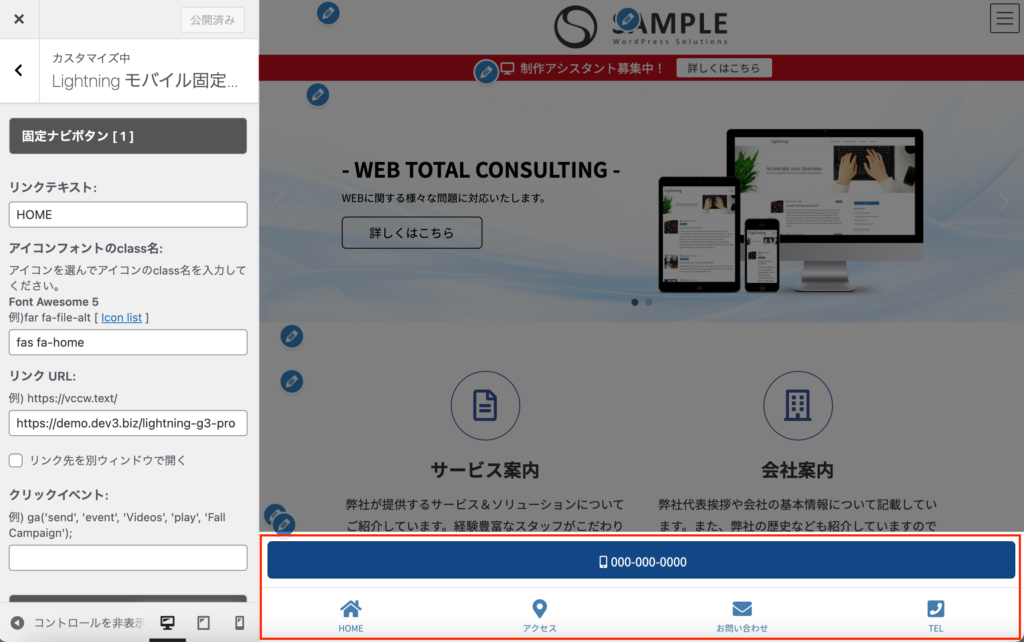
- 管理画面【外観】>【カスタマイズ】>【Lightning モバイル固定ナビ】または、モバイル固定ナビが表示されている時は鉛筆マークをクリックすると直接編集セクションにジャンプします

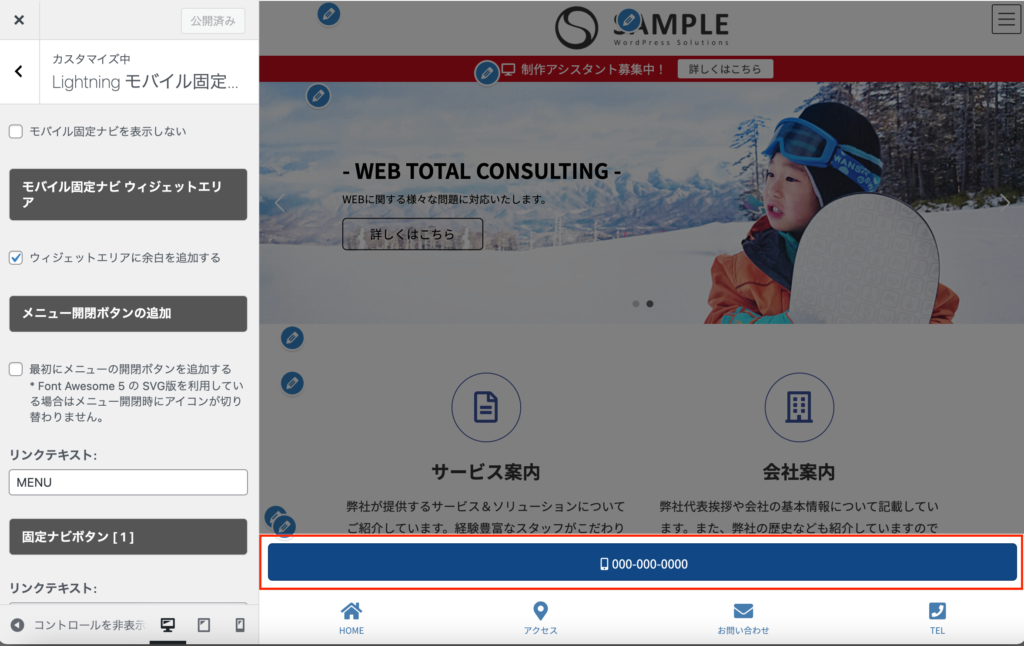
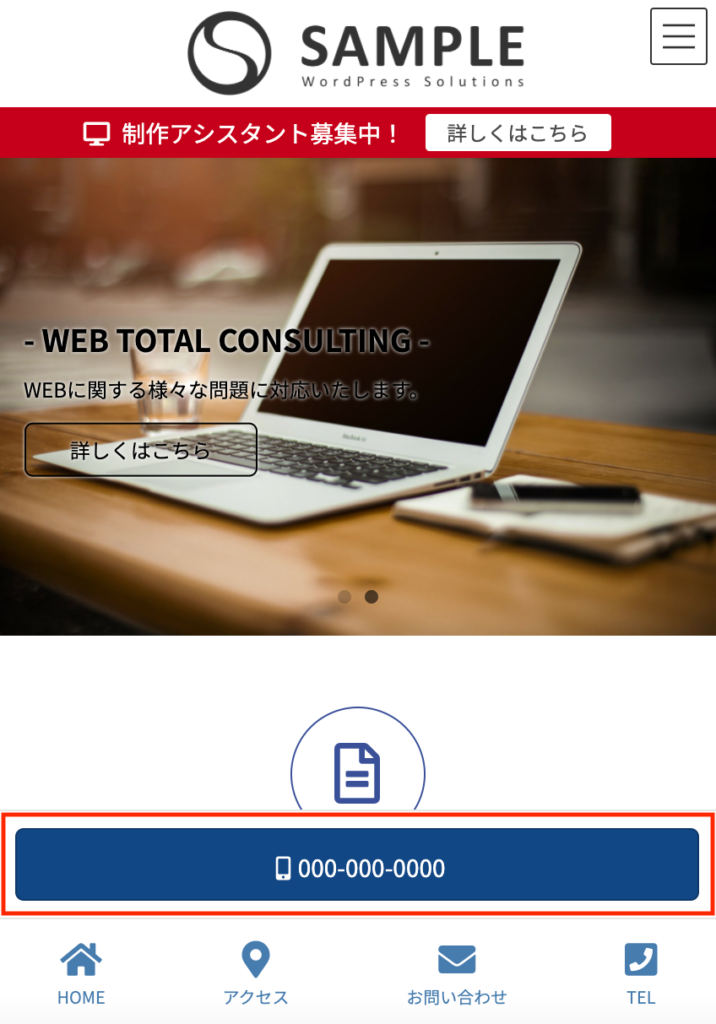
モバイルでの表示の際に画面下部分に固定ナビが設定できます。ナビの内容は任意で設定が可能です。「モバイル固定ナビを表示しない」にチェックを入れると非表示となります。
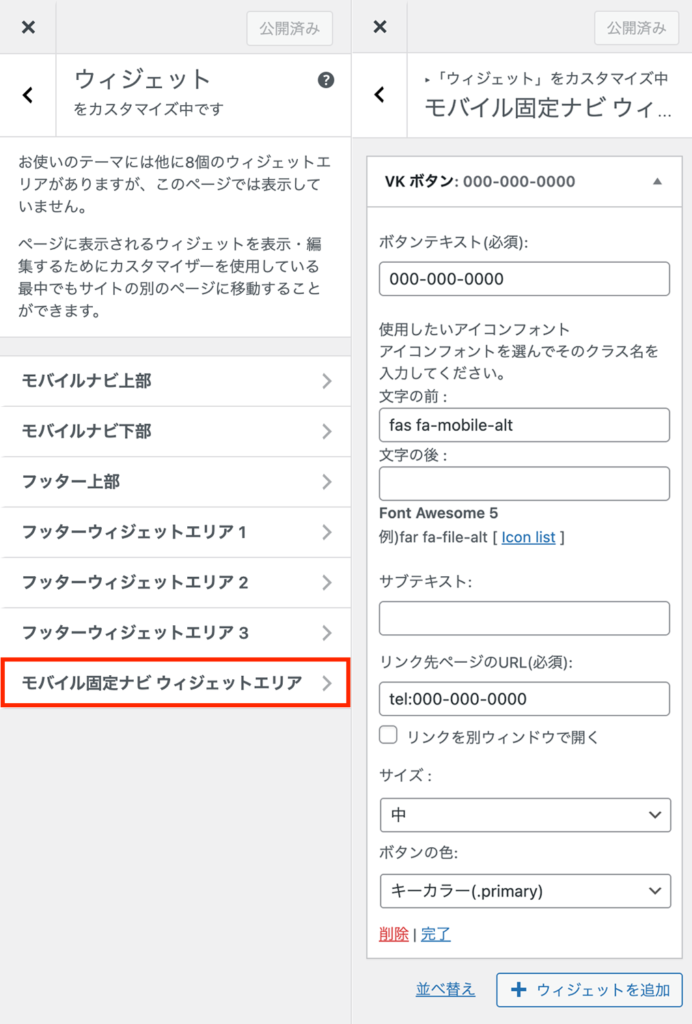
モバイル固定ナビ ウィジェットエリア

モバイル固定ナビの上部にはウィジェットエリアを用意しています。電話をかけるボタンやバナーなどを配置する事ができます。

【外観】>【カスタマイズ】>【ウィジェット】>【モバイル固定ナビ ウィジェットエリア】にて任意のウィジェットを追加してご利用ください。
- 電話をかけるボタン:ExUnitの VK ボタンウィジェット
- バナー:ExUnitの VK バナーウィジェット
- より独自の要素を表示したい場合は、固定ページ内に非公開で作成し、その固定ページを ExUnit のVK 固定ページ本文ウィジェットを使えば表示することもできます。


なお、ウィジェットエリアには余白も追加可能です。必要に応じて【Lightning モバイル固定ナビ】より「ウィジェットエリアに余白を追加する」にチェックを入れてください。
- バナーを配置する場合は、余白無しで画面いっぱいに表示できます。
- ボタンや文字の場合は余白を追加すれば見やすくなります。
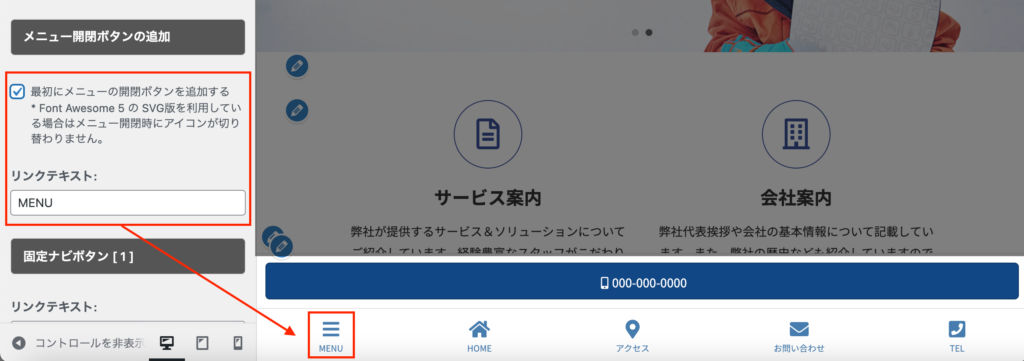
メニュー開閉ボタンの追加

- 最初にメニューの開閉ボタンを追加する:任意の4つのナビとは別に、固定ナビの一番左にグローバルメニューの開閉ボタンを指定することが可能です。
- リンクテキスト:グローバルメニュー名を任意に設定できます。
グローバルメニューを固定ナビに設定すると、ヘッダーで表示していたグローバルメニューは非表示になります。
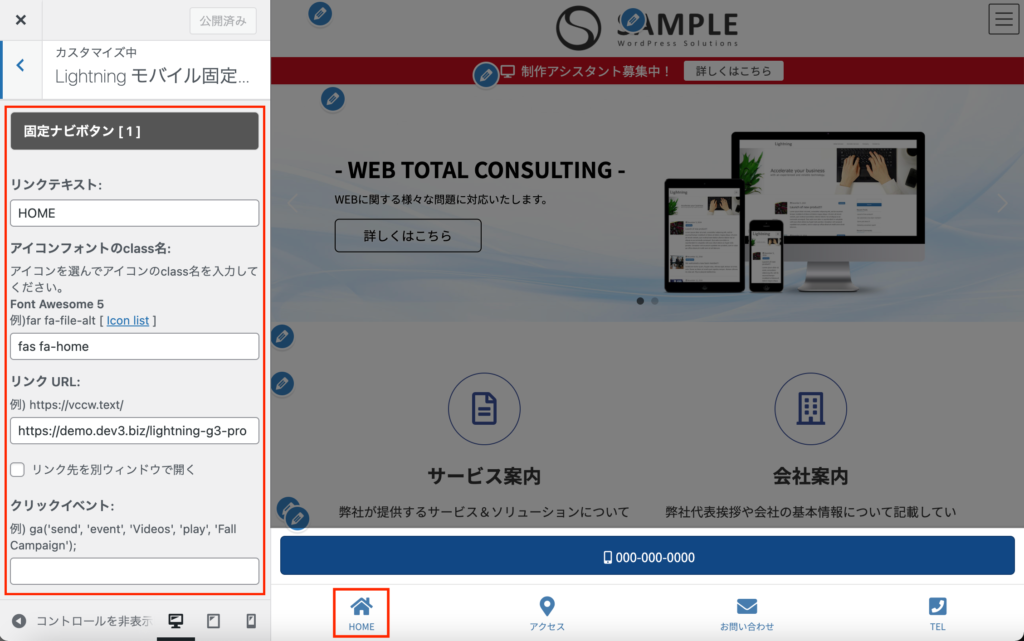
固定ナビボタン [ 1 ]〜[ 4 ]

- リンクテキスト:任意に設定できます。
- アイコンフォントのclass名:Font Awesomeのアイコンから選んで指定してください。
- リンク URL:URLを指定します。リンク先を別ウィンドウで開くこともできます。
- クリックイベント:どのページから問い合わせがあったのか、クリックイベントをコンバージョンとして計測できます。
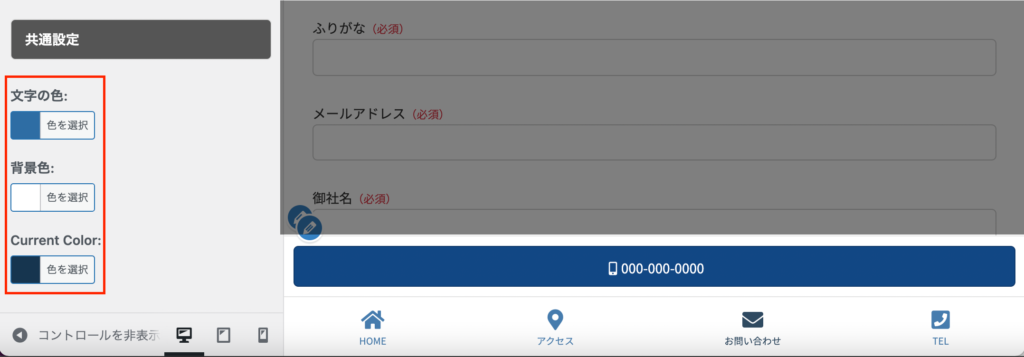
共通設定

文字の色 / 背景色 / 訪問済みの色 の設定ができます。
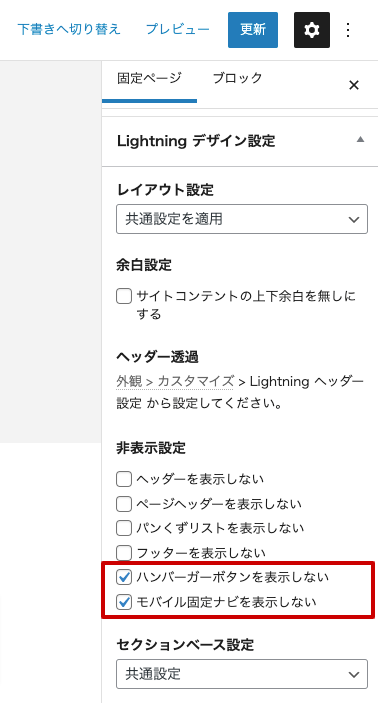
特定のページでモバイル固定ナビを非表示にしたい場合

ランディングページなど特定のページでだけモバイル展開のボタンやモバイル固定ナビを表示したくないケースでは、該当ページの編集画面にて非表示にできます。
