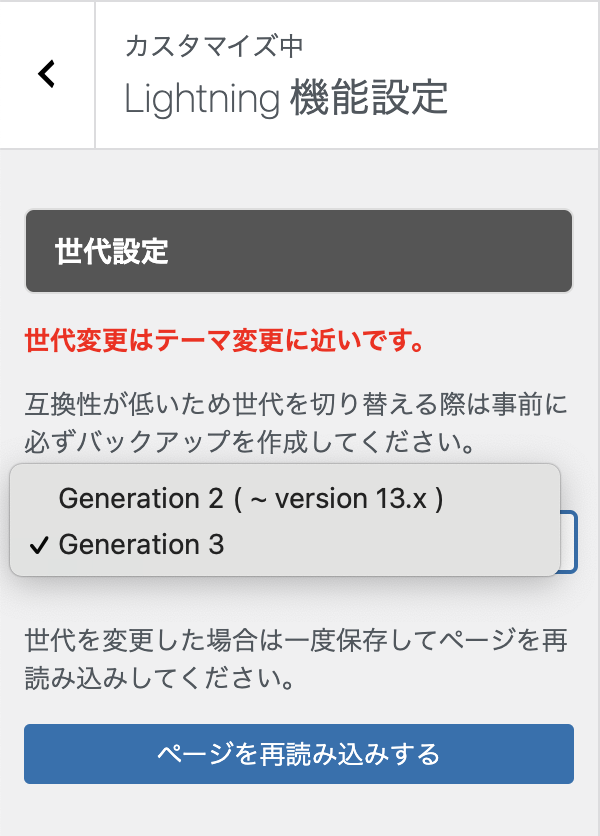
従来版とG3版はカスタマイズ画面から切り替え

従来のLightningをアップデートしただけで G3に変更されるわけではありません
カスタマイザーの「Lightning 機能設定」から「Generation 3」へ設定を切り替える事によって初めてG3の機能が有効になります。
従来のLightning(Generation 2)からGeneration 3への互換性はあまりありません。受託案件の既存サイトなどはG3に変更せずにそのまま使ってください。ご自分で運営しているサイトをG3に切り替える場合でも、必ずバックアップをとった上で行ってください。
新規インストールは G3版が選択されています
新規でLightningをインストールした時の世代設定は G3 になっています。もし従来版を使いたい場合は Generation 2 に切り替えて利用してください。
テーマファイルは従来版と現行版でディレクトリが分かれています
コードを書いてカスタマイズする人向け
Lightning のテーマファイルは /wp-content/themes/lightning/ になりますが、この中で従来版のデータは _g2 ディレクトリに、G3版のディレクトリは _g3 ディレクトリにわかれています。
G3で運用中のサイトを子テーマなどでカスタマイズする場合は、_g3 ディレクトリ の中のファイルを参照してカスタマイズしてください。
13以前とG3版の構成・機能の違い
ウィジェットエリア「トップページコンテンツエリア上部」の廃止
G3ではブロックで構築する事を前提としています。トップページに指定した固定ページに各種ブロックを配置して構成する事を想定していますが、どうしてもトップページウィジェットエリアを使いたい場合は下記を参考に子テーマなどでカスタマイズしてください。
トップページはデフォルトで1カラムになっています
Lightningを新規にインストールする場合はLightning 14以降はトップページが1カラムで設定されています。
2カラムにしたい場合は「外観 > カスタマイズ > Lightning レイアウト設定 > メインカラム設定」から「2カラム」を選択して保存してください。
個別ページのページヘッダーとパンくずの非表示機能削除
G2 までは各記事の編集画面の「Lightning デザイン設定」パネルからページヘッダーとパンくずを非表示にする事ができましたが、
- G3のPro版で新たに ヘッダーとフッターも非表示に出来るようにしたので、プロ版でのみ設定項目を増やすような処理を入れるとコードの可読性が落ちる
- そもそも部分的に非表示にするだけであれば後述で紹介するCSSで事足りる
- 「CSSなどで対応するから使わない機能はない方が良い」という製作者も一定数存在する
という理由で、G3 では無料版からはこの機能を削除いたしました。
無料版でページ個別にページヘッダーとパンくずを非表示にしたい場合
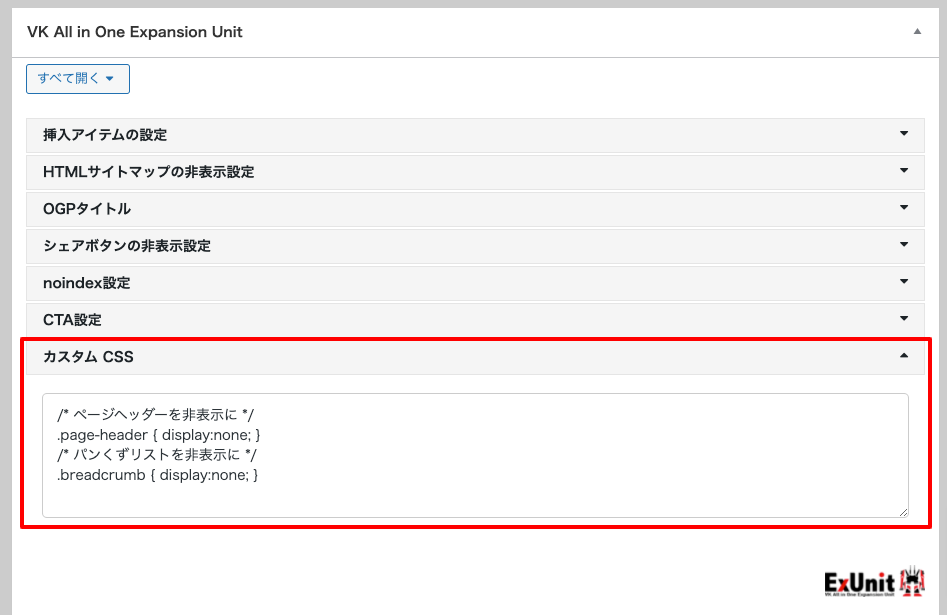
各記事の編集画面下部で、ExUnitのカスタムCSSに以下を参考に入力してください。

/* ページヘッダーを非表示に */
.page-header { display:none; }
/* パンくずリストを非表示に */
.breadcrumb { display:none; }